Ueditor1.4.3.1 jsp版使用配置方法和实现原理的简单解析
截至本文发表
ueditor的最新版本为UEditor 1.4.3.1版本;
1.使用方法:

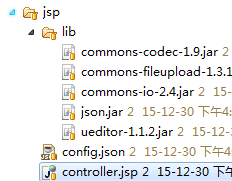
Jsp版本的主要jar包全部copy放到我们项目的web-inf的lib包下面
在ueditor.config.js 中配置serverUrl 指到该jsp上那么ueditor就配置成功了,就可以使用上传图片等功能。
2.实现原理:

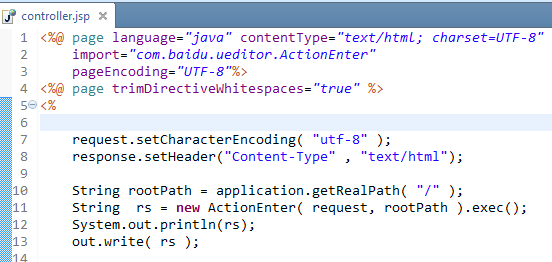
Controller.jsp 是ueditor所有请求的入口,安装ueditor调试后台配置的时候,配置的默认的serverUrl 服务器请求地址就是该文件,该jsp的主要功能是,通过调用ActionEnter的exec()方法,最后返回一个json格式的字符串,返回给前台,ueditor根据返回的数据来进行处理。返回给前台的json字符串格式是已经规定好的(如果自己实现逻辑,那么返回的格式要一致)。
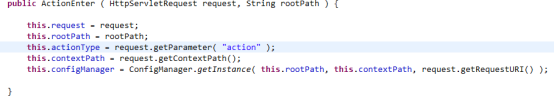
ActionEnter类里:

configManager 由于最后一个参数是request.getRequestURI().所以导致了config.json文件必须放到和该uri一致的目录下,导致了不够灵活。
这里类挺多,创建个configManager也有好几层方法,具体我们可以不必去深究具体实现。
简单点概括一下原理:就是通过获得后台配置文件config.json,然后调用ActionEnter的invoke方法 来根据actionTyped的类型和config.json中该业务类型的具体的配置来处理相应的业务逻辑,比如上传图片,那就具体通过调用上传的jar包里面的方法来实现上传,最后把规定好的json格式的字符串给jsp里面的rs返回。
我们可以通过上传图片,上传附件等打印一下rs看一下具体的格式;
例如上传图片后返回的rs:
{"state": "SUCCESS","title": "1451895810863092161.png","original": "1.png","type": ".png","url": "/ueditor/jsp/upload/image/20160104/1451895810863092161.png","size": "2912"}
大致的上传的返回格式都是这样一个格式。





















 4979
4979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








