serialize()和serializeArray():
都是将表单元素序列化,但是序列化的格式不一样。
serialize():
将表单内容序列化为字符串。
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
语法:
$(selector).serialize()
示例:
.serialize() 方法创建以标准 URL 编码表示的文本字符串。它的操作对象是代表表单元素集合的 jQuery 对象。
表单元素有几种类型:
<form>
<div><input type="text" name="a" value="1" id="a" /></div>
<div><input type="text" name="b" value="2" id="b" /></div>
<div><input type="hidden" name="c" value="3" id="c" /></div>
<div>
<textarea name="d" rows="8" cols="40">4</textarea>
</div>
<div><select name="e">
<option value="5" selected="selected">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select></div>
<div>
<input type="checkbox" name="f" value="8" id="f" />
</div>
<div>
<input type="submit" name="g" value="Submit" id="g" />
</div>
</form>
.serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过,选择 <form> 标签本身进行序列化一般更容易些:
$('form').submit(function() {
alert($(this).serialize());
return false;
});
输出标准的查询字符串:
a=1&b=2&c=3&d=4&e=5
注释:只会将”成功的控件“序列化为字符串。如果不使用按钮来提交表单,则不对提交按钮的值序列化。如果要表单元素的值包含到序列字符串中,元素必须使用 name 属性。
serializeArray():
serializeArray() 方法通过序列化表单值来创建对象数组(名称和值)。
您可以选择一个或多个表单元素(比如 input 及/或 textarea),或者 form 元素本身。
语法:
$(selector).serializeArray()
说明:
serializeArray() 方法序列化表单元素(类似 .serialize() 方法),返回 JSON 数据结构数据。
注意:此方法返回的是 JSON 对象而非 JSON 字符串。需要使用插件或者第三方库进行字符串化操作。
返回的 JSON 对象是由一个对象数组组成的,其中每个对象包含一个或两个名值对 —— name 参数和 value 参数(如果 value 不为空的话)。举例来说:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // 值为空
]
.serializeArray() 方法使用了 W3C 关于 successful controls(有效控件) 的标准来检测哪些元素应当包括在内。特别说明,元素不能被禁用(禁用的元素不会被包括在内),并且元素应当有含有 name 属性。提交按钮的值也不会被序列化。文件选择元素的数据也不会被序列化。
该方法可以对已选择单独表单元素的对象进行操作,比如 <input>, <textarea>, 和 <select>。不过,更方便的方法是,直接选择 <form> 标签自身来进行序列化操作。
$("form").submit(function() {
console.log($(this).serializeArray());
return false;
});
示例:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<body>
<form id="form1" name="myForm" action="#" method="post">
<input name="uid" type="hidden" value="1" />
<input name="username" type="text" value="张三" />
<input name="password" type="text" value="123456" />
<select name="grade" id="grade">
<option value="1">一年级</option>
<option value="2">二年级</option>
<option value="3" >三年级</option>
<option value="4">四年级</option>
<option value="5">五年级</option>
<option value="6">六年级</option>
</select>
<input name="sex" type="radio" checked="checked" value="1" />男
<input name="sex" type="radio" value="0" />女
<input name="hobby" type="checkbox" checked="checked" value="1" />游泳
<input name="hobby" type="checkbox" checked="checked" value="2" />跑步
<input name="hobby" type="checkbox" value="3" />羽毛球
<input name="btn" id="btn" type="button" value="点击" />
</form>
</body>
<script>
$(function(){
$("#btn").click(function(){
console.log($("#form1").serializeArray());
//console.log($(":text,select,:checked").serializeArray());
})
})
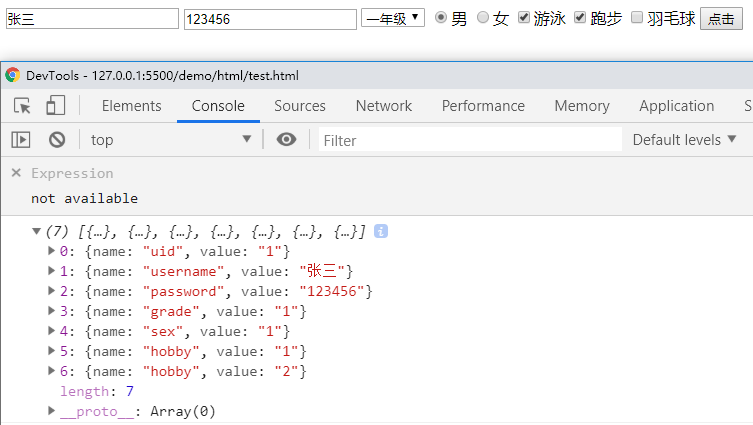
</script>运行结果:

产生的数据结构:
[
{
name: a
value: 1
},
{
name: b
value: 2
},
{
name: c
value: 3
},
{
name: d
value: 4
},
{
name: e
value: 5
}
]
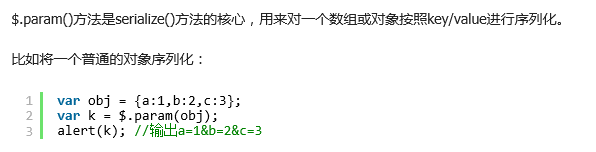
补充:param()

详细:
序列化一个 key/value 对象:
示例:
<script type="text/javascript">
var params1 = { width: 1900, height: 1200 };
var params2 = [
{ name: "first", value: "Rick" },
{ name: "last", value: "Astley" },
{ name: "job", value: "Rock+Star" },
{ name: "Test", value: "Rock Star" }
]
var params3 = [
{
"address": "",
"analysisList": {},
"camera-feature": "0",
"camera-state": "0",
"camera-type": "1",
"camera-use": "0",
"compass": "0",
"direction": "",
"field-no": "e6efcacaf0e84e0a956f07273db727c7"
}, {
"address": "",
"analysisList": {},
"camera-feature": "0",
"camera-state": "0",
"camera-type": "1",
"camera-use": "0",
"compass": "0",
"direction": "",
"field-no": "e6efcacaf0e84e0a956f07273db727c7"
}
]
var str1 = jQuery.param(params1);
var str2 = jQuery.param(params2);
var str3 = jQuery.param(params3);
console.log(str1);
console.log(" ");
console.log(str2);
console.log(" ");
console.log(str3);
</script>结果:

注意:
在序列化时 value: "Rock+Star" 的 + 号被解析成 %2B , value: "Rock Star" 的空格被解析成 +
在对[{a:c,e:d,h:g}]格式的无法解析
更多示例:
我们可以如下显示对象的查询字符串表示以及 URI 编码版本:
var myObject = {
a: {
one: 1,
two: 2,
three: 3
},
b: [1,2,3]
};
var recursiveEncoded = $.param(myObject);
var recursiveDecoded = decodeURIComponent($.param(myObject));
alert(recursiveEncoded);
alert(recursiveDecoded);
recursiveEncoded 和 recursiveDecoded 的值输出如下:
a%5Bone%5D=1&a%5Btwo%5D=2&a%5Bthree%5D=3&b%5B%5D=1&b%5B%5D=2&b%5B%5D=3 a[one]=1&a[two]=2&a[three]=3&b[]=1&b[]=2&b[]=3





















 1365
1365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








