我们创建的每一个函数都有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
原型对象实际就是一个构造函数的实例对象,与普通的实例对象没有什么本质上的区别,js中每一个对象都有一个原型对象。不过他比较特殊,该对象所包含的所有属性和方法能够供构造函数的所有实例共享,这就是其他语言所说的继承,而javascript通过原型对象来实现继承,简称原型继承。静态原型继承:Object.prototype.[method field] ;(后期会有介绍)
//构造函数式
function Person1(name, age){
this.name = name;
this.age = age;
this.sayName = function(){
console.info(this.name);
}
}
var p1 = new Person1("z3", 20);
var p2 = new Person1("z4", 21);
p1.sayName();
p2.sayName();
console.info(p1.sayName == p2.sayName); //false 说明两个对象的sayName()函数不是同一个
console.info(p1.name == p2.name); //false
//构造函数式
function Person2(name, age){
this.name = name;
this.age = age;
this.sayName = sayName;
}
function sayName(){
console.info(this.name);
}
var p1 = new Person2("z3", 20);
var p2 = new Person2("z4", 21);
p1.sayName();
p2.sayName();
console.info(p1.sayName == p2.sayName); //true 说明两个对象的sayName()函数是同一个
console.info(p1.name == p2.name); //false注意:上面的方式虽然能保证多个对象的sayName()函数是同一个,但sayName()函数定义在顶级作用域,从代码结构上看,sayName()和Person2是平级的,而且其它代码也可以使用。
prototype 定义每一个类(函数)都有一个prototype属性,这个属性实际是一个指针,指向一个和当前类相关的对象,这个对象的用途是将特定的属性和方法包含在内,起到一个所有实例都能共享使用的作用。
function Person(){
};
var obj = Person.prototype;
console.info(typeof obj);
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
console.info(this.name);
}
var person1 = new Person();
var person2 = new Person();
console.info(person1.age);
console.info(person2.age);
person1.sayName();
person2.sayName();
console.info(person1.sayName === person2.sayName); //true 
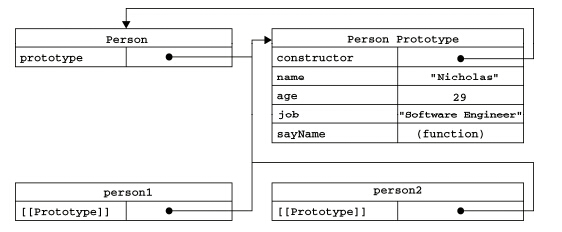
构造函数 原型对象 实例对象 三者之间的联系
构造函数.prototype = 原型对象
原型对象.constructor = 构造函数
实例对象可以使用原型对象中的共享属性和方法
console.info(Person.prototype.constructor === Person); //true
//判断类(函数)的原型对象是不是类实例的原型
console.info(Person.prototype.isPrototypeOf(p1)); //true




















 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








