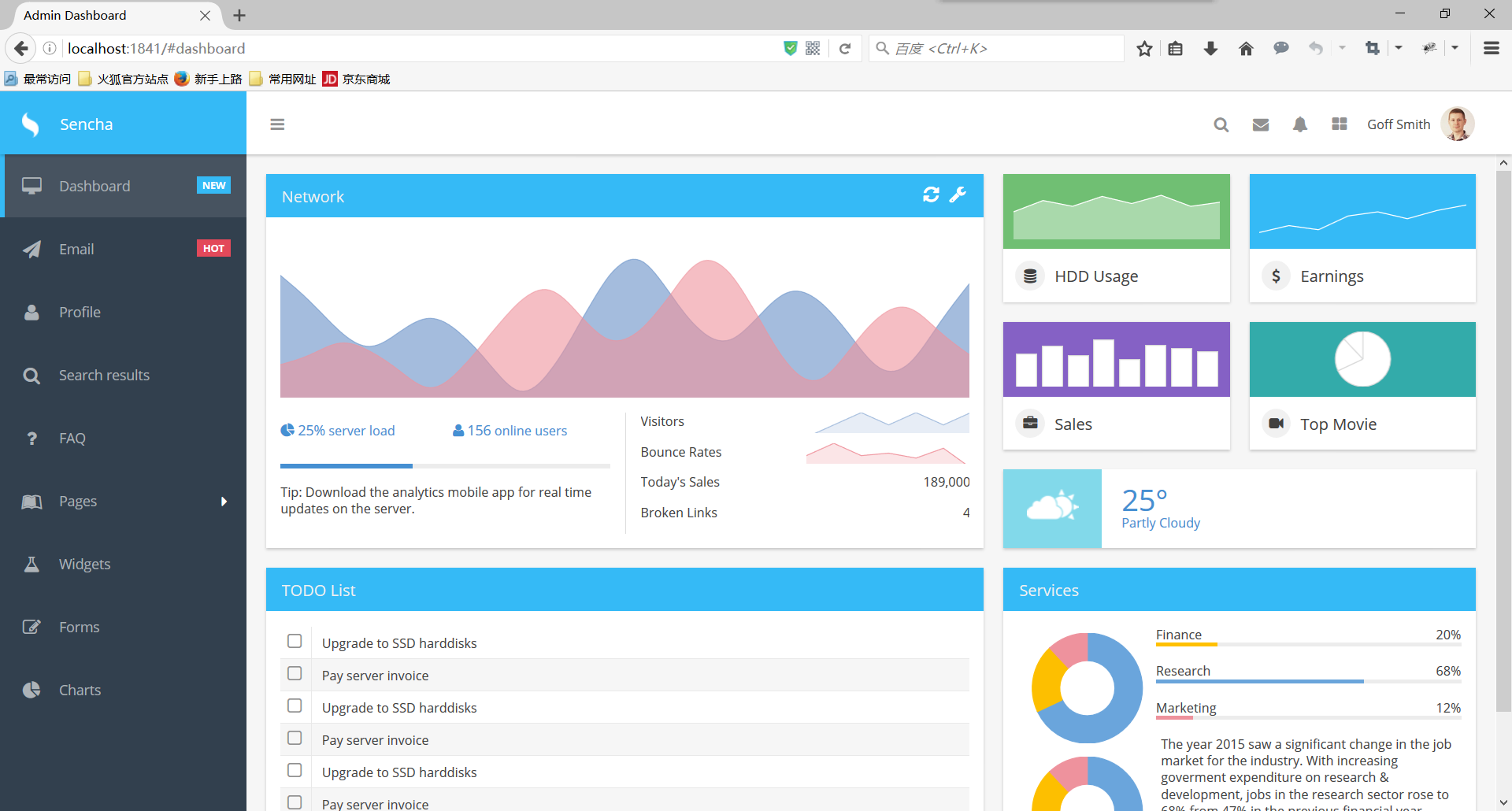
修改前

如何找到模板的入口View?
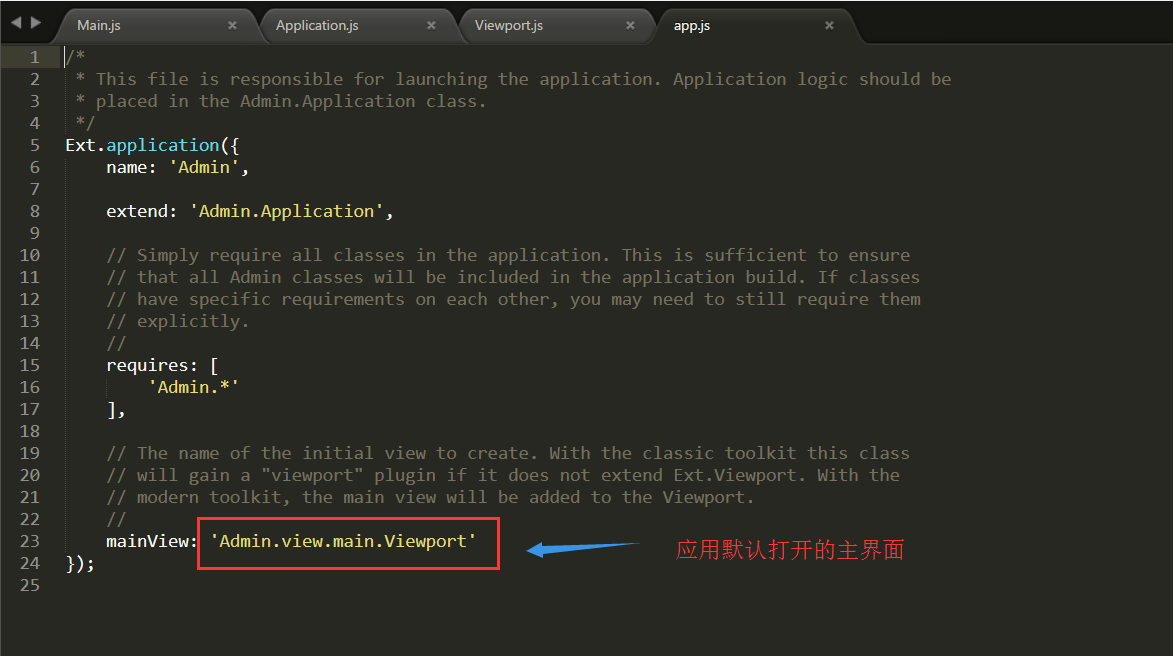
1)打开app.js。发现默认的主视图是Admin.view.main.Viewport。 
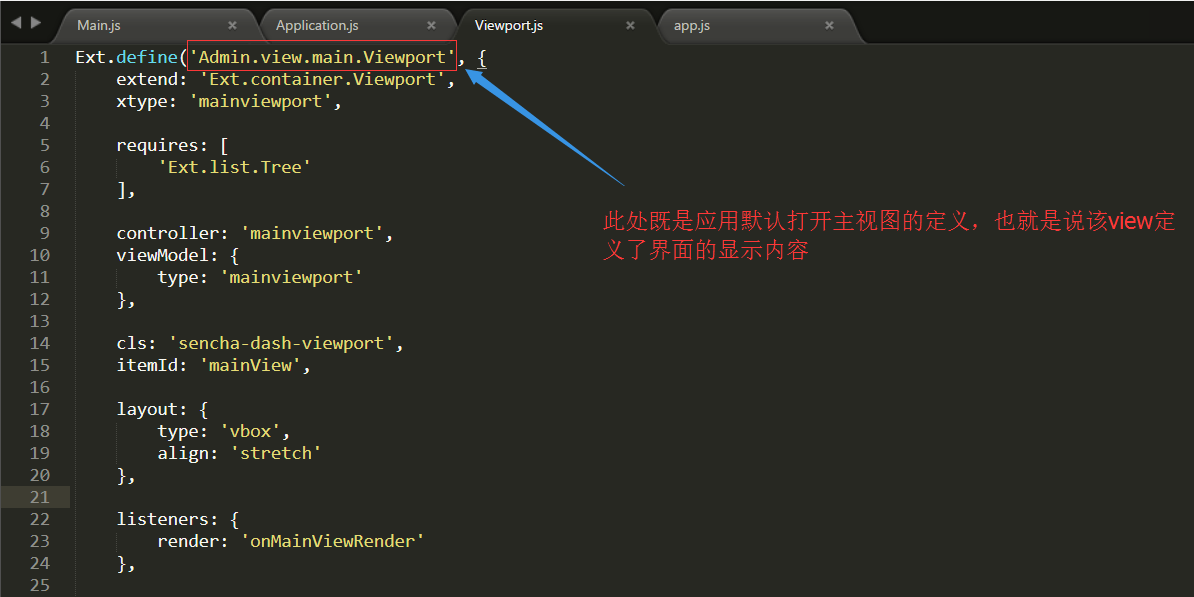
2)找到Admin.view.main.Viewport的定义。 
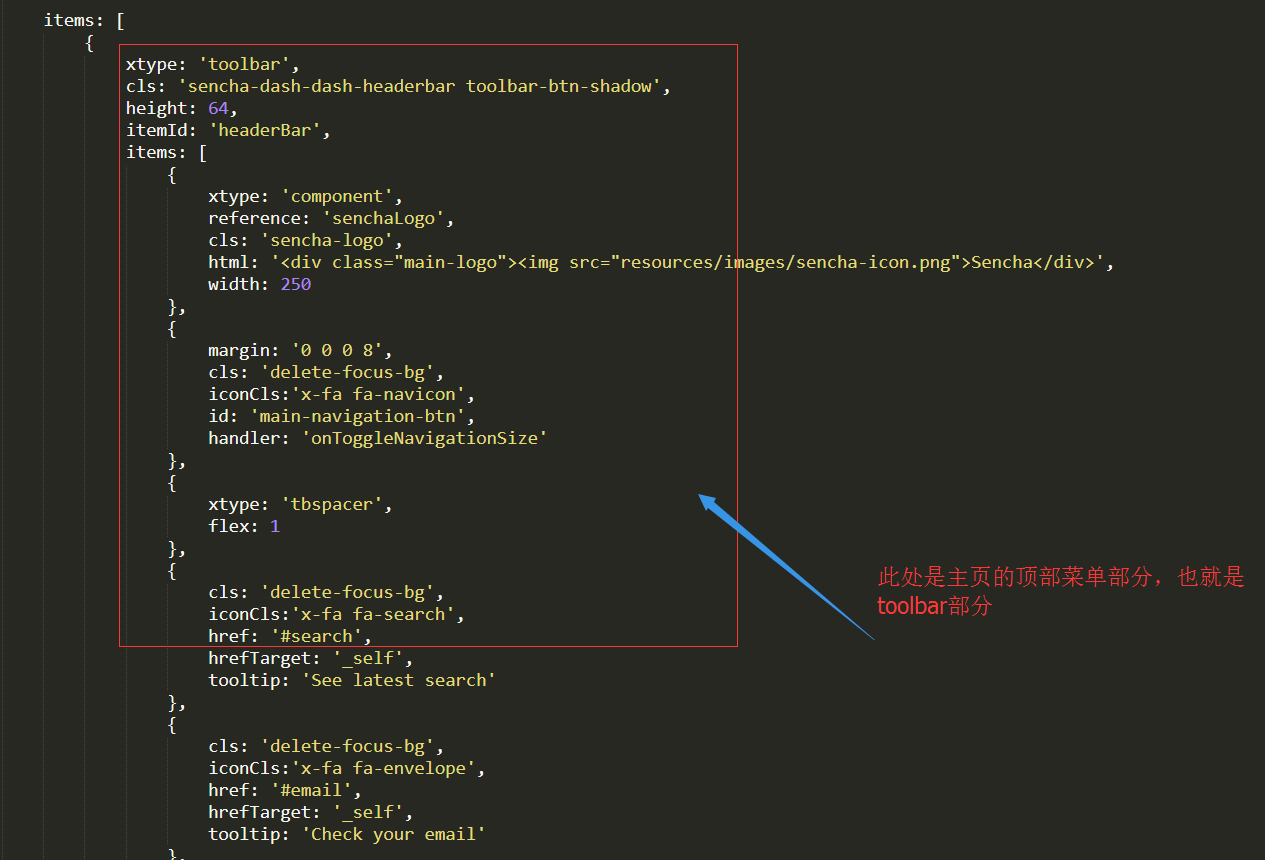
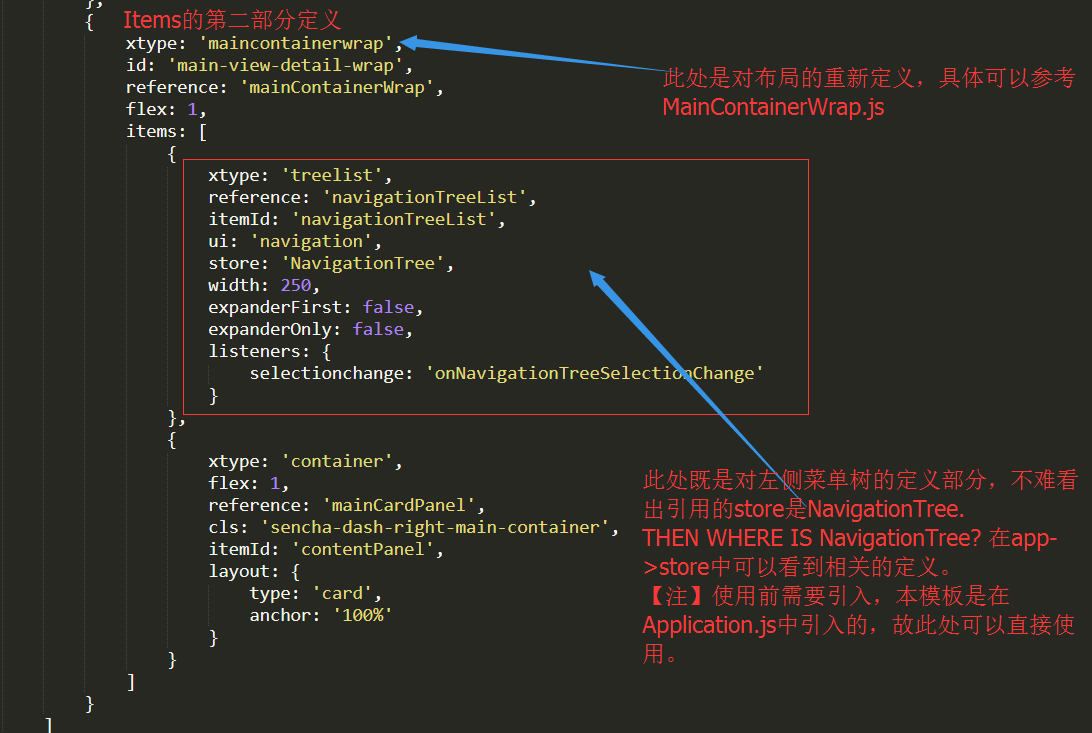
3)查看items属性即可知道具体的定义组件。 

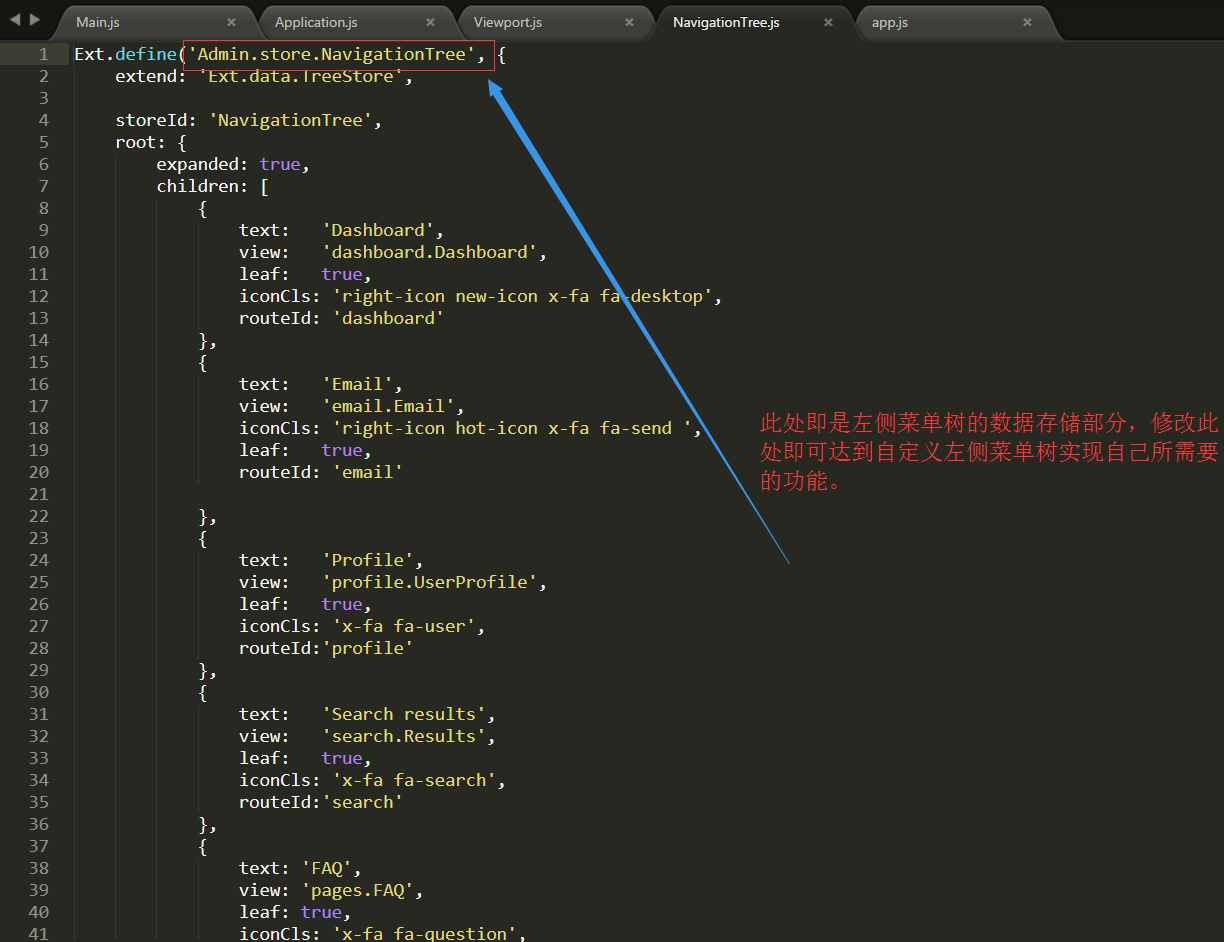
4)打开NavigationTree.js文件。 
如何修改?
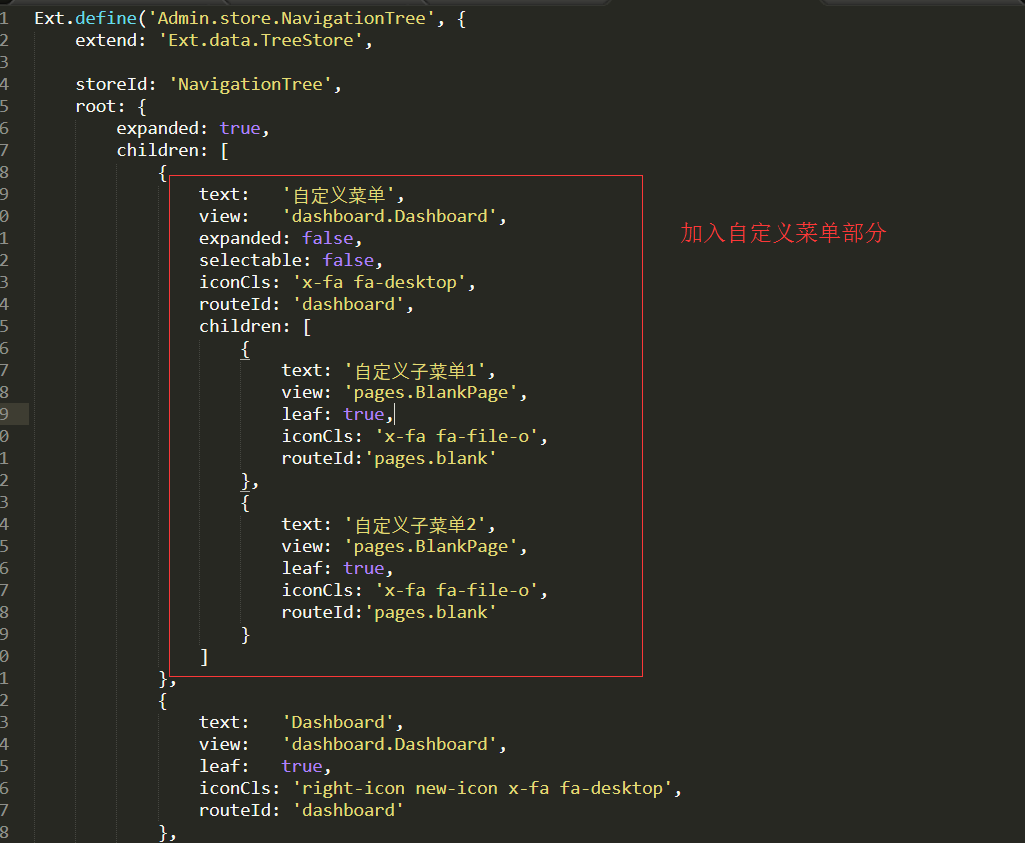
只需对NavigationTree.js中的数据进行相关的修改即可达到自定义左侧菜单树的功能。 
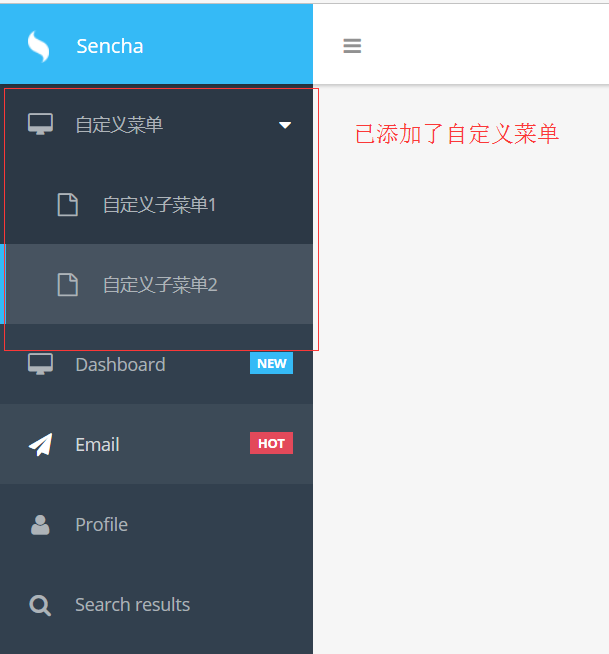
显示如下: 
参考文档
以下列出使用extjs6时会需要参考的文件:
http://docs.sencha.com/extjs/6.2.0/classic/Ext.html
http://fontawesome.io/icons/






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








