看到这个题目你可能不信,引出这个问题的缘由是几次项目中Chrome模拟器和iPhone6真机预览效果不一致。
为什么在Chrome Emulation模拟手机页面和真机预览效果不一致?
以前觉得不外乎两个原因:
1.某些机型或浏览器对一些CSS属性不支持。
2.某些设备不支持12px以下字体。
今天要补充的第3个原因是对于iPhone手机还会与手机系统设置的显示模式、设备硬件有关。
下面开始讨论iPhone6/iPhone6 Plus的设备屏宽,这里说的设备屏幕宽度专指设备物理显示尺寸(device-width),我们知道苹果从iPhone4开始引进了Retina屏幕,一个CSS像素可以表示多个物理像素(当然,在页面缩放到其他比例时候,也可以做到CSS 的1px表示多个device pixels,只不过导致的是清晰度的不同)。首先要明确,我们前端开发中的CSS pixels和设备分辨率所讲的resolution pixels 无关。由于我们大部分移动设备默认的viewport都是980px,多数情况下要大于device-width。所以为了阅读方便,我们一般都要在移动端重置viewport,让width=device-width。再这样可以做到按页面宽度100%充满屏幕,水平不出现滚动条,使得阅读浏览体验更佳。补充一下,通过JavaScript获取viewport的方式:document.documentElement.clientWidth,获取device-width的方式window.innerWidth。今天要说的就是设备屏宽device-width问题。
iPhone6设备屏幕宽度是375px,iPhone 6Plus设备屏幕宽度414px,这是我们前端开发人员一向坚信的“真理”。可今天我要质疑这个已成的定论。
去年iPhone6/iPhone 6+刚上市时,用js检测过iPhone6与iPhone 6 Plus的屏幕宽度,得到的结果都是iPhone6屏幕宽度375像素,iPhone6 Plus屏宽414像素(默认标准模式)。后来就一直坚信这一结论,直到今天,项目在Chrome下模拟iPhone6 Plus的效果,调试完成后,用真机测试竟然不认识@media only screen and (min-device-width: 414px) and(-webkit-min-device-pixel-ratio: 3)这个媒体查询,这已经不是第一次遇到这种情况了,觉得有必要刨根问底,把“肇事者”揪出来,于是开始不停的测试,查找原因所在。
首先查找CSS代码的问题,查了reset样式,也进行了CSS validate,没有收获。
既然CSS Media Query媒体查询代码并没生效,隐隐约约开始怀疑曾经自己亲自证实的结论,也就是我们一直认为的:iPhone6设备屏幕宽度是375px,iPhone 6 Plus设备屏幕宽度414px。
怀疑归怀疑,但是自己也不相信会推翻原有结论。而且,经常在国外的技术网站和Stack Overflow游荡,从未遇到过例外啊!只是不放心,为图个心安,于是带着核实情况的心里继续用JS代码来探测设备的宽度。
JavaScript代码只需要两句:
alert(window.innerWidth);
alert(window.devicePixelRatio);
一个检测屏幕宽度,第二句检测设备像素比。
借来了许多同事的iPhone6和iPhone6 Plus,看到测试结果差点把我惊呆了。有的设备宽度是320,有的是375,有的414,乱了。。。
后来发现从iPhone6开始,系统设置提供了“显示模式”设置。
“显示模式”分为“标准”和“放大”两种选择:如果想让iPhone 6/6 Plus 桌面应用图标显示效果变得更小,可以设置为“标准”模式。想要大图标的显示效果,则可以设为“放大”模式。
设置操作步骤为:
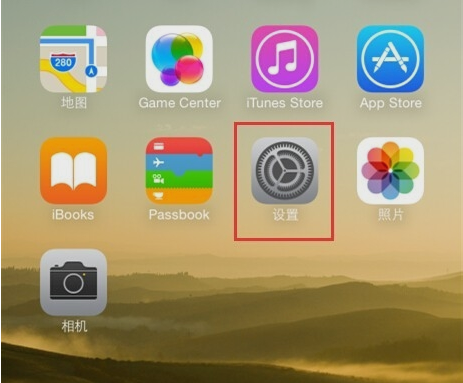
1. 点击桌面的设置(Settings)
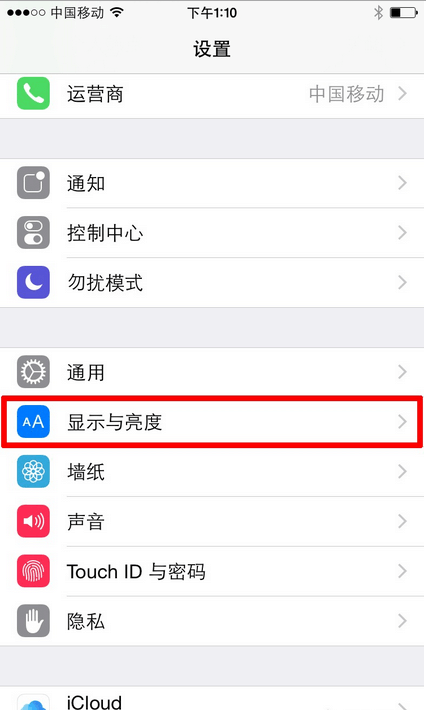
2. 下滑找到“显示与亮度”项。
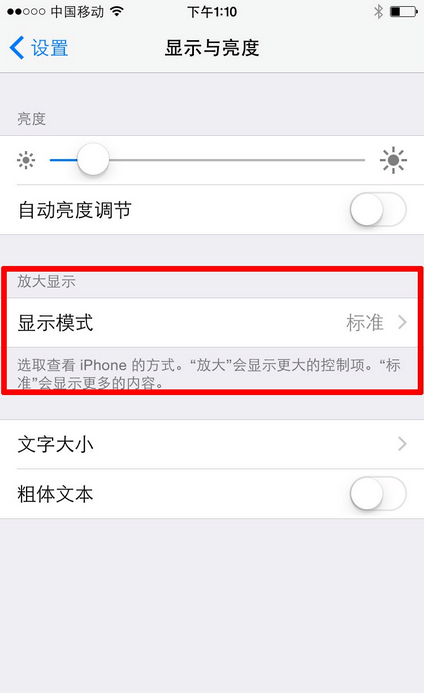
3. 点击“显示模式”。
4. 在“标准”与“放大”二者之中选择一个,点击右上角“设定”。
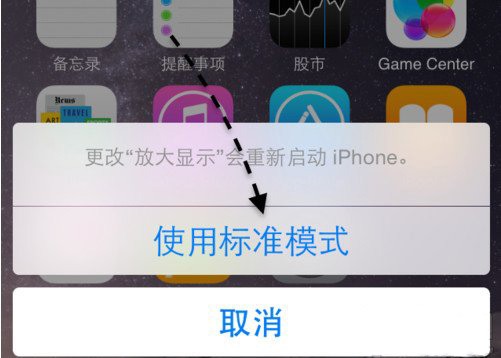
5. 最后再点击底部弹出的“使用xx模式”选项进行确认,手机重启。
通过切换两种显示模式,用JS获取到以下数据:
iPhone6 Plus第一个设备(白):
iPhone6 Plus在标准模式: 屏幕宽度414px,像素比为3. (iOS 8.1.3 (12B466))
iPhone6 Plus在放大模式: 屏幕宽度375px,像素比为3. (iOS 8.1.3 (12B466))
标准模式屏宽414,放大模式屏宽375.
iPhone6 Plus第二个设备(银):
iPhone6 Plus在标准模式: 屏幕宽度414px,像素比为3. (iOS 8.2 (12D508))
iPhone6 Plus在放大模式: 屏幕宽度375px,像素比为3. (iOS 8.2 (12D508))
标准模式屏宽414,放大模式屏宽375.
iPhone6 Plus第三个设备(白):
iPhone6 Plus在标准模式: 屏幕宽度414px,像素比为3. (8.1.1 (12B436))
iPhone6 Plus在放大模式: 屏幕宽度375px,像素比为3. (8.1.1 (12B436))
标准模式屏宽414,放大模式屏宽375.
iPhone6第一个设备(白)
iPhone6 在标准模式: 屏幕宽度320px,像素比为2. (iOS 8.2 (12D508))
iPhone6 在放大模式: 屏幕宽度320px,像素比为2. (iOS 8.2 (12D508))
标准模式和放大模式屏宽均为320.
iPhone6第二个设备(白)
iPhone6 在标准模式: 屏幕宽度375px,像素比为2. (iOS 8.1.3 (12B466))
iPhone6 在放大模式: 屏幕宽度320px,像素比为2. (iOS 8.1.3 (12B466))
标准模式屏宽375,放大模式屏宽320.
iPhone6第三个设备(银)
iPhone6 在标准模式: 屏幕宽度375px,像素比为2. (iOS 8.2 (12D508))
iPhone6 在放大模式: 屏幕宽度320px,像素比为2. (iOS 8.2 (12D508))
标准模式屏宽375,放大模式屏宽320.
iPhone6第四个设备(白)
iPhone6 在标准模式: 屏幕宽度375px,像素比为2. (iOS 8.1 (12B411))
iPhone6 在放大模式: 屏幕宽度320px,像素比为2. (iOS 8.1 (12B411))
标准模式屏宽375,放大模式屏宽320.
通过观察我们可以发现,iPhone6 Plus在放大模式的屏宽等于iPhone6标准模式屏宽,大部分iPhone6在放大模式的屏宽等于iPhone5/5s的屏宽,这意味着,iPhone6 Plus在放大模式下的显示内容是和iPhone6的标准模式一样的,iPhone6放大模式的内容和iPhone5s的显示内容是接近的。但也有例外,某些iPhone6无论何种显示模式屏宽都是320px。无论在初始设置的时候你选择了哪个显示模式,之后你都是可以进行改变并切换的。
是什么原因造成的,这里不得而知,推测大概与出厂硬件的屏幕材质有关系。或许这种某些iPhone6的特殊情况只在大陆存在吧~~鄙视下苹果区别对待大陆用户的做法!!!
这就引出一个问题,我们在对iPhone设备适配时候,又多出几种情况。iPhone系列设备媒体查询:
[css] view plain copy
- @media only screen and (min-device-width: 320px){
- //针对iPhone 3
- }
- @media only screen and (min-device-width: 320px)and (-webkit-min-device-pixel-ratio: 2) {
- //针对iPhone 4, 5c,5s, 所有iPhone6的放大模式,个别iPhone6的标准模式
- }
- @media only screen and (min-device-width: 375px)and (-webkit-min-device-pixel-ratio: 2) {
- //针对大多数iPhone6的标准模式
- }
- @media only screen and (min-device-width: 375px)and (-webkit-min-device-pixel-ratio: 3) {
- //针对所有iPhone6+的放大模式
- }
- @media only screen and (min-device-width:412px) and (-webkit-min-device-pixel-ratio: 3) {
- //针对所有iPhone6+的标准模式,414px写为412px是由于三星Nexus 6为412px,可一并处理
- }
结论是,做移动端Web兼容测试时候,不能将Chrome模拟效果同iPhone6/Plus真机完全划等号。一定要在确认了iPhone设备所处显示模式和真实屏宽后再针对性的进行调试。
退一步说,姑且认为标准模式和放大模式下设备宽度都是320px的情况属于个例。不过在没有确认iPhone6/iPhone 6 Plus是处于标准模式还是放大模式的前提下,来测试CSS媒体查询代码,来查看真机预览效果,都是不靠谱的做法。因此,在未确认设备显示模式的情况下,这个结论是完全成立的:iPhone6屏宽不一定是375px,iPhone6 Plus屏宽不一定是414px。


























 1476
1476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








