Spring Boot 2.4.x 项目设置网站图标
在 Spring Boot 以前的版本
1 . 在 Spring Boot 以前的版本中修改
- 需要修改配置文件
- 设置自己的图标放在static文件夹下
- Spring Boot 项目启动的时候就会扫描到,然后自动进行替换
但在Spring Boot项目的issues中提出,如果提供默认的Favicon可能会导致网站信息泄露。如果用户不进行自定义的Favicon的设置,而Spring Boot项目会提供默认的叶子图标,那么势必会导致泄露网站的开发框架。
因此,在Spring Boot2.2.x中,将默认的favicon.ico移除,同时也不再提供上述application.properties中的属性配置 , 也就是说在2.2.x以后就不能这样配置了, 那么我们现在怎么设置自己网站的图标呢
Spring Boot 2.4.x 中修改
- 将命名为favicon.ico的网站图标放在resources或static目录
- 将图标显式的在 HTML 页面的头部调用
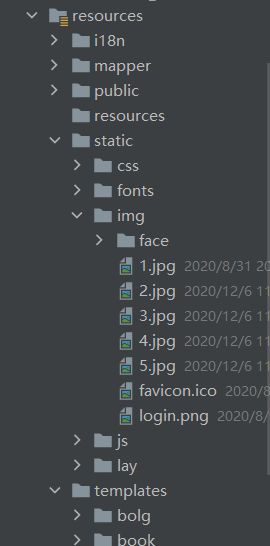
- 这是我的目录结构

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/"
xmlns:sec=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4047
4047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










