我们如何在项目中快速的更改一个web的样式呢?
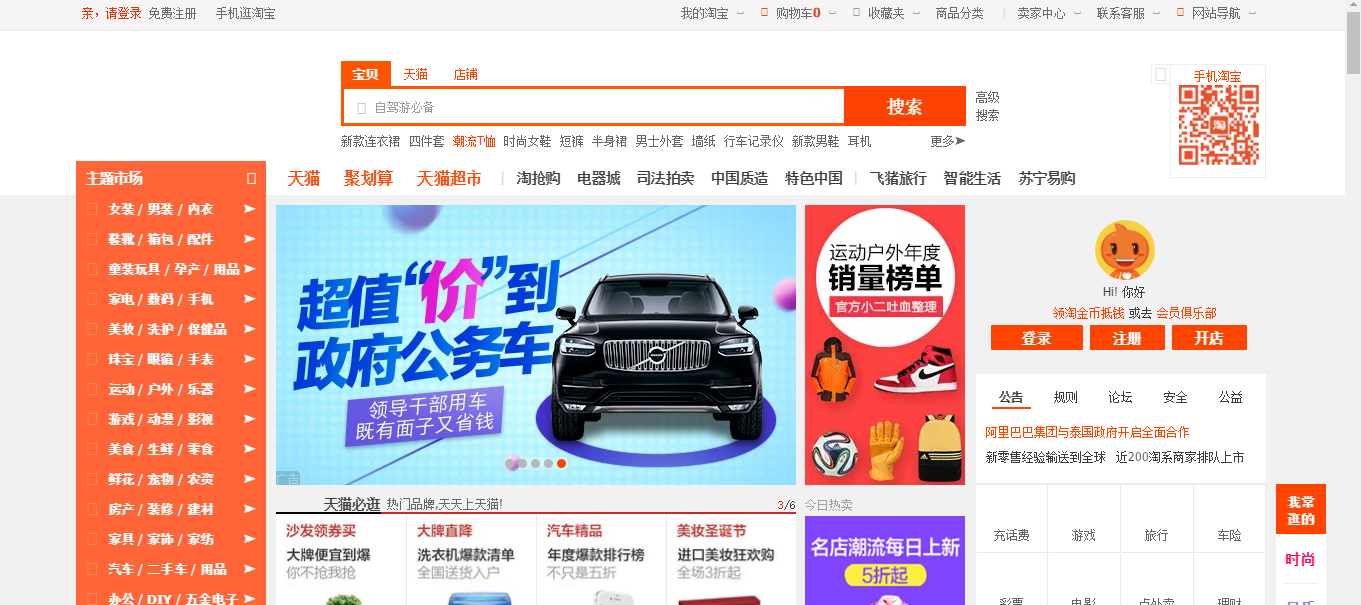
1. 打开一个网页

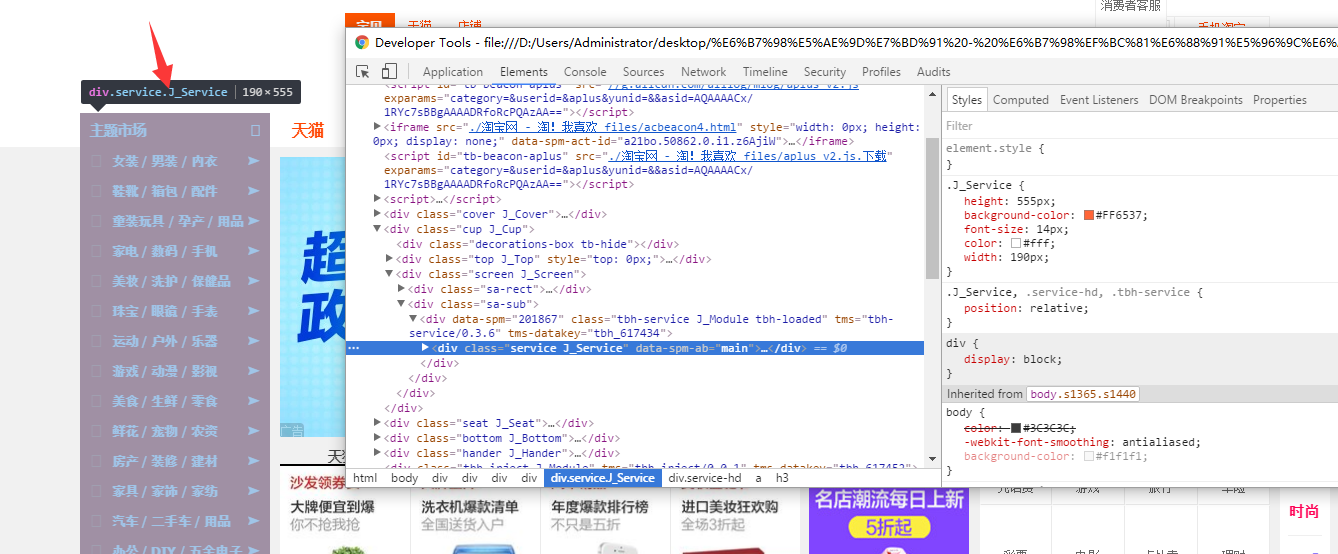
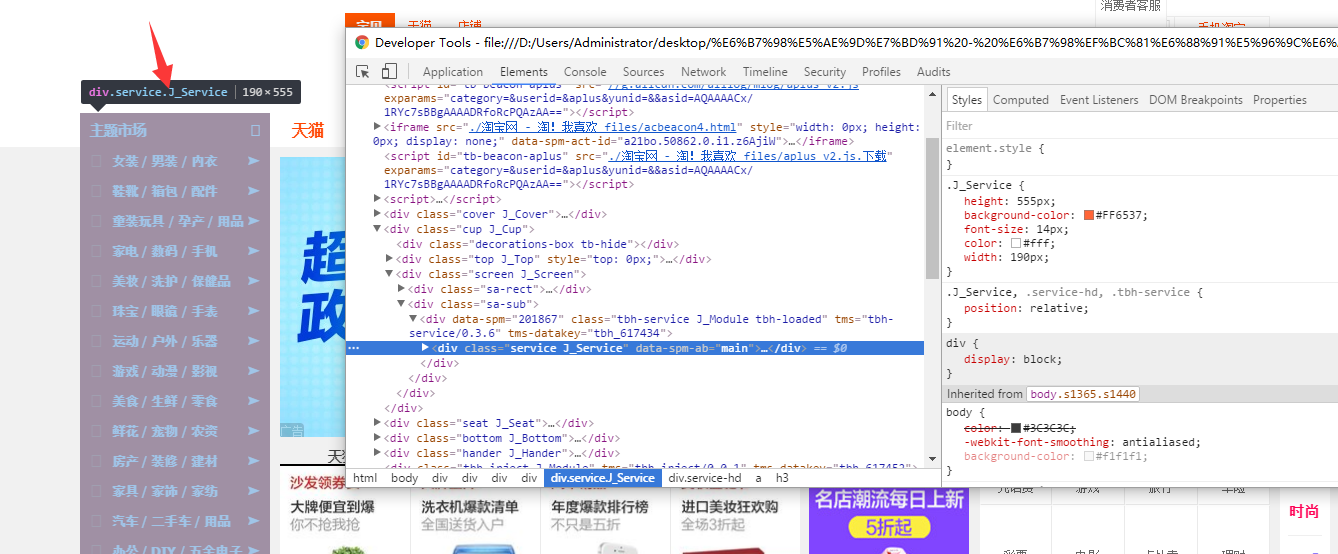
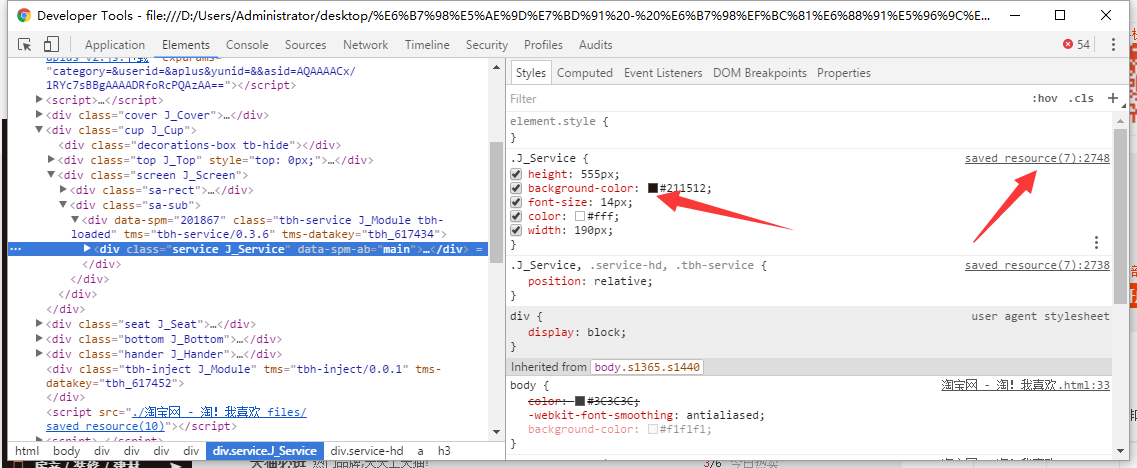
2. 找到想要修改的区域

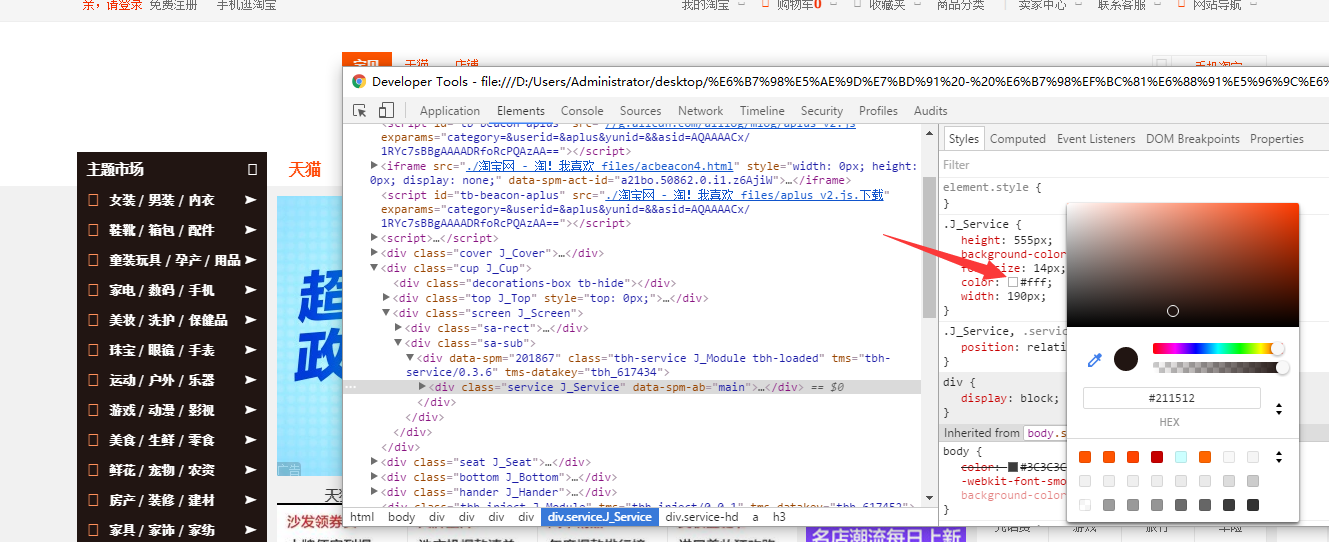
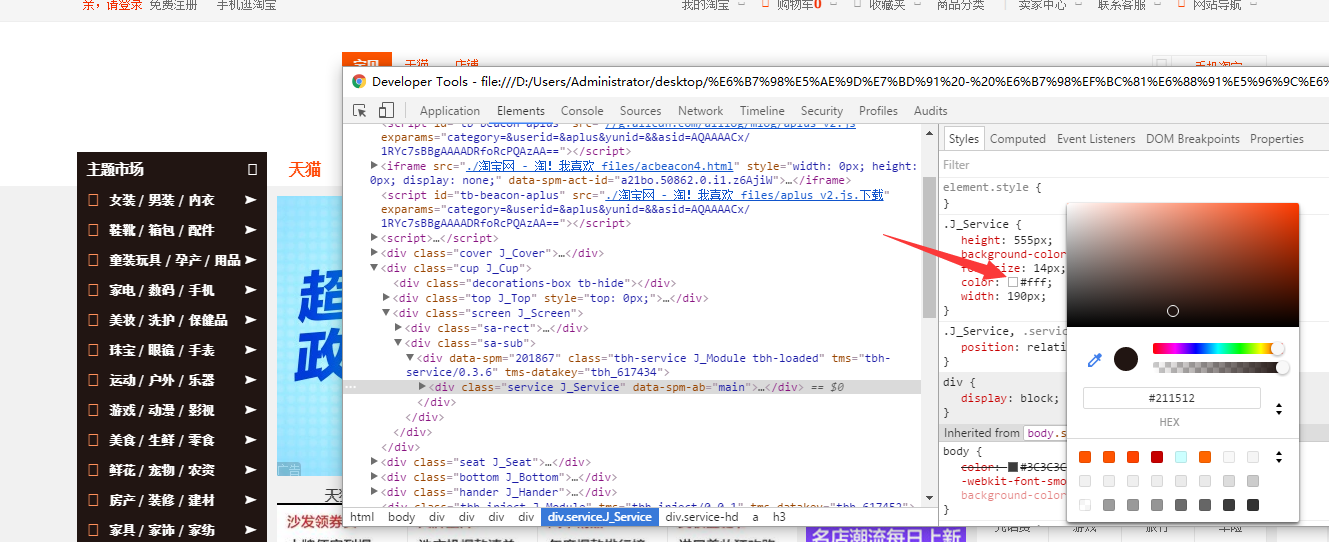
3. 做颜色的的调整,找到喜欢的颜色并且调整

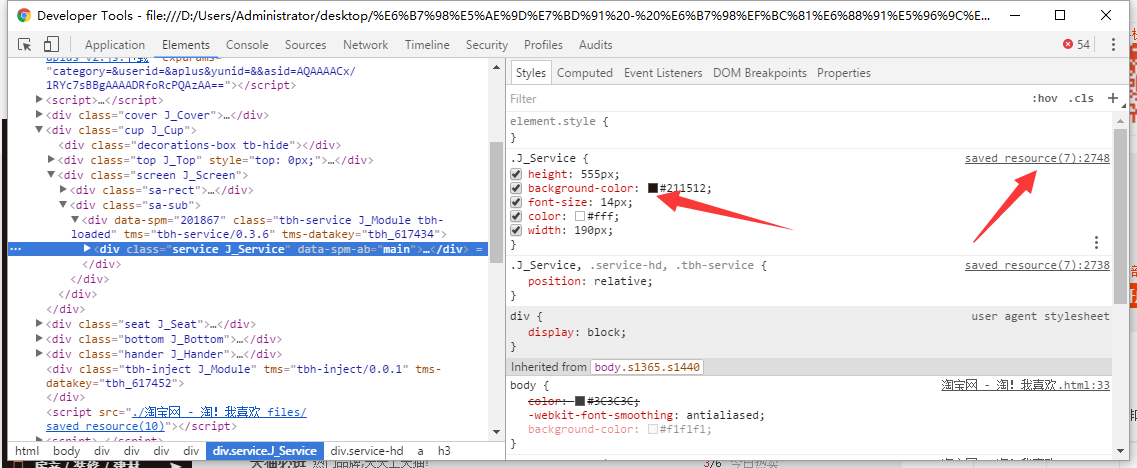
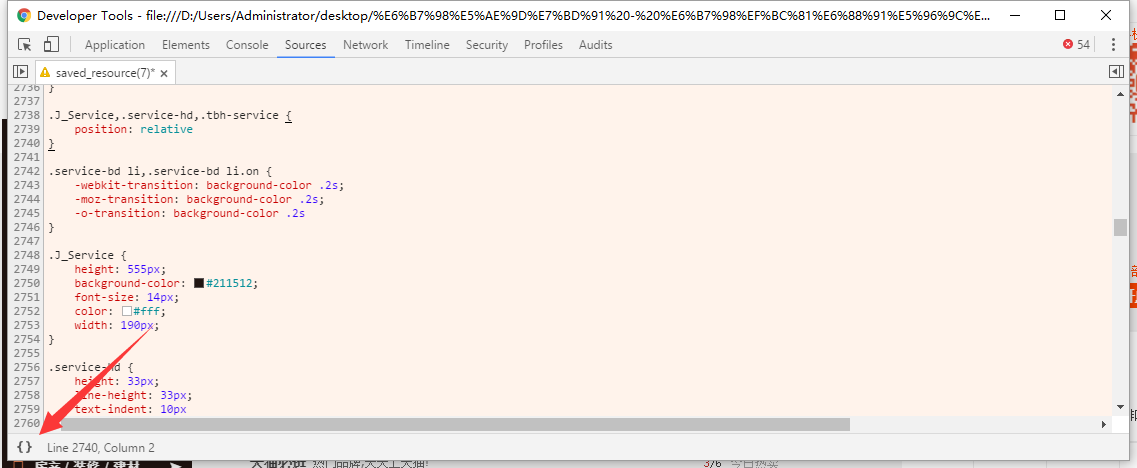
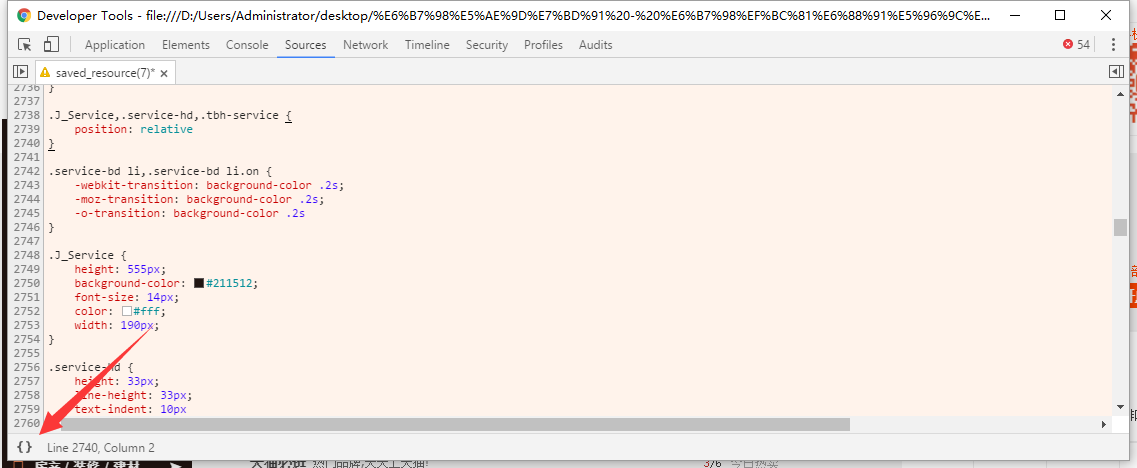
4. 找到该css项目,然后将css格式化,格式化后才会显示行号(如果文件压缩传到前端的话)


5. 去找该文件并且修改就可以完成效果修改了! 这样改样式很快快把!
我们如何在项目中快速的更改一个web的样式呢?
1. 打开一个网页

2. 找到想要修改的区域

3. 做颜色的的调整,找到喜欢的颜色并且调整

4. 找到该css项目,然后将css格式化,格式化后才会显示行号(如果文件压缩传到前端的话)


5. 去找该文件并且修改就可以完成效果修改了! 这样改样式很快快把!
转载于:https://my.oschina.net/u/1988355/blog/807652
 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


