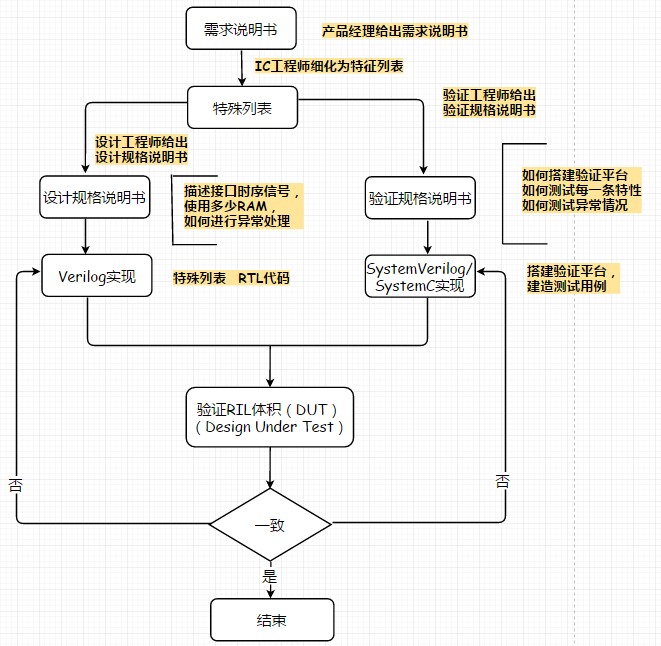
一个组织的网站,移动APP或移动网站是品牌的公众面孔。此外,每个企业都需要一个功能性,清洁和有吸引力的界面,以使第一印象正确并吸引其利益相关者。每个品牌的最终目标可能会有所不同,但最终目标是勾住您的访问者并为其提供足够的服务。前端开发对于此目标的成功至关重要。它在创建身临其境的用户体验方面发挥着重要作用 - 使用户在网站上花费更多时间并实现其意图。下面是分享的前端设计流程图模板

操作步骤:
1.进入在线画图,点击上方栏目【模板库】进入模板类型选择界面;

2.在画布的四周有很多的模板,在上方栏目中输入模板关键词“前端”这时在画布的下方将会出现相对应的模板;

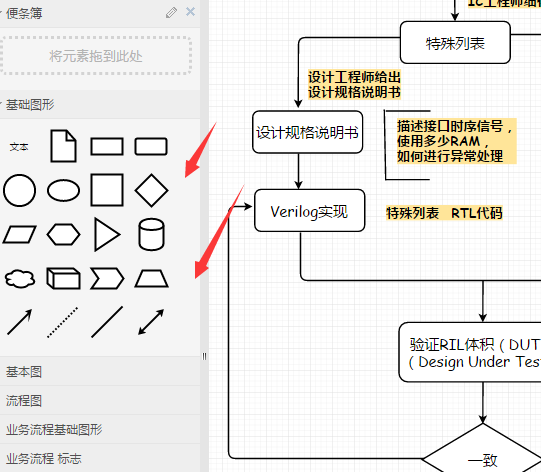
3.点击【立即编辑】进入在线绘制界面,在画布的四周有很多的工具栏,这些在绘制的过程中都是可以使用的,需要给画布添加新的节点,点击画布左侧【基础图形】直接将图形拖曳至右边画布需要的位置,之后在用连接线将图形与图形之间建立连接即可;

4.双击文本框即可将里面的内容进行添加,这时在画布右边出现的工具栏中将可以对文本的样式、排列及背景颜色根据自己的喜好进行设置;

5.点击画布右上角【导出】在弹出的菜单栏中选择需要的格式进行导出即可;

以上就是分享的前端设计流程图模板及绘制技巧,步骤阐述的很详细,相信认真阅读的小伙伴都看明白了吧,不妨动手试试吧!





















 1352
1352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








