Echarts基础图表 -- 折线(面积图)
#####上次介绍了Echarts的基本图表组件,现在就应用基本组件来生成图表吧 首先,在使用Echarts时,要先引用Echarts,由于Echarts是基于JavaScript的,所以我们直接引用它即可,如下:
<script type="text/javascript" src="js/echarts3.js" ></script>
引用图表库后,我们先创建个div作为容器,该容器将会挂载绘制的图表,然后我们将该容器宽高分别设置为600以及400像素
<div id="mycharts" style="width: 600px;height: 400px;"></div>
将当前容器传进去,创建一个Echarts实例
var mycharts = echarts.init(document.getElementById('mycharts'));
设置图表配置项,该配置项为json格式,用到坐标轴组件以及数据列组件,因为我们要生成折线图跟折线面积图,它们属于一个系列的,均为折线图,所以一个数据列里需要包含两个数据对象
var option = {
xAxis:{
//x轴默认就是类目轴,此处为了方便理解,一并写出来了
type:'category', //设置为类目轴,该轴适用于离散的类目数据,使用该轴必须用data属性来设置类目数据
data:['周一','周二','周三','周四','周五','周六','周日']
},
yAxis:{
//这里为空,但是不可以省略,因为折线(面积)图默认使用的是二维的直角坐标系(也称为笛卡尔坐标系)
//所以需要x轴跟y轴,而y轴为空是因为此处没有对y轴做任何设置,采用默认配置
},
series:[
{
type:'line', //设置图表类型为折线(面积)图
name:'标准折线图',//系列名称,用于tooltip的显示或者legend的图例筛选
data:[3,2,4,2,5,1,3],//数据
},
{
type:'line',
name:'标准面积图',
data:[0,6,1,2,2,1,0],
areaStyle:{ // 这里设置区域样式
normal:{
//这里使用默认配置
}
}
}
]
};
最后一步,设置图表配置项
mycharts.setOption(option);
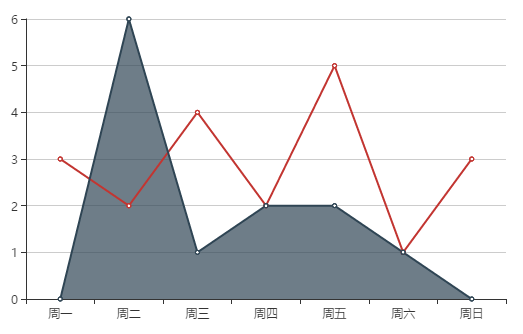
至此,一个折线图跟折线面积图就出来了 #####等等!是不是总觉得有点奇怪.. 总觉得少了什么,比如标题呢、图例呢,没错,因为我们这里只用了坐标轴组件跟数据列组件,所以整个图表的内容是比较少的。下面我们就把标题组件、图例组件以及提示框组件也加上去。 首先,标题组件设置标题、副标题以及标题的位置,其他使用默认配置
#####等等!是不是总觉得有点奇怪.. 总觉得少了什么,比如标题呢、图例呢,没错,因为我们这里只用了坐标轴组件跟数据列组件,所以整个图表的内容是比较少的。下面我们就把标题组件、图例组件以及提示框组件也加上去。 首先,标题组件设置标题、副标题以及标题的位置,其他使用默认配置
title:{
text:'折线(面积)图 -- 这是个主标题',
subtext:'这是个副标题',
left:'center', //控制标题的位置,水平居中
}
然后是图例组件,设置图例的数据数组,该数组会与数据列中的name属性对应,实现联动,然后设置下图例的位置放在底部,其他使用默认配置
legend:{
data:['折线图','面积图'],
top:'bottom'
}
接下来是提示框组件
tooltip:{
trigger:'axis', //设置提示框的触发类型为坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
axisPointer:{
type:'shadow' //设置坐标轴指示器的类型是阴影指示器,坐标轴指示器是指示坐标轴当前刻度的工具。
}
}
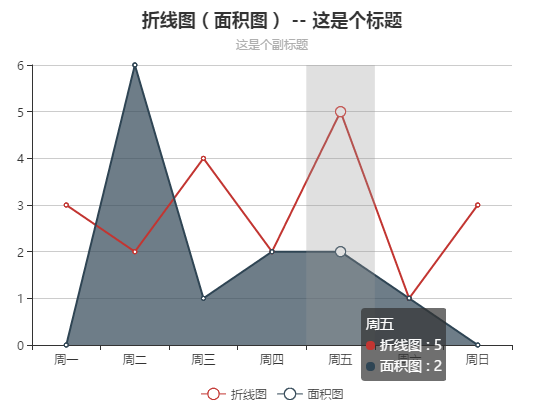
再运行一遍,我们可以看到最终的图表出来了
由睿江云开发人员提供,想了解更多,请登陆www.eflycloud.com





















 7157
7157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








