本节主题(网络部分-下拉/上拉刷新)
- 源码地址在文章末尾
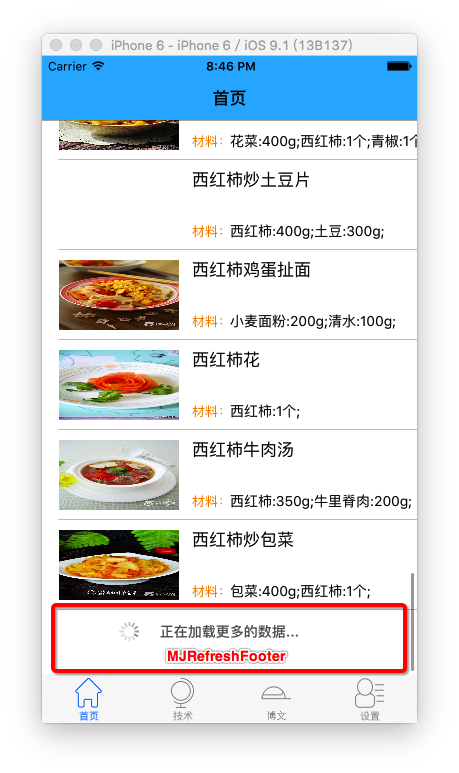
- 达成效果

下拉刷新数据

上拉加载更多数据
前言
- 经过十分钟搭建主流框架_简单的网络部分(OC)的介绍,相信你已经实现了基本的联网获取数据,但只是粗糙的获取了固定的数据,下面就让我们来实现下拉刷新和上拉加载更多吧。同样,我们先来做准备工作吧。
准备工作
Github寻找优秀的第三方刷新框架
- 1.前人种树,后人乘凉。有优秀的第三方框架可以使用,当然是极好的,可以大大提高我们的开发效率,如有特殊需求只能自己手写就除外了

Refresh - 2.查阅第三方框架的README文件(读者自行阅读)
- 3.使用cocoapods集成到自己的项目中
刷新的基本实现思路
下拉刷新
- 0.由于本文只关注功能的实现,先撇开原理,我们可以把刷新理解为从服务器加载最新的数据。
- 1.在viewDidLoad初始化下拉刷新控件,并绑定下拉刷新(请求网络数据)的方法,当触发下拉刷新,便会调用loadData方法。self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadData)];
- 2.在loadData内实现请求网络数据(详见《十分钟搭建主流框架_简单的网络部分(OC)》)。
- 3.请求成功,停止刷新控件[weakSelf.tableView.header endRefreshing];
- 4.请求失败,停止刷新控件[weakSelf.tableView.header endRefreshing];
上拉加载更多
- 0.由于我们的实现是MVC模式,可以简单理解为:修改了模型的数据,View的界面展示也会随之变化。
- 1.定义‘页码’属性(用于加载下一页所要传递的参数)@property (nonatomic,assign) NSInteger pn;
- 2.初始化上拉刷新控件,并绑定上拉加载更多方法,当触发上拉加载事件,便会调用loadMoreData方法。self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
- 3.在loadMoreData内实现加载更多数据的基本逻辑
- (1)请求参数发生变化,加上params[@"pn"] = @(self.pn);
- (2)在请求成功的block内增加‘页码’weakSelf.pn ++;
- (3)在请求成功的block内使用新的模型数组接收数据NSArray *array = [CYXMenu objectArrayWithKeyValuesArray:responseObject[@"result"]];并拼接到原数组的尾部 [weakSelf.menus addObjectsFromArray:array];
- (4)刷新表格[weakSelf.tableView reloadData];
- (5)停止刷新控件[weakSelf.tableView.footer endRefreshing];
详细实现步骤 上代码
(一)下拉
- 在setupTable内初始化头部刷新控件
// 头部刷新控件 self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadData)]; [self.tableView.header beginRefreshing]; -
实现loadData方法
/** * 发送请求并获取数据方法 */ - (void)loadData{ [self.manager.tasks makeObjectsPerformSelector:@selector(cancel)]; self.pn = 1; // 请求参数(根据接口文档编写) NSMutableDictionary *params = [NSMutableDictionary dictionary]; params[@"menu"] = @"西红柿"; params[@"pn"] = @(self.pn); params[@"rn"] = @"10"; params[@"key"] = @"2ba215a3f83b4b898d0f6fdca4e16c7c"; // 在AFN的block内使用,防止造成循环引用 __weak typeof(self) weakSelf = self; [self.manager.responseSerializer setAcceptableContentTypes:[NSSet setWithObject:@"text/html"]]; [self.manager GET:CYXRequestURL parameters:params success:^(NSURLSessionDataTask * _Nonnull task, id _Nonnull responseObject) { NSLog(@"请求成功"); // 利用MJExtension框架进行字典转模型 weakSelf.menus = [CYXMenu objectArrayWithKeyValuesArray:responseObject[@"result"]]; weakSelf.pn ++; // 刷新数据(若不刷新数据会显示不出) [weakSelf.tableView reloadData]; [weakSelf.tableView.header endRefreshing]; } failure:^(NSURLSessionDataTask * _Nonnull task, NSError * _Nonnull error) { NSLog(@"请求失败 原因:%@",error); [weakSelf.tableView.header endRefreshing]; }]; }
(二)上拉
-
在setupTable内初始化上拉刷新控件
// 尾部刷新控件 self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; -
实现loadMoreData方法
/**
* 加载更多数据
*/ - (void)loadMoreData{
[self.manager.tasks makeObjectsPerformSelector:@selector(cancel)]; // 请求参数(根据接口文档编写) NSMutableDictionary *params = [NSMutableDictionary dictionary];
params[@"menu"] = @"西红柿";
params[@"pn"] = @(self.pn);
params[@"rn"] = @"10";
params[@"key"] = @"2ba215a3f83b4b898d0f6fdca4e16c7c"; // 在AFN的block内使用,防止造成循环引用 __weak typeof(self) weakSelf = self;
[self.manager.responseSerializer setAcceptableContentTypes:[NSSet setWithObject:@"text/html"]];
[self.manager GET:CYXRequestURL parameters:params success:^(NSURLSessionDataTask * _Nonnull task, id _Nonnull responseObject) { // 利用MJExtension框架进行字典转模型 NSArray *array = [CYXMenu objectArrayWithKeyValuesArray:responseObject[@"result"]];
[weakSelf.menus addObjectsFromArray:array];
weakSelf.pn ++; // 刷新数据(若不刷新数据会显示不出) [weakSelf.tableView reloadData];
[weakSelf.tableView.footer endRefreshing];
} failure:^(NSURLSessionDataTask * _Nonnull task, NSError * _Nonnull error) { NSLog(@"请求失败 原因:%@",error);
[weakSelf.tableView.footer endRefreshing];
}];
}- 到这里已经简单实现了下拉与上拉刷新的功能,下次再讨论更多的其他功能吧 ^_^
- 附:源码github地址






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








