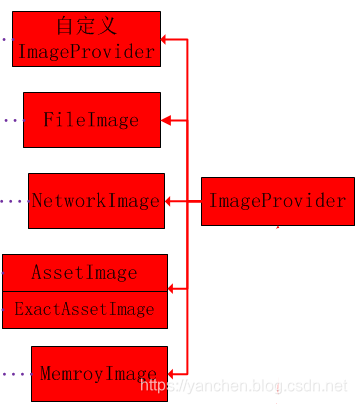
Flutter实战之Image源码简单解析这篇博文告诉我们Flutter的image控件显示图片的关键在于ImageProvider,Flutter提供了如下几种ImageProvider:

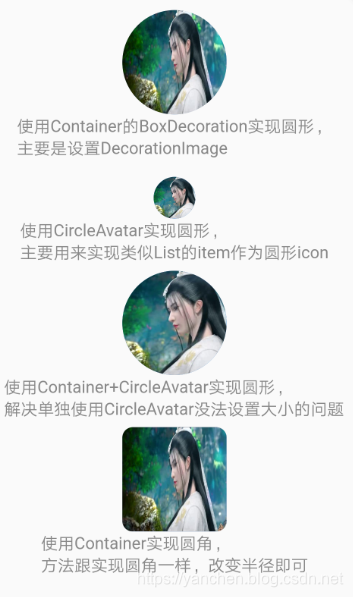
常规情况下Image控件就可以满足我们的需求,那么ImageProvider还有什么用呢?当然有!比如用来实现圆角图片或者圆形图片的时候就单独使用了ImageProvider,下面就简单的介绍flutter实现圆角或者圆形图片的几种方式:

具体代码实现从上到下依次如下所示:
Container实现:两种方式
///创建圆形图片:主要是通过BoxDecorat








 订阅专栏 解锁全文
订阅专栏 解锁全文















 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










