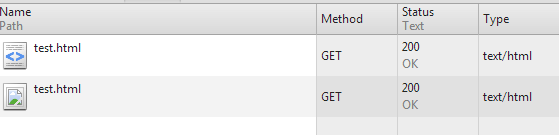
昨天一同事遇到一个问题,访问一个页面,后台的action处理方法被调用了两次。经过一翻折腾排查,找到真正的元凶是img引发,原来页面有一个不规范空地址的img标签(页面是美工给过来。。。)
<img src="#">

其实,不单单img标签会有这样的问题,iframe,img,script,link也会存在同样的问题。如果不注意话,这样空路径对页面性能影响也是非常大。
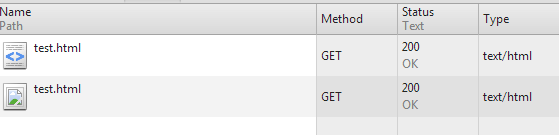
昨天一同事遇到一个问题,访问一个页面,后台的action处理方法被调用了两次。经过一翻折腾排查,找到真正的元凶是img引发,原来页面有一个不规范空地址的img标签(页面是美工给过来。。。)
<img src="#">

其实,不单单img标签会有这样的问题,iframe,img,script,link也会存在同样的问题。如果不注意话,这样空路径对页面性能影响也是非常大。
转载于:https://my.oschina.net/u/866190/blog/183862
 7035
7035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


