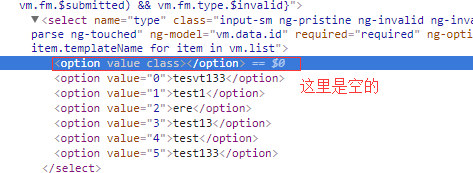
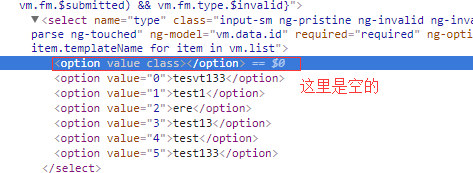
项目中使用ng-options时,发现循环出来的select的第一个option为空,页面审查元素如下图: 
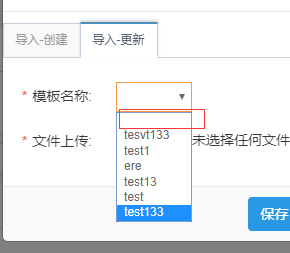
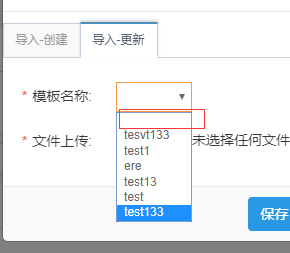
页面效果: 
这不但影响样式,而且影响用户体验。那么怎么删除select第一个为空的option呢?
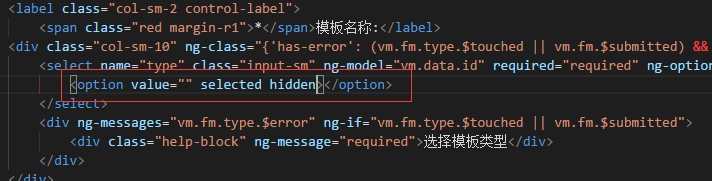
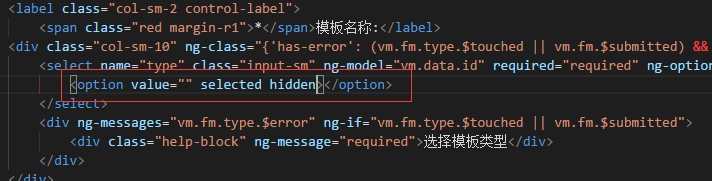
解决办法是在这个select里加上这样一句话就好了: 
<option value="" selected hidden></option>- 1
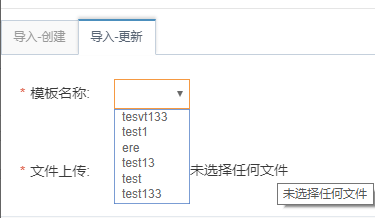
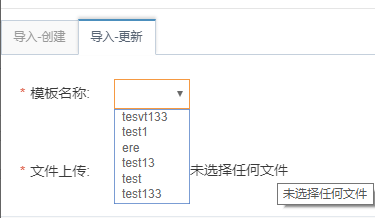
这样的话,循环出来的select第一个为空的option就不会显示了,页面效果如下: 
项目中使用ng-options时,发现循环出来的select的第一个option为空,页面审查元素如下图: 
页面效果: 
这不但影响样式,而且影响用户体验。那么怎么删除select第一个为空的option呢?
解决办法是在这个select里加上这样一句话就好了: 
<option value="" selected hidden></option>这样的话,循环出来的select第一个为空的option就不会显示了,页面效果如下: 
转载于:https://my.oschina.net/u/3501740/blog/1802380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


