昨天在公司加班,有同事遇到了一个“在移动端页面 上checkbox点击后无法正常在checkbox标签上显示打勾的问题”。找我请求支援,我看了下,在不选择手机模式的情况下,使用正常,换成手机设备模式时,第一次点击,标签上的勾会出现,然后马上又消失,第二次,第三次都没有效果,连续第四次时,才变成正常。
从发现的问题症状来说,代码的逻辑应该是没问题的,很有可能是样式或者标签在不同的模式下出现的兼容性问题。为了进一步验证我的猜想, 我把<input type="checkbox"/>标签放到独立的页面,在不同的模式下,验证结果是一样的,这说明这个表签没有兼容问题。同样把样式也在独立出来的页面,验证后,结果也正常。
对于我这个前端不是很专业的人来说,觉得这问题有点莫名其妙。最后,自只能继续猜想,尝试各种可能。无意间,我在使用了scroller 样式的表签前加了一个<input type="checkbox"/>,问题就莫名的解决了,由此得出应该是引用了iScoll的问题。
事实证明,问题也是如此,去掉Iscoll插件的也同样正常了。不过具体原因,还没有详细找出来。所以先记录下,以后有时间再跟踪下。
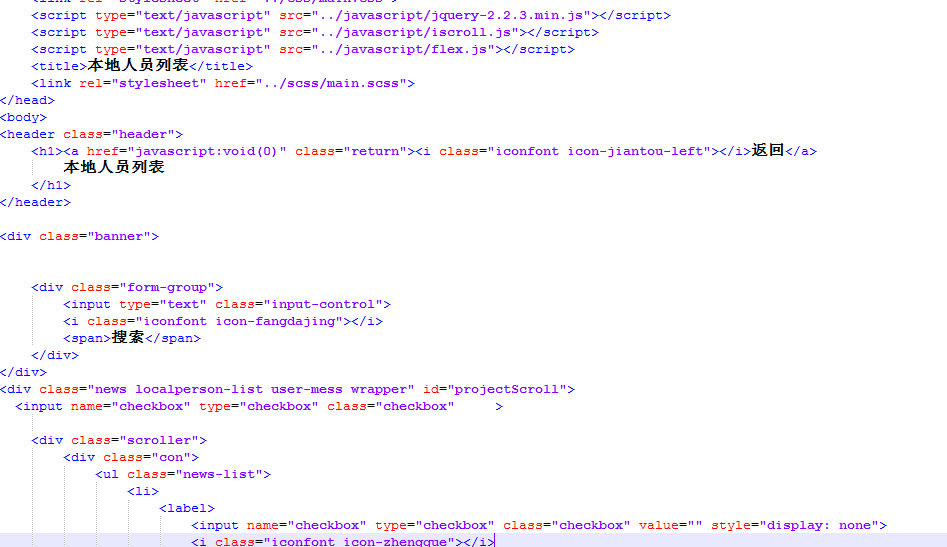
问题代码:
正常代码:






















 1064
1064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








