webpack前端构建angular1.0
Webpack最近很热,用webapcak构建react,vue,angular2.0的文章很多,但是webpack构建angualr1.0的文章找来找去也没有一篇让我感觉到很满意的,好多都运行报错,所以我参考了几篇文章,写一篇webpack前端构建angular1.0的文章指南。本文适合第一次接触webpack的朋友,如果是老鸟,就不用看了。

安装
-
先装好node和npm,因为webpack是一个基于node的项目。然后查看node是否安装成功:
node -v && npm -v
-
全局安装webpack
npm install -g webpack
查看webpack是否安装成功:
npm -v -
webpack中文社区:
https://doc.webpack-china.org/
建立项目
建一个文件夹,然后新建一个package.json的文件在项目根目录下
mkdir webpackAngular
cd webpackAngular
npm init
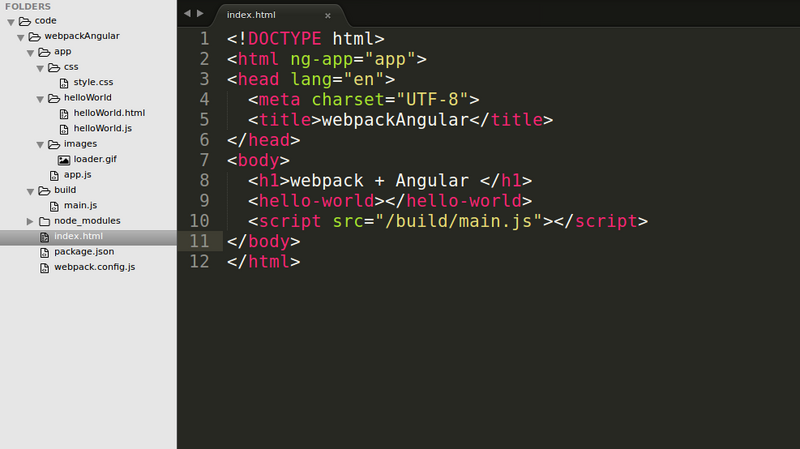
项目结构
现在项目里面就有一个package.json, 我们多加一点东西,慢慢丰富它的内容。

添加index.html文件
<!DOCTYPE html>
<html ng-app="app">
<head lang="en">
<meta charset="UTF-8">
<title>webpackAngular</title>
</head>
<body>
<h1>webpack + Angular </h1>
<hello-world></hello-world>
<script src="/build/main.js"></script>
</body>
</html>
添加webpack.config.js文件,添加了最重要的webpack的配置文件,我们还是从非常简单的hello world开始玩起,webpack原生直接支持AMD和CommonJS两种格式,如果你想使用ES6的风格,这点以后再提。
webpack.config.js
var webpack = require("webpack");
var path = require("path");
var OpenBrowserPlugin = require('open-browser-webpack-plugin');
module.exports = {
//上下文
context: __dirname + '/app',
//入口文件
entry: {
main: path.resolve('./app.js')
},
//输出文件
output: {
path: __dirname + '/build',
filename: '[name].js'
},
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
}
]
},
//自动启动浏览器
plugins: [
new OpenBrowserPlugin({ url: 'http://localhost:8080' })
],
};添加app.js
var path = require("path");
//引入angular
var angular = require('angular');
//定义一个angular模块
var ngModule = angular.module('app',[]);
//引入指令文件
require('./app/helloWorld/helloWorld.js')(ngModule);
//引入样式文件
require('./app/css/style.css');添加style.css
.ing{
height: 48px;
position: relative;
top:30%;
left: 40%;
background-image:url('/app/images/loader.gif');
background-repeat: no-repeat;
font-size: 24px;
color: #000;
}
.hello-world {
color: red;
border: 1px solid green;
}添加helloWorld.html
<div class="ing"></div>
<div class="hello-world">
<span ng-bind="vm.greeting"></span>
</div>添加helloWorld.js
module.exports = function(ngModule) {
//定义指令,对应页面中的<hello-world></hello-world>
ngModule.directive('helloWorld', helloWorldFn);
function helloWorldFn() {
return {
//元素(element)
restrict: 'E',
scope: {},
templateUrl: '/app/helloWorld/helloWorld.html',
controllerAs: 'vm',
controller: function () {
var vm = this;
console.log('this',this);
vm.greeting = '你好,我是Alan,很高兴见到你!';
}
}
}
}安装依赖文件
sudo npm install angular --save-dev
sudo npm install css-loader --save-dev
sudo npm install style-loade --save-dev
sudo npm install express --save-dev
sudo npm install open-browser-webpack-plugin --save-dev
sudo npm install webpack --save-dev
sudo npm install webpack-dev-server --save-dev
自动保存package.json文件,如果直接复制package.json文件执行下面命令:
sudo npm install
package.json文件
{
"name": "webpackangualrjs",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"dev": "webpack-dev-server --config webpack.config.js",
"build": "webpack --progress --colors"
},
"author": "alan",
"license": "ISC",
"devDependencies": {
"angular": "^1.6.5",
"css-loader": "^0.28.4",
"express": "^4.15.3",
"open-browser-webpack-plugin": "0.0.5",
"webpack": "^3.3.0",
"webpack-dev-server": "^2.5.1"
},
"dependencies": {
"style-loader": "^0.18.2"
}
}
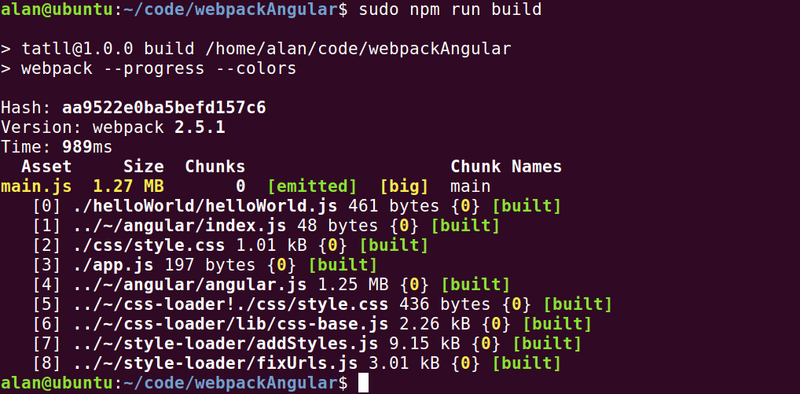
webpack编译文件
sudo npm run build
会自动生成buid文件夹压缩js文件
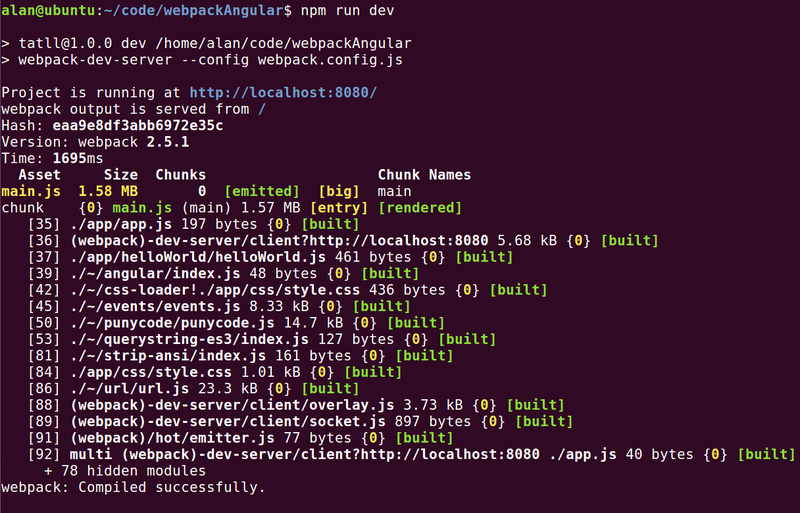
webpack自动启动浏览器访问idnex.html
sudo npm run dev

也可以在浏览器直接访问:
http://localhost:8080/
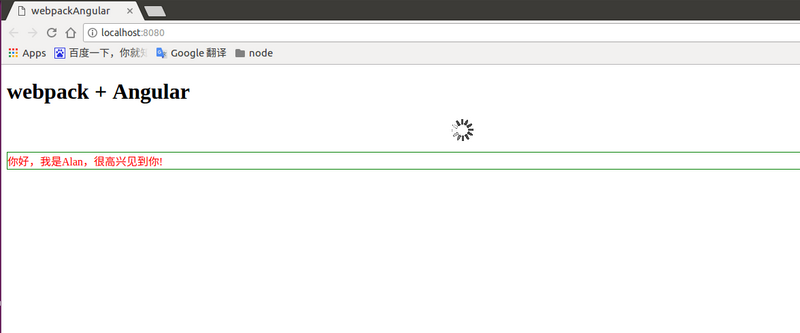
见证奇迹的时候到了,然后神奇的发现:

最后恭喜你用webpack构建angular1.0成功了!!!
如果有什么疑问欢迎留言。。。
大神勿喷,感谢手下留情~~~





















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








