使用工具介绍
码云 Pages:码云 Pages 是一个免费的静态网页托管服务,您可以使用码云 Pages 托管博客、项目官网等静态网页。这样就不用购买服务器和域名了,如果您使用过 Github Pages 那么您会很快上手使用码云的Pages服务
Hexo:Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。使用者只需要专注于写博客而不需要关注网站是如何生成的。
搭建环境
Node.js安装(http://www.runoob.com/nodejs/nodejs-install-setup.html)
安装完后,在命令窗口执行下面代码(切换一下npm的源)
![]()
Git安装(http://www.runoob.com/git/git-install-setup.html)
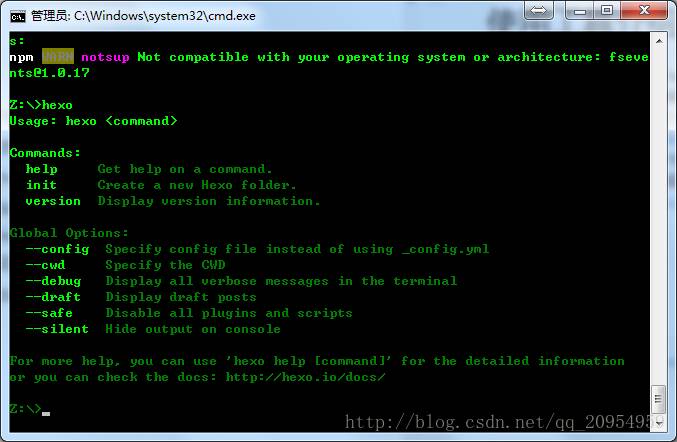
使用 npm 完成 Hexo 的安装。打开命令窗口输入下面代码:
![]()
C:\Users\w>npm install -g hexo-cli
错误信息:
> hexo-util@0.6.0 postinstall C:\Users\w\AppData\Roaming\npm\node_modules\hexo-cli\node_modules\hexo-util
> npm run build:highlight
/
> hexo-util@0.6.0 build:highlight C:\Users\w\AppData\Roaming\npm\node_modules\hexo-cli\node_modules\hexo-util
> node scripts/build_highlight_alias.js > highlight_alias.json
npm WARN optional dep failed, continuing fsevents@1.1.1
> dtrace-provider@0.8.0 install C:\Users\w\AppData\Roaming\npm\node_modules\hexo-cli\node_modules\hexo-log\node_modules\bunyan\node_modules\dtrace-provider
> node scripts/install.js
C:\Users\w\AppData\Roaming\npm\hexo -> C:\Users\w\AppData\Roaming\npm\node_modules\hexo-cli\bin\hexo
hexo-cli@1.0.2 C:\Users\w\AppData\Roaming\npm\node_modules\hexo-cli
├── abbrev@1.1.0
├── object-assign@4.1.1
├── minimist@1.2.0
├── bluebird@3.4.7
├── tildify@1.2.0 (os-homedir@1.0.2)
├── chalk@1.1.3 (escape-string-regexp@1.0.5, supports-color@2.0.0, ansi-styles@2.2.1, strip-ansi@3.0.1, has-ansi@2.0.0)
├── hexo-util@0.6.0 (html-entities@1.2.0, striptags@2.2.1, highlight.js@9.9.0, camel-case@3.0.0, cross-spawn@4.0.2)
├── hexo-log@0.1.2 (bunyan@1.8.5)
└── hexo-fs@0.1.6 (escape-string-regexp@1.0.5, graceful-fs@4.1.11, chokidar@1.6.1)
理论效果如下

本地运行 Hexo
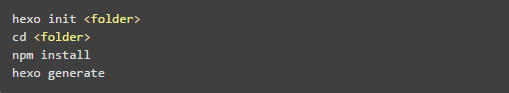
安装 Hexo 完成后,请依次执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。将<folder> 替换成项目存放的文件夹目录,

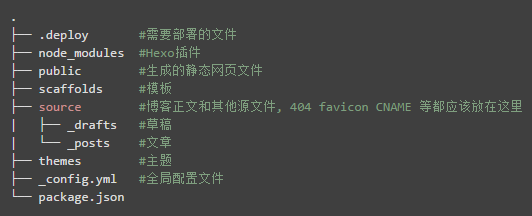
新建完成后,指定文件夹的目录如下:

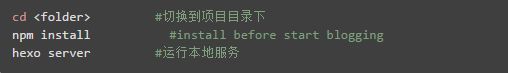
进行到这步后就可以先在本地运行下,看看效果了。执行下面命令:

浏览器输入http://localhost:4000就可以看到效果。如下:

(待续)





















 6776
6776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








