这两天在研究redux 和react-rudex 记录一下,后续再补充:
redux:
redux中有几个核心概念:store,state,action,reducer,dispatch,getState,subscribe
- store:存储数据的仓库,该仓库返回一个新的state对象,对view进行渲染
- state:初始化数据,可以有多个值
- action:需要变化的数据,是一个对象,必须要有两个参数type,和变化的数据data(key值可以自定义,不一定要是data),在我看来,通俗点说,action就是提供原料和加工方式
- reducer:是一个函数,接受两个参数,state和action,收到action传递过来的命令,对数据进行加工,返回一个新的state对象出去,通俗点讲,reduce 就是加工输出的地方
- dispatch:触发数据更新,接受一个action,简单点描述一下过程就是:调用dispatch()方法,告诉他把这些原料和加工方式(action)交给reducer, 再由 reducer加工输出出来
- getState:获取store仓库的state数据
- subscribe:更新视图
下面写个小实例,将上面知识串起来,加深理解:

逻辑很简单,点击‘+’ ,数字加1,点击‘-’数字减1,下面看看我们如何实现
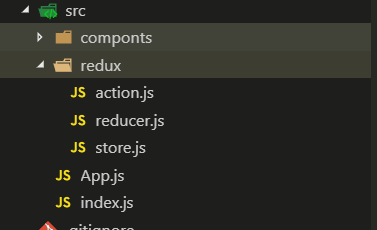
目录结构:

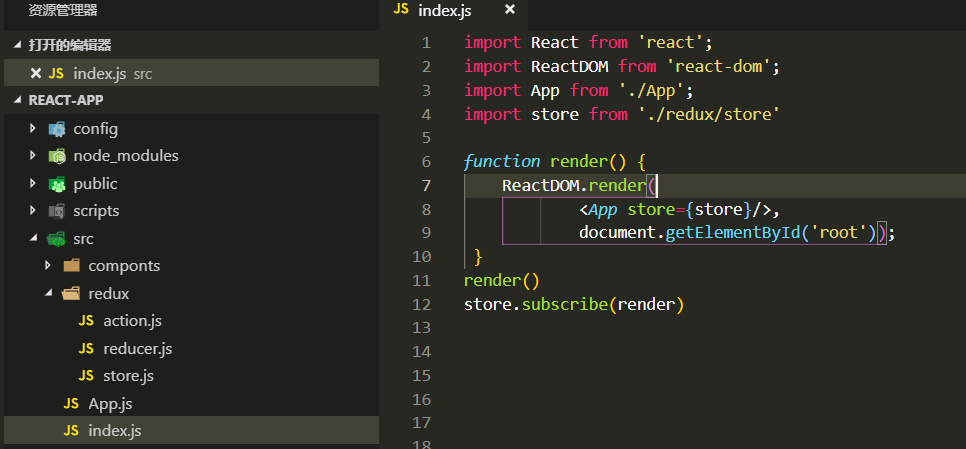
入口:

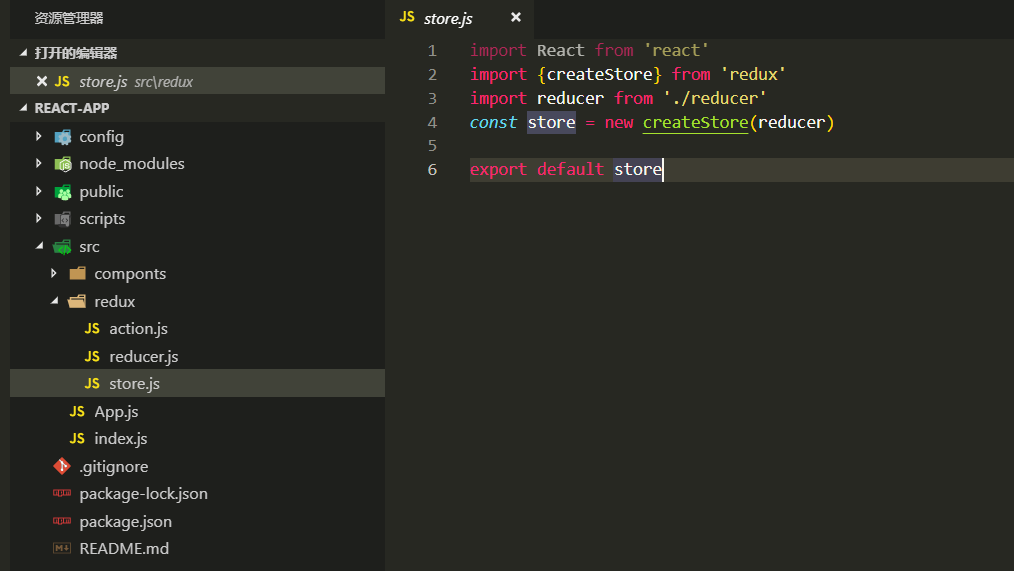
store:

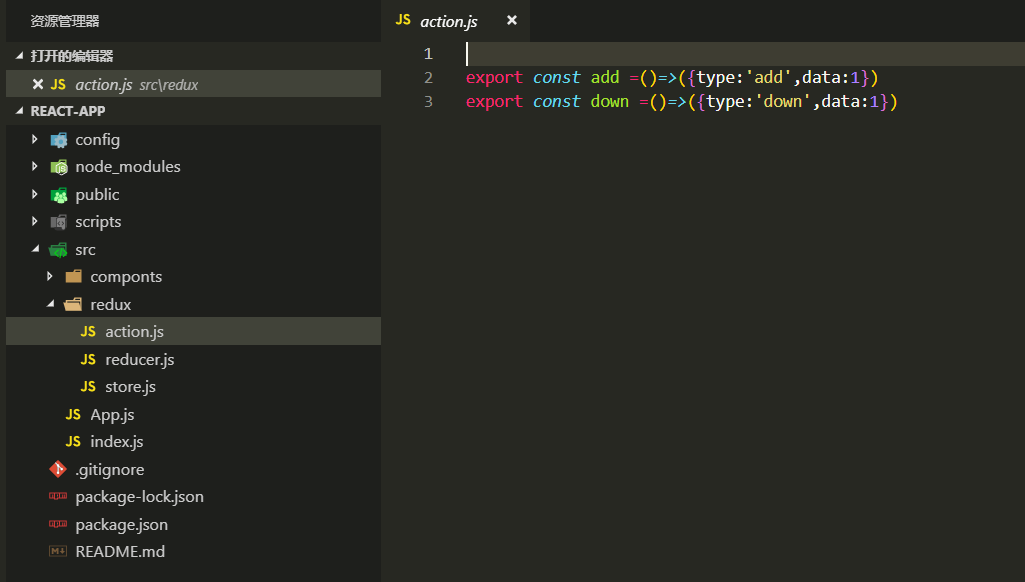
action:

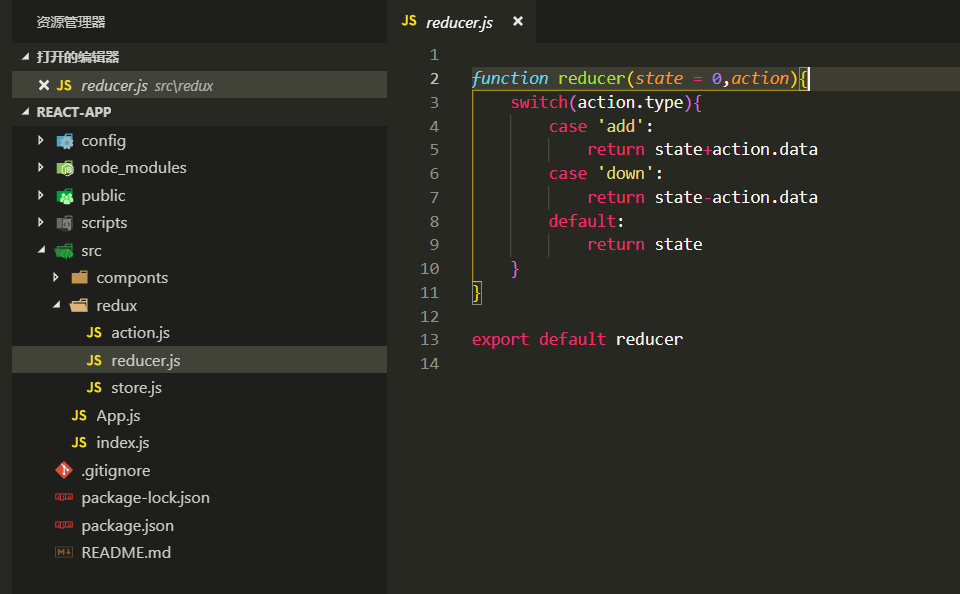
reducer:

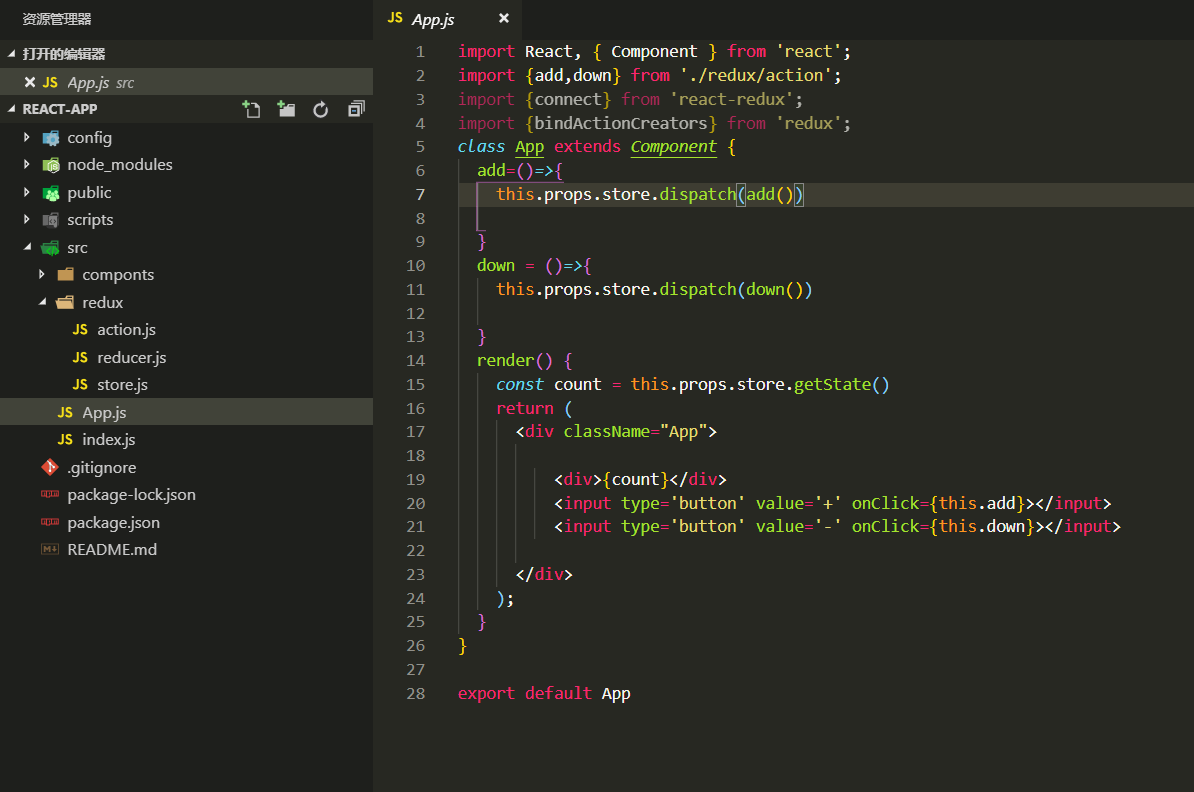
组件代码及业务逻辑

不知大家发现没有,redux和react建立连接是通过props传值的方式,这样的话redux与react耦合度太高了,所以引出react-redux
在React-redux中有两个比较关键的概念:Provider和connect方法。
一般我们都将顶层组件包裹在Provider组件之中,这样的话,所有组件就都可以在react-redux的控制之下了,但是store必须作为参数放到Provider组件中去
connect方法:
- connect(mapStateToProps, mapDispatchToProps)(MyComponent)
- mapStateToProps : 字面含义是把state映射到props中去,意思就是把Redux中的数据映射到React中的props中去。
- mapDispatchToProps : 就是把各种dispatch也变成了props让你可以直接使用
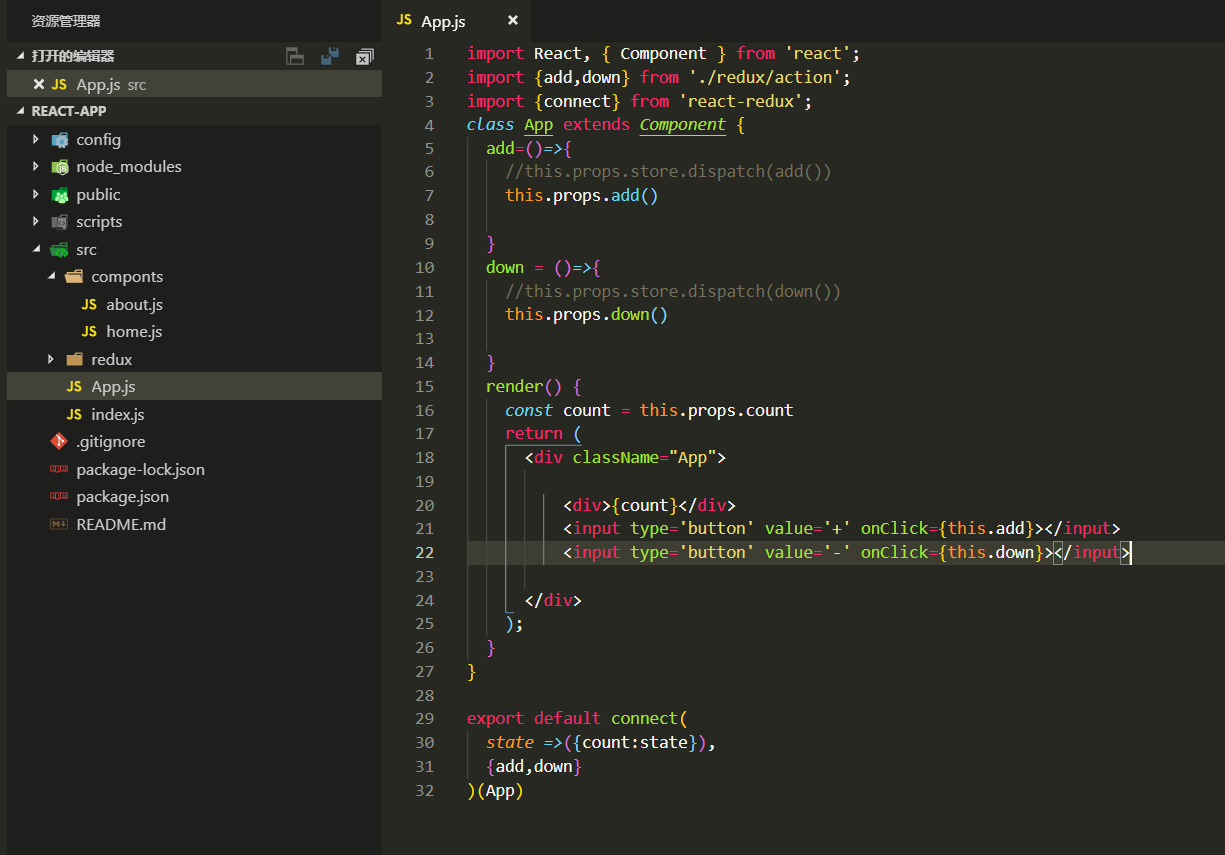
下面我们基于react-redux来改造一下之前的例子,忘记说了,这是react的一个插件,要先安装 npm install react-redux -S

























 1625
1625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








