做过好几个项目,但是项目的搭建基本都是脚手架一键生成的,或者大牛搭建好的,今天就自己从零开始搭建一个react项目,我会先打个基本框架,让基本的功能先跑起来,后面再慢慢加功能,慢慢优化,路漫漫修远兮,小伙伴们,共勉!闲言少叙,进入正题:
说明:该项目是基于window系统搭建的,ios操作方法有点不一样,但是步骤是一样的
1.新建一个项目文件夹 webpackReactApp
2.进入该文件夹,按住shift右击鼠标右键,选择“在此处打开命令窗口”’
3.执行npm init -y 初始化项目
4.执行npm install webpack webpack-cli -D (-D是--save-dev的简写,意思是保存到开发环境,不会打包上线;-S是--save的简写,意思是安装的该依赖会打包到生产环境)
/**插播一段**/
我们新建一个src文件夹,在里面新建一个index.js文件

- 运行 npx webpack 发现多出来一个dist文件夹,这说明webpack默认打包文件为src/index.js 默认输出位置是dist文件夹

但是这种默认打包方式没有任何意义,我们要的是灵活多变的自定义配置,接下来我们进入正题--开始一步一步建立一个react项目
1. npm install react react-dom -S
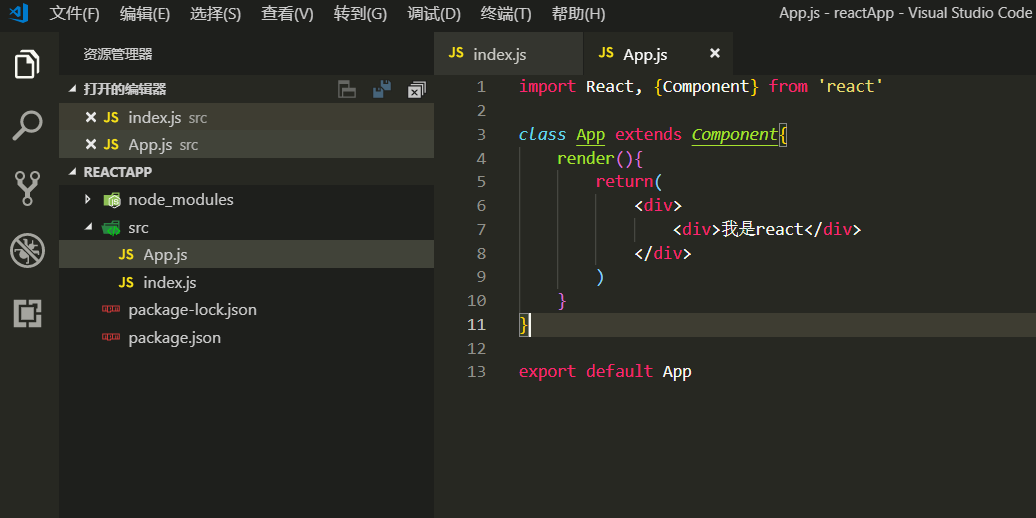
2.在src目录下建立App.js

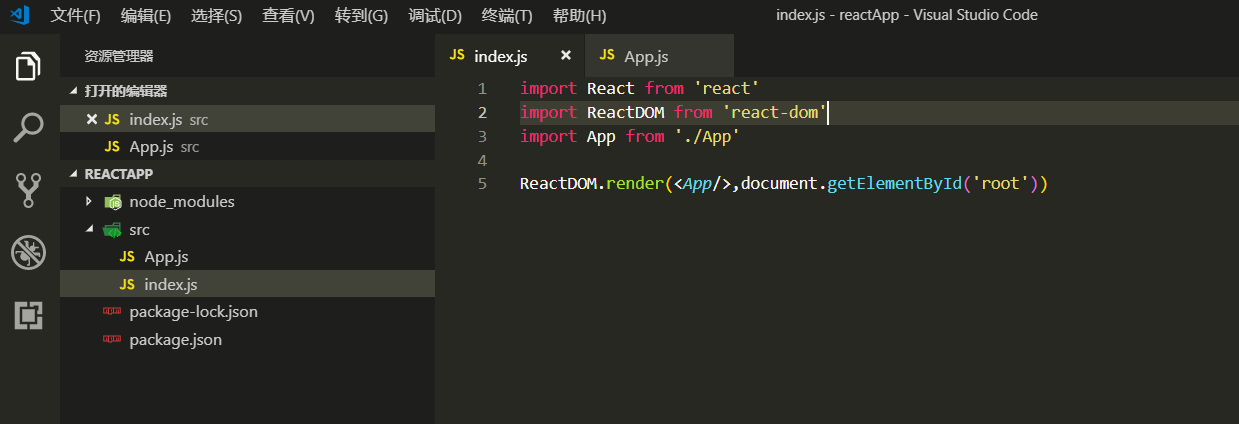
3.改写src/index.js

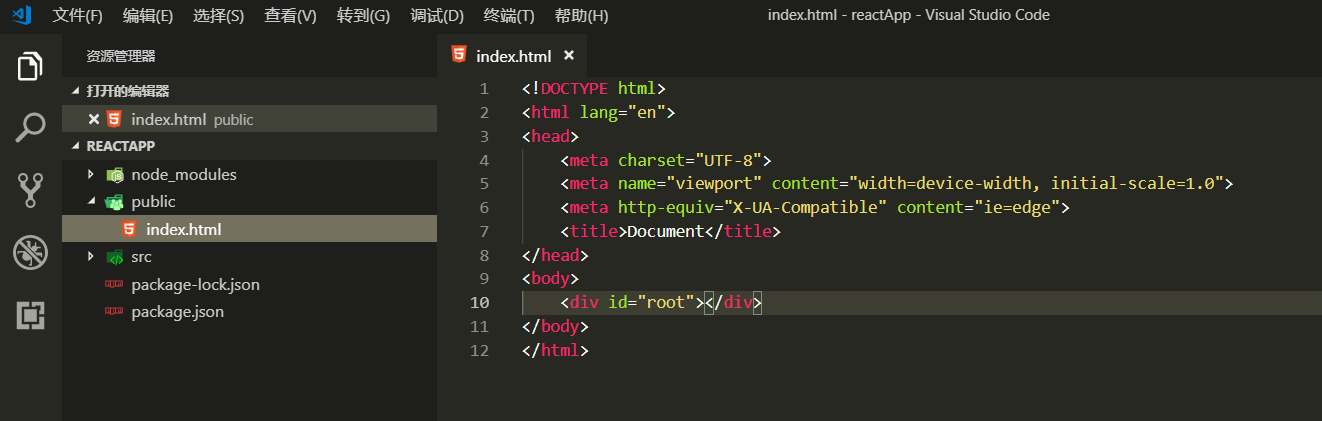
4.新建public文件夹 在该目录下新建一个index.html

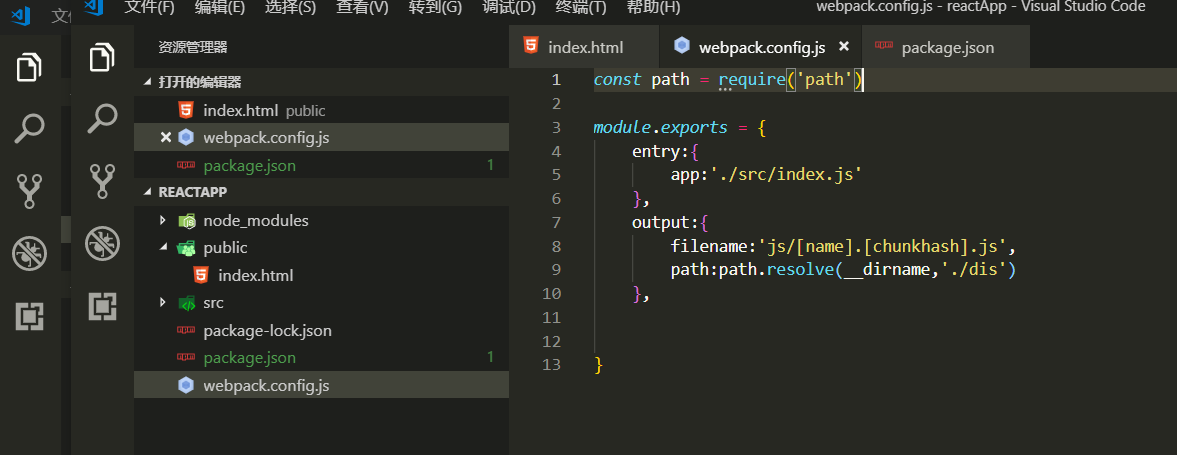
5.新建webpack.config.js

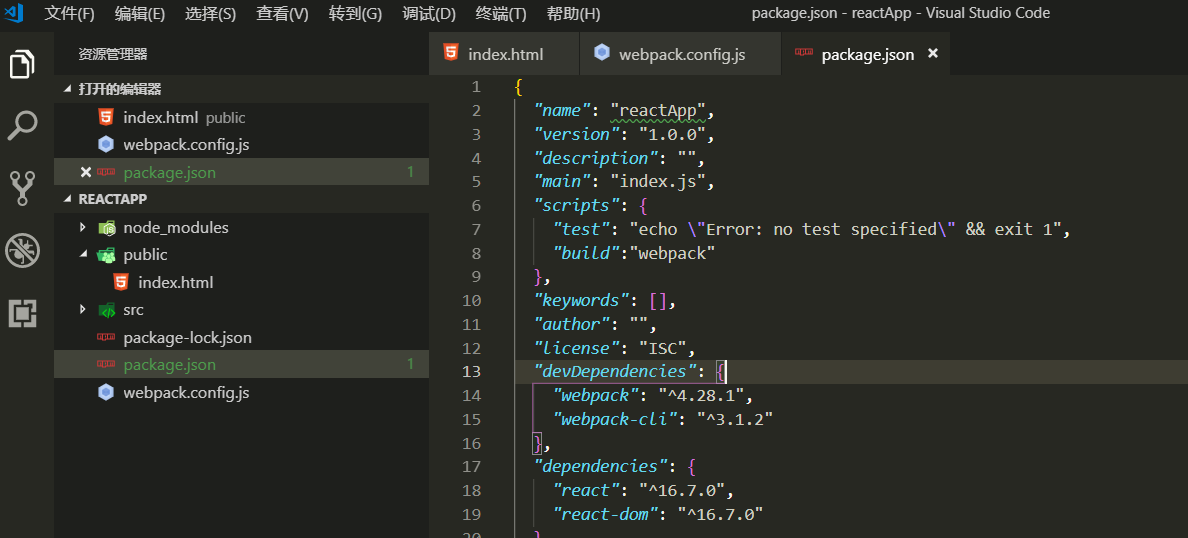
6.修改package.json

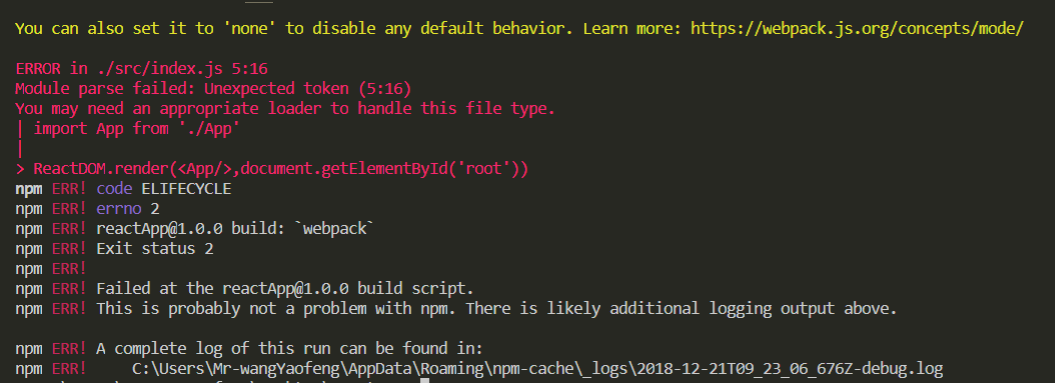
接下来我们运行npm run build 发现报错,

意思是说我不识别es6语法的,解决办法:
1.安装babel
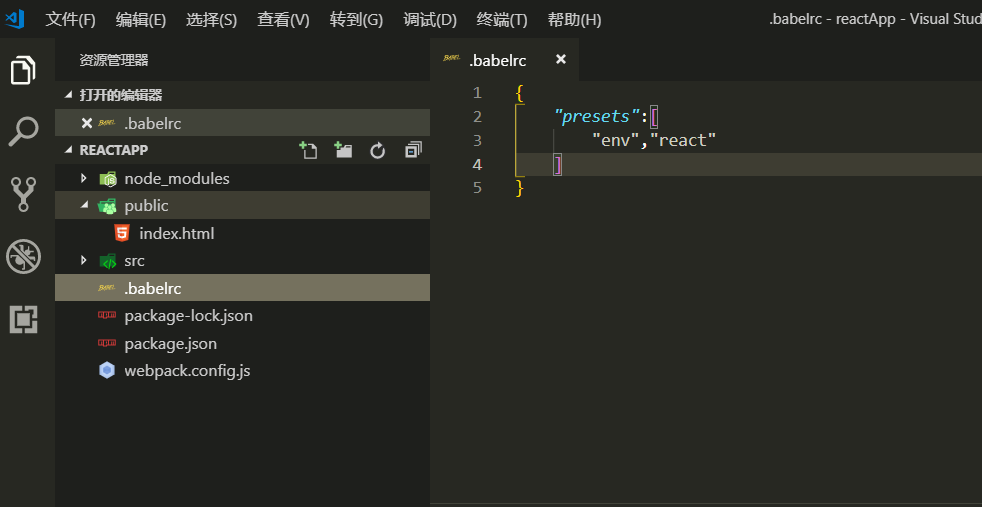
npm install babel-loader babel-core babel-preset-env babel-preset-react -D2.新建.babelrc
 3.添加loader
3.添加loader

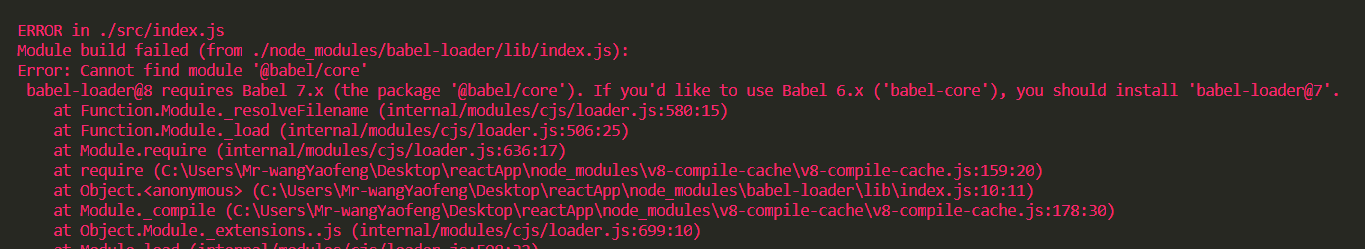
4.运行 npm run build 发现报错,什么意思呢?意思是说你装的babel-core版本是6.X的,你要对应装babel-loader 7.X版本,安装方法npm install babel-loader@7 -D
那还等什么,装呗!

装好后,我们再运行npm run build, 打包成功!

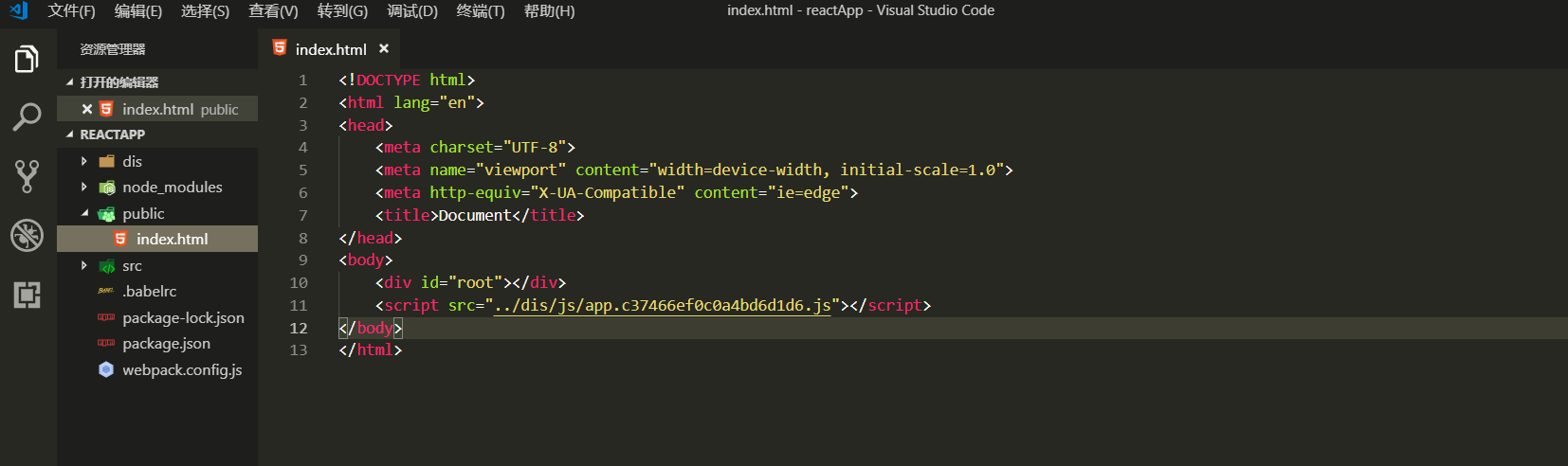
我们将打包出来的js文件引入public/index.html























 329
329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








