以太坊的智能合约需要发布到区块链上才能生效并运行。本教程将介绍如何使用Remix在线IDE将智能合约部署到Rinkeby测试区块链,然后使用MetaMask测试你已经发布并在测试链上运行的智能合约。
如果你还没有看过前序教程,建议先阅读它们:
以太坊测试网络
绝大多数人在使用的网络被称为主网络(Mainnet),用户在其上交易、构建智能合约,矿工在其上挖矿。由于使用的人数众多,主网络的鲁棒性很强,能够对抗攻击,区块链也不易被篡改,因此主网络是具有功能的,其上的以太币是有价值的。
而为了能够方便开发者进行测试,我们还需要一些公开的测试网络,以太坊拥有多个测试网络,包括Ropsten、Kovan以及Rinkeby,相对于主网络,测试网络使用人数少,节点少,鲁棒性差,也容易被篡改,但是以太币获取容易,方便开发者进行测试。
使用MetaMask连接测试链
为了能够访问Rinkeby,我们需要一个桥梁连接区块链,这里我们使用MetaMask,它是Chrome等浏览器上的一个插件,使用它,我们能够在浏览器中运行我们的智能合约。这里以Chrome为例,从插件商店下载Metatask,输入密码创建钱包账号,

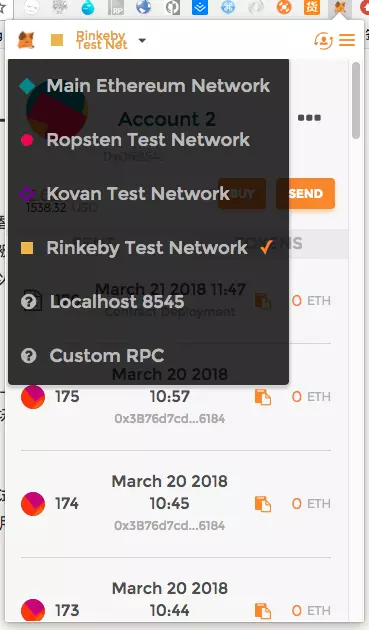
然后选择Rinkeby Test Network。因为对智能合约的操作需要消耗ether,因此我们需要获取到Rinkeby上的ether,通过Rinkeby Ehter获取我们可以免费获取到ether,只要在google plus或者facebook、twitter上发一个帖,内容为钱包地址,然后将链接复制到输入框即可,然后过一段时间我们就能看到ether到账了。
使用Remix链接MetaMask
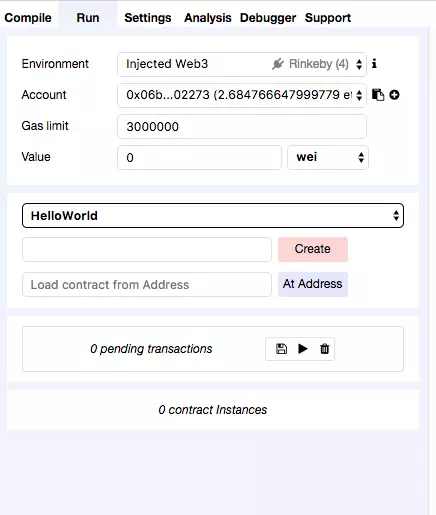
在《快速上手第一个智能合约中》中我们介绍过,将Remix的Environment设置为Injected Web3,Remix将会链接到MetaMask。

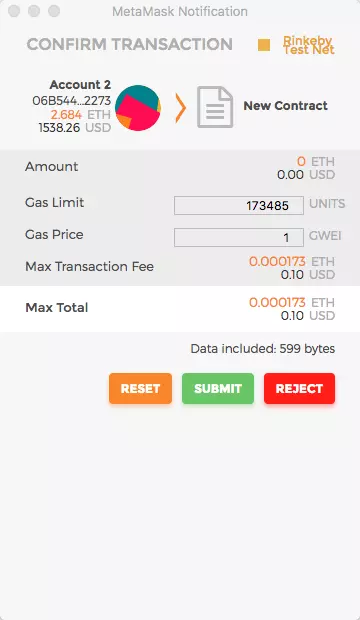
可以发现Account已经变为了Metamask中创建的测试账号,再次点击Create创建HelloWorld智能合约,将会弹出以下对话框,这其实是Metamask让用户确认是否进行这次交易,点击submit即可。

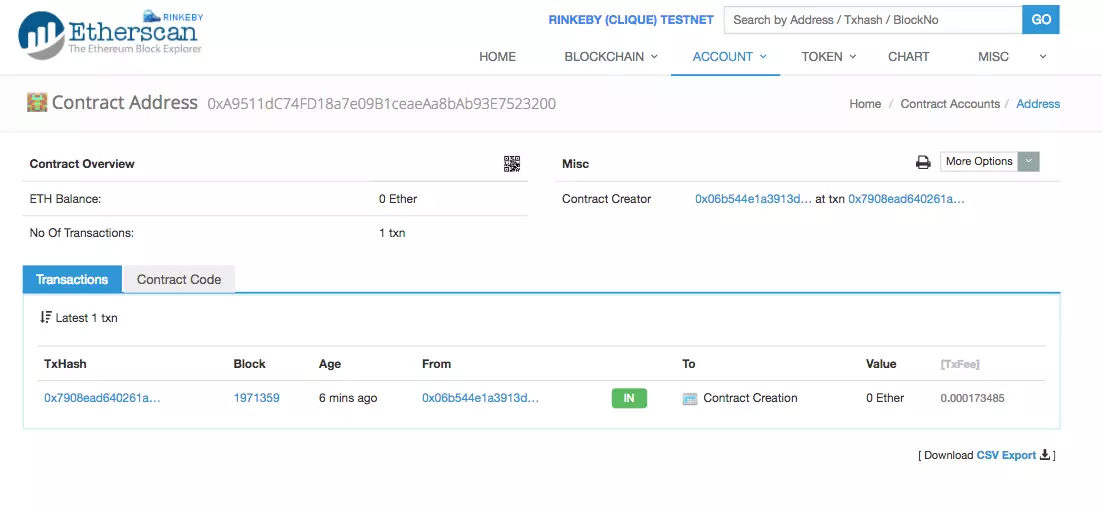
等待片刻后合约被成功部署,合约地址为 0xa9511dc74fd18a7e09b1ceaeaa8bab93e7523200,我们可以从www.rinkeby.io/#explorer中查询到该合约。

如果你希望马上开始学习以太坊DApp开发,可以访问汇智网提供的出色的在线互动教程:





















 660
660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








