今天美滋滋的搭了一个项目脚手架,顺手把 babel、webpack 什么的都升级到最新的版本。然后加入 redux,结果在和以前一样写代码时
@connect(
state => ({ ...state }),
dispatch => ({ dispatch, actions: bindActionCreators(bindActions, dispatch) }),
)
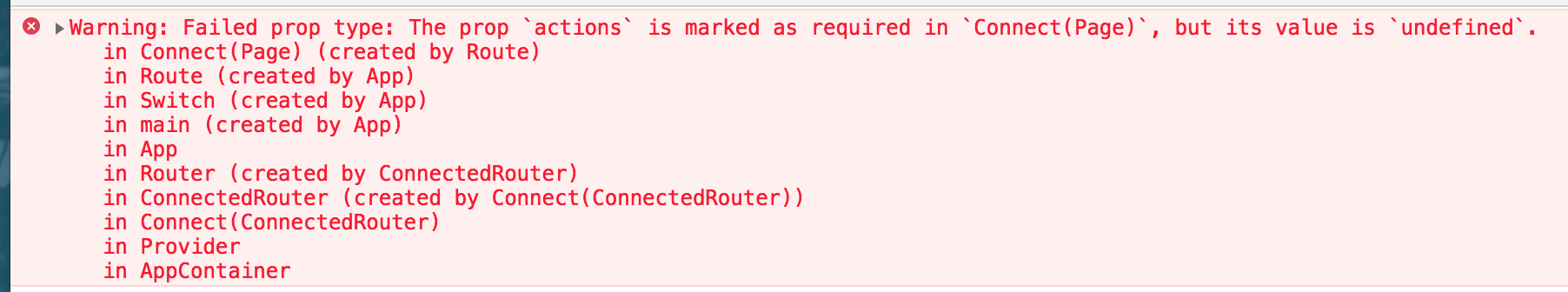
赫然发现浏览器报错了

于是开始了我的漫漫找答案之路。 功夫不负有心人,在babel官网上找到一句话,摘抄如下;
If you are including your plugins manually and using
@babel/plugin-proposal-class-properties, make sure that@babel/plugin-proposal-decoratorscomes before@babel/plugin-proposal-class-properties.
看了一眼我的 babel config 文件,果然错了,改完收工。
但是我看到这句话里面的 manually,就很难过,难道 babel plugin 是可以自动引入的?得再去看看去





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








