全局信息管理的单个Router
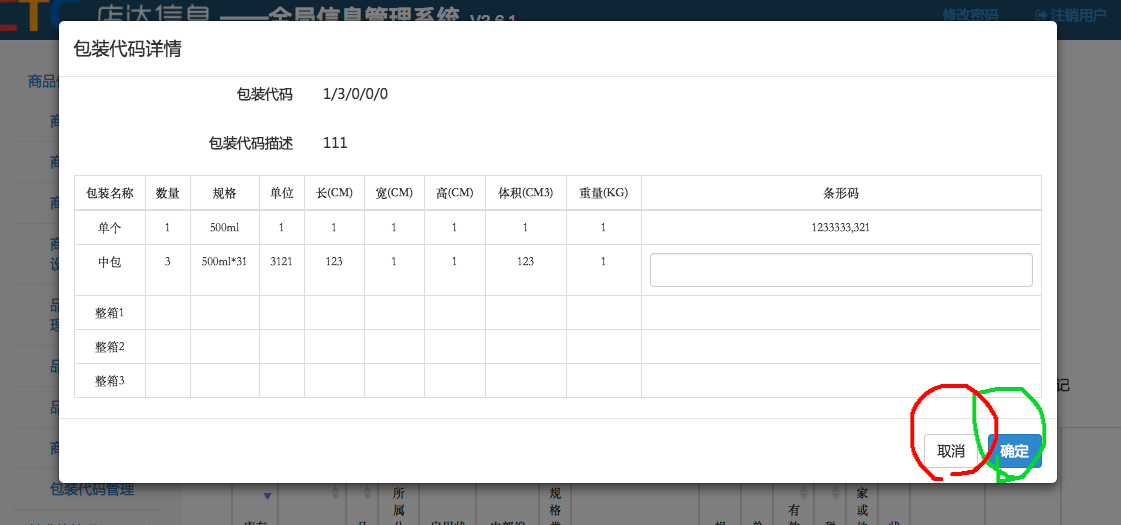
以包装代码详情页面提交表单为例:

代码: 
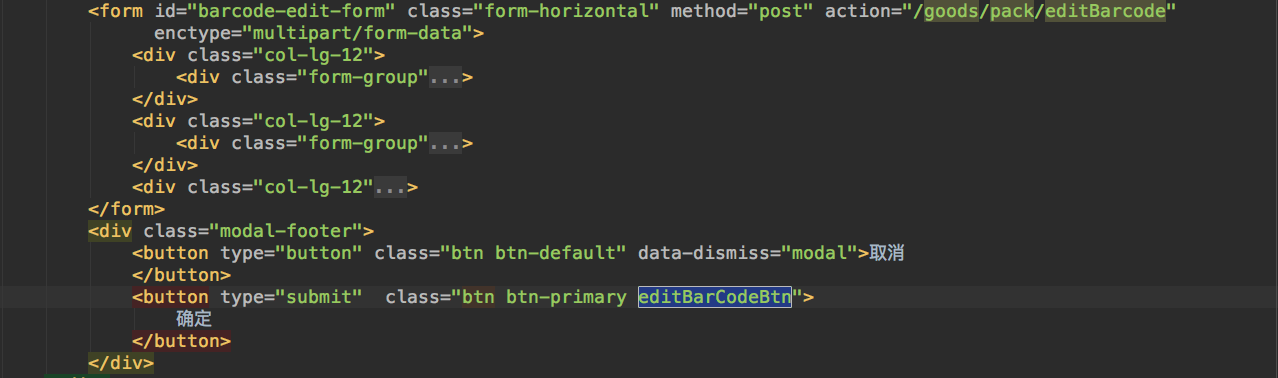
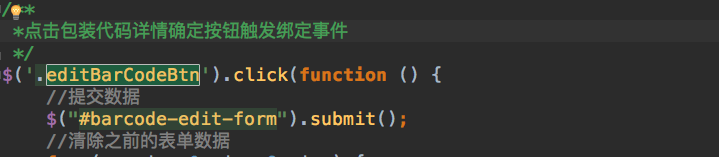
首先给‘确定按钮’定义一个点击事件,因为是JQ的写法,所以我给按钮写上一个class类:editBarCodeBtn,然后在JS文件中对此类绑上事件,代码如下: 
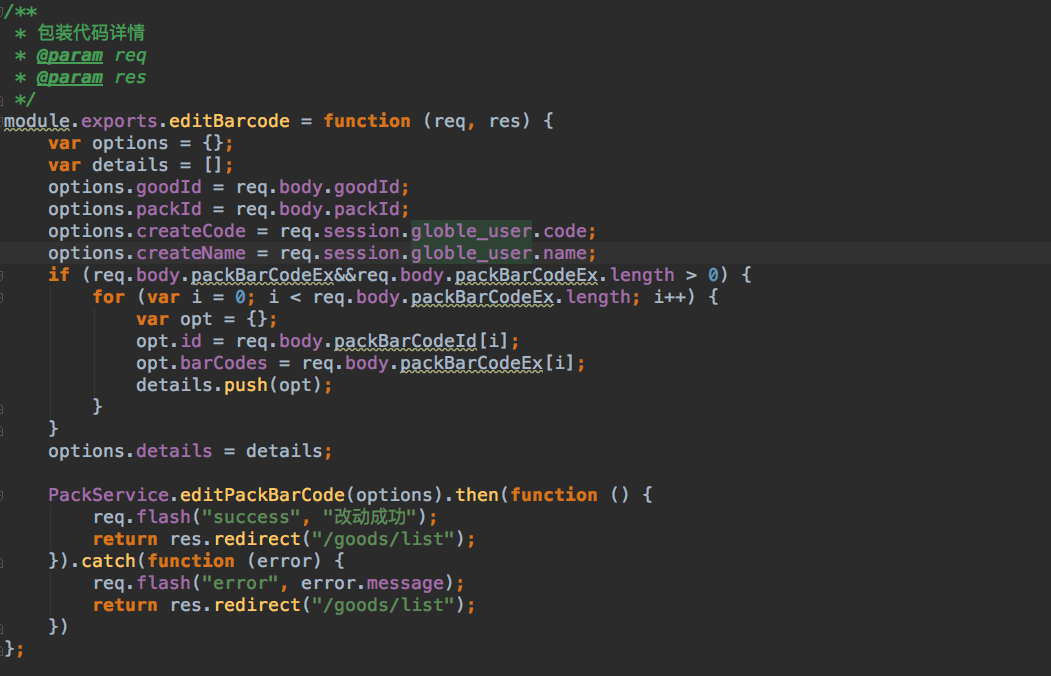
即:此按钮,点击之后,会将id为barcode-edit-form的form表单,提交到action对应的路径中去(/goods/pack/editBarcode) 然后在router文件夹下面的view的文件夹中,找到index.js文件,加上代码: //包装代码详情 router.post('/goods/pack/editBarcode', pack.editBarcode); 相当于,拦截了button提交过来的请求路径,转移到pack.js文件中的editBarcode方法中去; 而在上方已经定义了, var pack = require("./goods/pack"); 那就继续,找到router文件夹下面的view的文件夹下面的goods文件夹下面的pack.js文件, 找到editBarcode方法: 
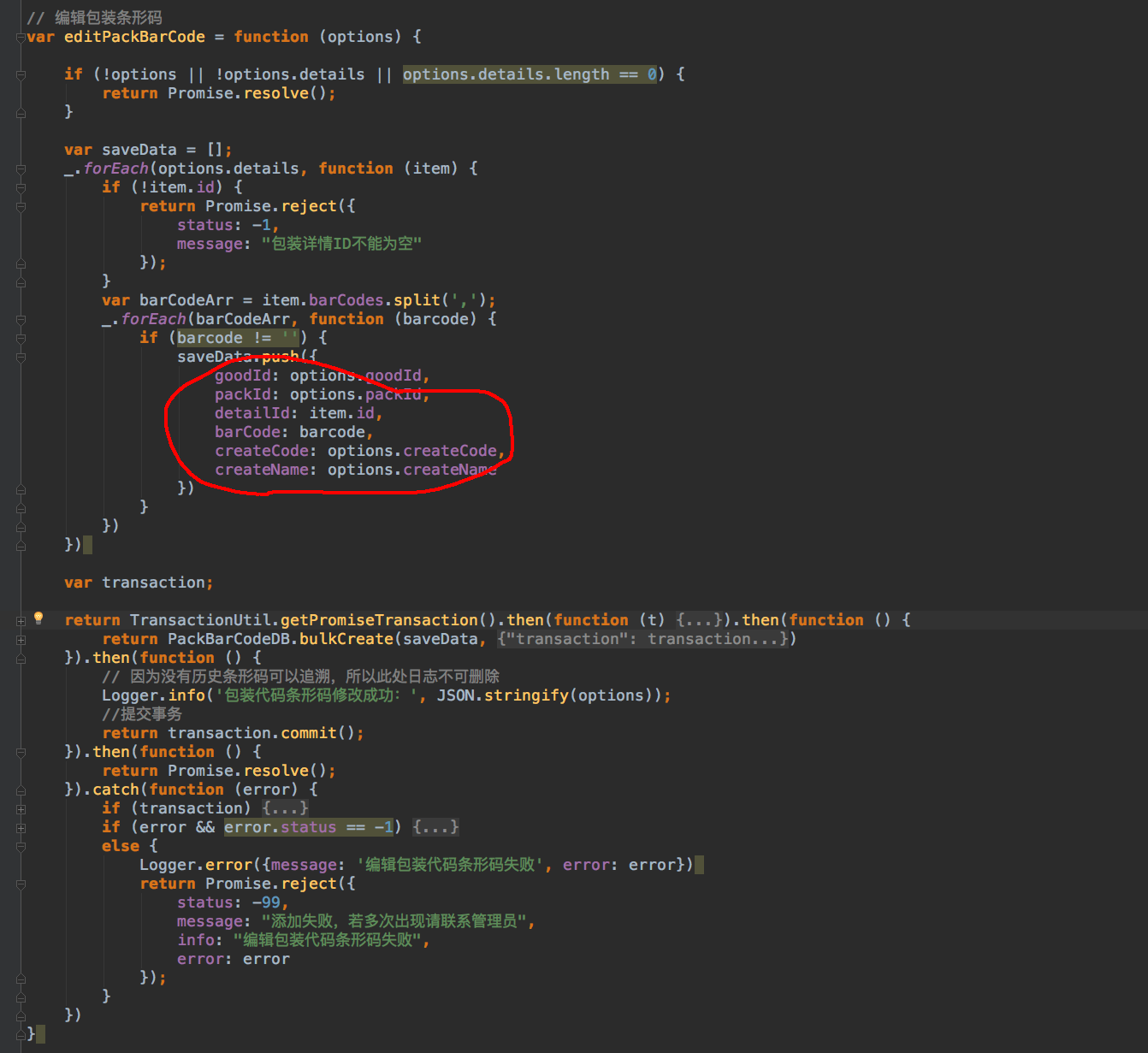
editBarcode方法将请求进行处理之后,统一到options对象中, 然后调用PackService里面的editPackBarCode方法,command点击PackService,进入到/service/goodsPackService.js文件中去,在其中找到editPackBarCode方法(编辑包装条形码方法), options的内容依据就是在这里, 
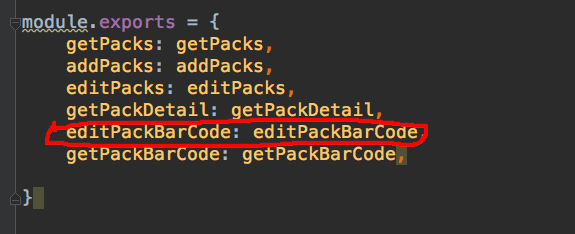
然后在下方,将editPackBarCode方法暴露出去; 
然后返回到原来的pack.js文件中,调用该方法,正常继续即可





















 1163
1163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








