Android加载Gif和ImageView的通用解决方案:android-gif-drawable(1)
Android自己的ImageView或者View不能直接加载运行Gif图片,如果要在一个Android的ImageView中加载一个gif图片资源,则需要通过其他途径实现,我之前写了一些关于如何在Android中加载gif图片的文章:
文章1,《基于开源框架Glide加载Gif资源图到Android ImageView中》链接地址:http://blog.csdn.net/zhangphil/article/details/45561983
文章2,《Android加载Gif图片的一般方法:Movie实现》链接地址:http://blog.csdn.net/zhangphil/article/details/50441944
文章1,2虽然解决了如何加载gif图片资源的问题,但仍存在一个问题:需要事先知道该资源是何图片资源,并假定该资源就是gif图片资源。
这在有些需求开发中或许不恰当,因为有些时候,仅仅一个View容器,需要它呈现和装载多种图片类型不管是gif或者png,而不需要事先知道它是何种图片类型。
android-gif-drawable就是这样一种通用的gif加载解决方案。android-gif-drawable在github上的官方主页地址:
https://github.com/koral--/android-gif-drawable ,该地址上的库及代码是针对Android Studio的。
针对Eclipse,android-gif-drawable提供了专门的包(包里含有需要的库资源和demo代码)。页面链接地址:https://github.com/koral--/android-gif-drawable-eclipse-sample ,将该代码整体全部下载,下载后是一个完整的eclipse项目,编译器如果报错则可能需要导入相关的support-v4包,已经把jdk切换到1.7及以上。然后就可以直接运行这个demo项目工程了。
android-gif-drawable使用简单,把GifImageView当作普通的View写进布局文件中,然后加载gif动图资源或者普通的png、jpeg图资源装载进去即可。
简单给出一个用GifImageView加载gif动图以及加载普通的png图片的例子。
先写布局文件activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical" >
<pl.droidsonroids.gif.GifImageView
android:id="@+id/gif1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<pl.droidsonroids.gif.GifImageView
android:id="@+id/gif2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>上层Java代码:
package zhangphil.gif;
import android.app.Activity;
import android.os.Bundle;
import pl.droidsonroids.gif.GifDrawable;
import pl.droidsonroids.gif.GifImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GifImageView gifImageView1 = (GifImageView) findViewById(R.id.gif1);
GifImageView gifImageView2 = (GifImageView) findViewById(R.id.gif2);
try {
// 如果加载的是gif动图,第一步需要先将gif动图资源转化为GifDrawable
// 将gif图资源转化为GifDrawable
GifDrawable gifDrawable = new GifDrawable(getResources(), R.drawable.loading);
// gif1加载一个动态图gif
gifImageView1.setImageDrawable(gifDrawable);
// 如果是普通的图片资源,就像Android的ImageView set图片资源一样简单设置进去即可。
// gif2加载一个普通的图片(如png,bmp,jpeg等等)
gifImageView2.setImageResource(R.drawable.ic_launcher);
} catch (Exception e) {
e.printStackTrace();
}
}
}
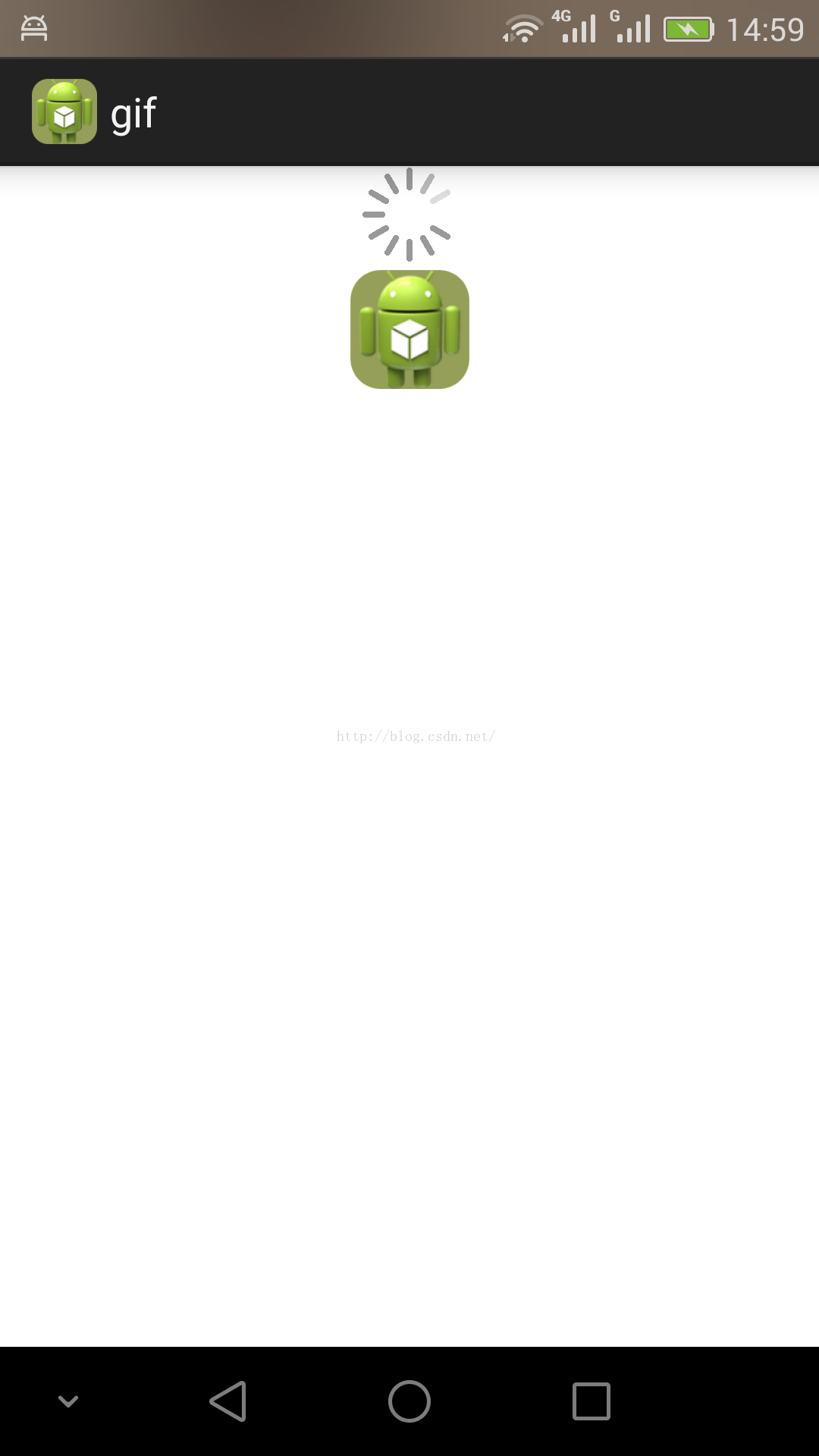
运行结果如图所示(上面是一个不停旋转的加载gif动图,下面是一个普通的png图片,即小机器人):

由于https://github.com/koral--/android-gif-drawable-eclipse-sample这个页面下载到的代码针对eclipse推出的项目包中是一个混在一起的项目,实际开发过程中,最好的做法是把依赖的核心代码及资源分离出来,这样达到复用和工程代码结构清晰,我把android-gif-drawable for Eclipse的关键代码抽取分离出来,单独作成一个lib,需要的时候直接导入然后引用即可。
android-gif-drawable for Eclipse在github上的lib包页面地址:
https://github.com/zhangphil/android-gif-drawable-for-Eclipse
使用时候,从这个页面下载完整的lib项目,作为lib导入到eclipse里面,在自己需要的项目中加以引用即可。
附上loading.gif动图:






















 1269
1269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








