Android选项切换条SHSegmentControl
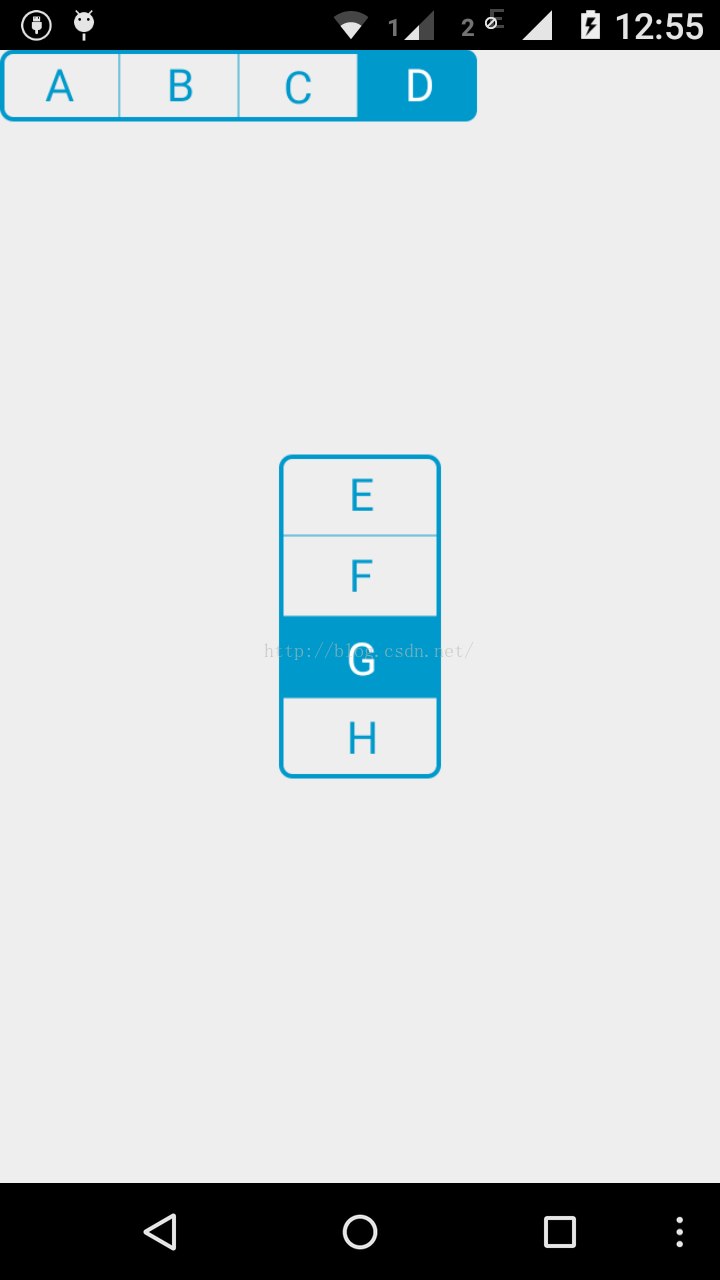
SHSegmentControl是github上一个开源的选项切换条,其样式如图所示:

SHSegmentControl在github上的项目主页地址:https://github.com/7heaven/SHSegmentControl
SHSegmentControl使用简单,在xml布局文件中即可实现配置。比如,segmentcontrol:texts="A|B|C|D"
即为在选项切换条中的文本。
segmentcontrol:verticalGap和segmentcontrol:horizonGap设置选项切换条的高度和其中每一个条目的平均宽度。
通过SHSegmentControl的setOnSegmentControlClickListener(new OnSegmentControlClickListener ()),为控件增加点击选择触发事件。在回调中,index是从左到右或者自上而下的索引。
现在给出代码实现本文图中所示结果。
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.sevenheaven.segmentcontrol.SegmentControl
xmlns:segmentcontrol="http://schemas.android.com/apk/res-auto"
android:id="@+id/segment_control_horizon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:textSize="15sp"
segmentcontrol:colors="#0099CC"
segmentcontrol:cornerRadius="5dip"
segmentcontrol:direction="horizon"
segmentcontrol:horizonGap="20dip"
segmentcontrol:texts="A|B|C|D"
segmentcontrol:verticalGap="8dip" />
<com.sevenheaven.segmentcontrol.SegmentControl
xmlns:segmentcontrol="http://schemas.android.com/apk/res-auto"
android:id="@+id/segment_control_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="15sp"
segmentcontrol:colors="#0099CC"
segmentcontrol:cornerRadius="5dip"
segmentcontrol:direction="vertical"
segmentcontrol:horizonGap="30dip"
segmentcontrol:texts="E|F|G|H"
segmentcontrol:verticalGap="10dip" />
</RelativeLayout>Java控制代码:
import com.sevenheaven.segmentcontrol.SegmentControl;
import com.sevenheaven.segmentcontrol.SegmentControl.OnSegmentControlClickListener;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SegmentControl segment_control_horizon=(SegmentControl) findViewById(R.id.segment_control_horizon);
segment_control_horizon.setOnSegmentControlClickListener(new OnSegmentControlClickListener (){
@Override
public void onSegmentControlClick(int index) {
Toast.makeText(getApplicationContext(), index+"", Toast.LENGTH_SHORT).show();
}});
SegmentControl segment_control_vertical=(SegmentControl) findViewById(R.id.segment_control_vertical);
segment_control_vertical.setOnSegmentControlClickListener(new OnSegmentControlClickListener (){
@Override
public void onSegmentControlClick(int index) {
Toast.makeText(getApplicationContext(), index+"", Toast.LENGTH_SHORT).show();
}});
}
}




















 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








