#import "WebViewController.h"
@interface WebViewController ()<UIWebViewDelegate>
@property (nonatomic,strong)UIWebView *mainWebView;
@end
@implementation WebViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor purpleColor];
[self createWebView];
[self createUrlRequest];
}
/**
创建WebView
*/
- (void)createWebView
{
_mainWebView = [[UIWebView alloc]initWithFrame:[UIScreen mainScreen].bounds];
_mainWebView.delegate = self;
// 自动对网页进行缩放 以适应屏幕
_mainWebView.scalesPageToFit = YES;
// 自动检测网页电话号码,单击拨号;
_mainWebView.detectsPhoneNumbers = YES;
[self.view addSubview:_mainWebView];
}
- (void)createUrlRequest
{
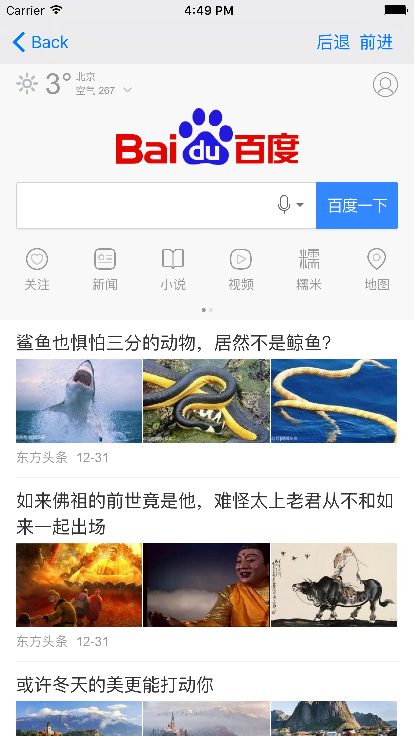
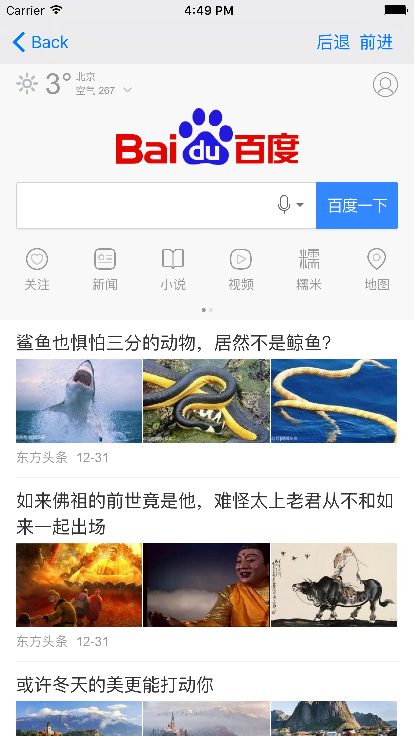
NSURL *url = [NSURL URLWithString:@"http://www.baidu.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[_mainWebView loadRequest:request];
}
/**
前进
@param sender 浏览器的导航
*/
- (IBAction)GoForward:(id)sender {
[_mainWebView goForward];
}
/**
后退
@param sender 浏览器的导航动作
*/
- (IBAction)GoBack:(id)sender {
[_mainWebView goBack];
}
#pragma mark - delegate
/**
当网页视图被指示载入内容而得到通知。应当返回YES,这样会进行加载
@param webView MainWebView
@param request 请求体
@param navigationType 导航类型
@return YES/NO
*/
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
return YES;
}
/**
网页开始加载请求
@param webView MainWebView
*/
- (void)webViewDidStartLoad:(UIWebView *)webView
{
NSLog(@"开始加载");
}
/**
加载结束
@param webView MainWebView
*/
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
NSLog(@"结束加载");
}
/**
加载失败
@param webView MainWebView
@param error 错误信息
*/
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
{
NSLog(@"%@",error.localizedDescription);
}























 1283
1283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








