// 创建SelectCollectionLayout继承与UICollectionViewFlowLayout
// .h
#import <UIKit/UIKit.h>
@interface SelectCollectionLayout : UICollectionViewFlowLayout
@property (nonatomic,strong)NSMutableDictionary *resoultDic;
@end
// .m
#import "SelectCollectionLayout.h"
@implementation SelectCollectionLayout
- (instancetype)init
{
if (self = [super init]) {
}
return self;
}
- (void)prepareLayout
{
[super prepareLayout];
self.minimumInteritemSpacing = 15;
}
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect{
// 获取所有元素,如有header 或者footer 也会包括
NSMutableArray* attributes = [[super layoutAttributesForElementsInRect:rect] mutableCopy];
self.resoultDic = [[NSMutableDictionary alloc]init];
// 设置cell 等间距,根据需求可以修改
NSInteger maximumSpacing = 15;
for (int i = 0; i < [attributes count]; i++) {
UICollectionViewLayoutAttributes *currentLayoutAttributes = attributes[i];
// 排除 header footer
if (currentLayoutAttributes.representedElementKind != nil) {
continue;
}
// 获取 每个cell 的 y 值, 将所有的具有相同 y值的cell 加入数组 组合成 Key- Value
NSString *currentWidth = [NSString stringWithFormat:@"%f",currentLayoutAttributes.frame.origin.y];
if (![self.resoultDic.allKeys containsObject:currentWidth]) {
NSMutableArray *dataArray = [[NSMutableArray alloc]init];
[self.resoultDic setObject:dataArray forKey:currentWidth];
}
NSMutableArray *array = self.resoultDic[currentWidth];
[array addObject:currentLayoutAttributes];
}
// 取出每一行cells,将第一个cell 的x 改变
for (int i = 0; i < self.resoultDic.allKeys.count; i++) {
NSString *key = self.resoultDic.allKeys[i];
NSArray *valueArray = self.resoultDic[key];
for (int j = 0; j < valueArray.count; j++) {
UICollectionViewLayoutAttributes *JLayoutAttributes = valueArray[j];
if (j == 0 ) {
CGRect frame = JLayoutAttributes.frame;
frame.origin.x = 20;// 修改成你想要的 值
JLayoutAttributes.frame = frame;
}else{
UICollectionViewLayoutAttributes *prevLayoutAttributes = valueArray[j - 1];
// 当cell 的个数大于2个的时候
NSInteger origin = CGRectGetMaxX(prevLayoutAttributes.frame);
CGRect frame = JLayoutAttributes.frame;
frame.origin.x = origin + maximumSpacing;
JLayoutAttributes.frame = frame;
}
}
}
return attributes;
}
@end
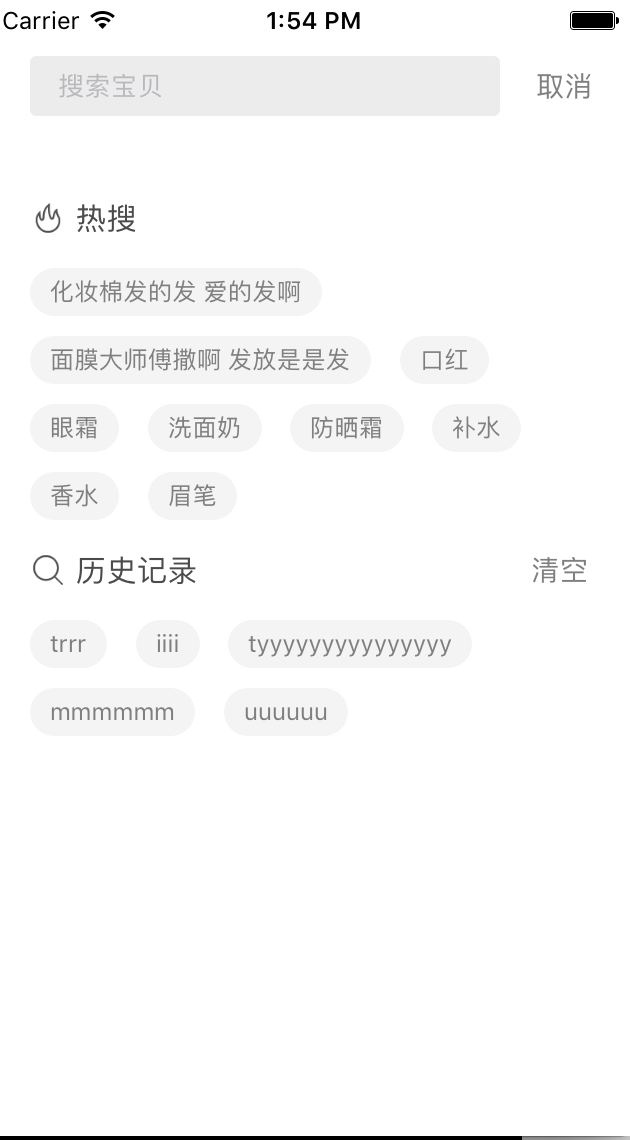
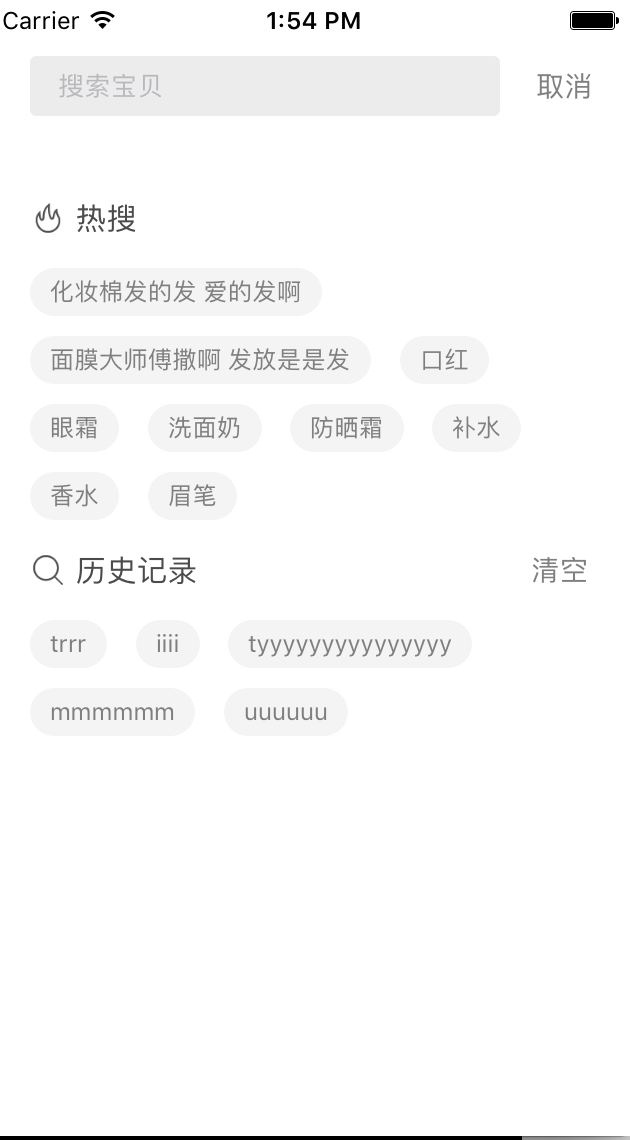
// 使用
SelectCollectionLayout *layout = [[SelectCollectionLayout alloc]init];
_mainCollection = [[UICollectionView alloc]initWithFrame:elf.view.bounds collectionViewLayout:layout];
_mainCollection.backgroundColor = [UIColor whiteColor];
_mainCollection.delegate = self;
_mainCollection.dataSource = self;
[self.view addSubview:_mainCollection];
// 剩下的你懂得

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








