1.在说grunt先认识几个grunt配置中的几个单词,concat(合并文件),uglify(压缩文件),jshint(检测代码规范),watch(实时监听修改的文件)
2.grunt是基于nodejs,安装之前需要安装nodejs。
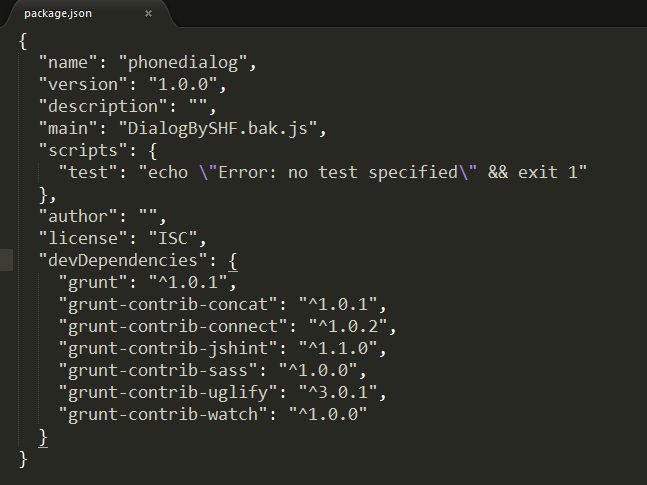
3.开始,进行项目的路径下,cmd——>npm init生成package.json,暂时没有这么多内容的,但是大致就是这样的

4.然后安装grunt : npm install grunt --save-dev --save-dev这个命令使得package.json文件中出现 “grunt”:“^1.0.1”。
5.安装grunt中的各路插件了:
npm install --save-dev grunt-contrib-concat grunt-contrib-jshint grunt-contrib-sass grunt-contrib-uglify grunt-contrib-watch grunt-contrib-connect
6.建立Gruntfile.js文件开始配置:
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
//合并一下两个文件,合并后的文件名字为global.js
dist: {
src: ['slide.js', 'dialog.js'],
dest: 'global.js',
},
},
uglify: {
//压缩合并后的文件
compressjs: {
files: {
'global.min.js': ['global.js']
}
}
},
jshint: {
//检查校验合并后的文件
all: ['global.js']
},
watch: {
//监听文件的改动并变化
scripts: {
files: ['slide.js','dialog.js'],
tasks: ['concat','jshint','uglify']
}
},
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('concatjs',['concat']);
grunt.registerTask('compressjs',['concat','jshint','uglify']);
grunt.registerTask('watchit',['concat','jshint','uglify','watch']);
grunt.registerTask('default');
};执行grunt watchit,便可以了。





















 218
218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








