最近在学习nodejs,按照书上的例子使用express框架进行开发时遇到了不少的问题,在此将开发步骤,遇到的问题及解决方法分享给大家,希望对新学习的朋友有所帮助,文中有错的地方也欢迎指出。
第一步 安装Express
首先,按照书上的方法,使用以下命令进行安装
npm install -g express安装成功之后,通过以下命令查看express版本信息
express -v但是这个时候会出现“express 不是内部命令”的错误。
解决方法:运行命令
npm install -g express-generator原因: express 和 express项目生成器 不是同一个概念,在express4以前,express库和express生成器是在一起的,但是在express4以后就将两者分开了,所以想生成一个express项目,就需要另外安装express生成器。
第二步 建立工程
express在初始化一个项目的时候需要制定模板引擎,书上说默认支持Jade和ejs,为了降低学习难度选择使用ejs。那么使用一下命令建立网站的基本结构
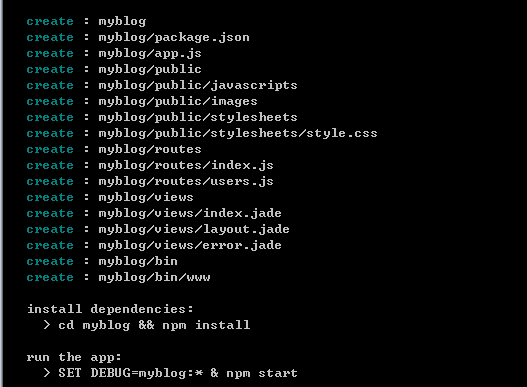
express -t ejs myblog结果如下:

大家可以看到其中有好几个后缀名为.jade的文件,这真的很令人疑惑,我明明使用的命令是ejs,为什么生成的确是jade。原因是现在的版本中根本就没有-t这个指令,把-t改成-e就好了。
express -e ejs myblog接下来还要按照提示进入myblog安装依赖的els和express。
cd myblog && npm install可以看到安装了许多依赖包。
第三步 启动服务器
启动服务器也可以安装提示的方式:
set DEBUG=myblog & npm start启动之后在浏览器中输入 localhost:3000,可看到如下界面即代表设定正确

第四步 使用supervisor启动
使用上面的方式启动服务器,那么如果你对代码进行了修改,则需要重新启动服务器才能看到修改内容,如果觉得麻烦,可以使用supervisor启动,它会监视你的代码改动,并自动重启Node.js。使用方法:
首先使用npm安装supervisor
npm install -g supervisor接下来就可以使用supervisor命令启动了。
supervisor .\bin\www一定要注意在express4.x中,启动的是bin下的www,而不是app.js。





















 9322
9322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








