DevExpress Universal Subscription(又名DevExpress宇宙版或DXperience Universal Suite)是全球使用广泛的.NET用户界面控件套包,DevExpress广泛应用于企业内容管理、 成本管控、进程监督、工业制造、生产调度,智能制造首选控件,帮助企业领跑工业4.0。
它主要的特点是:高效率和高实用性,拥有大量丰富的示例和帮助文档,开发者能够快速上手。在国内,DevExpress也拥有大量用户,资料比较完善,相互交流方便,慧都控件网更为广大用户量身定制了:DevExpress视频教程 | Devexpress企业定制培训 | DevExpress汉化资源 | 金牌技术支持,帮助用户快速掌握DevExpress,打造成功软件。
更多资源请查看【DevExpress控件专题】【DevExpress 2018更新说明文档】【DevExpress中文官方网站】
【适用范围】:各种桌面、Web应用程序及移动开发,尤擅长Winforms、ASP.NET、WPF应用程序开发,广泛应用于ECM企业内容管理、 成本管控、进程监督、生产调度,在企业/政务信息化管理中占据一席重要之地。
具体更新内容如下:
这个列表包含了18.2.3中引入的所有重大更改。
.NET
- BC4610 - .NET Framework,Visual Studio和C#的最低要求已更改
MVC Data Editors
- BC4597 - Calendar/DateEdit - 日历中的导航操作已更改
ASPxDataEditors
- BC4596 - ASPxCalendar/ASPxDateEdit - 日历中的导航操作已更改
ASPxPivotGrid
- BC4537 - New Filter popup - 启用对话框中的搜索控件时,默认大小已增加,某些选项无效
PDF Viewer
- BC4594 - 在Ribbon运行时创建ribbon,RibbonStyle属性设置为RibbonControlStyle.Default
XtraRichEdit
- BC4605 - 浮动对象右侧和左侧距离的默认值已更改
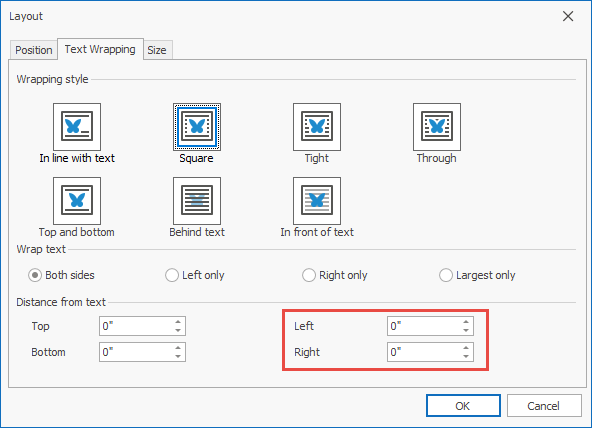
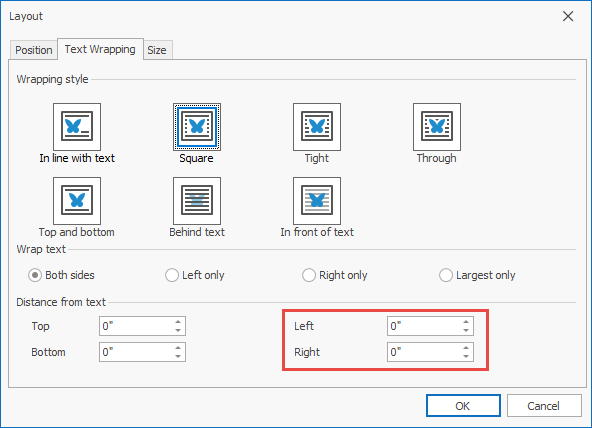
在以前的版本中,当您在RichEditControl中插入浮动对象时,它与左侧和右侧文本的距离设置为0(布局对话框中的"Distance from text"设置为0值)

在v18.2中,已经默认的Left和Right值更改为0.12'',Layout对话框的“文本距离”部分显示新值,如下所示:

XtraTreeMap
- BC4600 - ITreeMapItem接口现在继承了IHierarchicalItem接口
DXBars & DXRibbon Common (WPF)
- BC4607 - 在Office2016SE和VS2017主题中使用LightweightBarItemLinkControl对象而不是BarItemLinkControl
DXRibbon for WPF
- BC4608 - 现在,在合并ribbon控件时会重复使用LinkControl对象
DXRichEdit for WPF
- BC4609 - 浮动对象右侧和左侧距离的默认值已更改
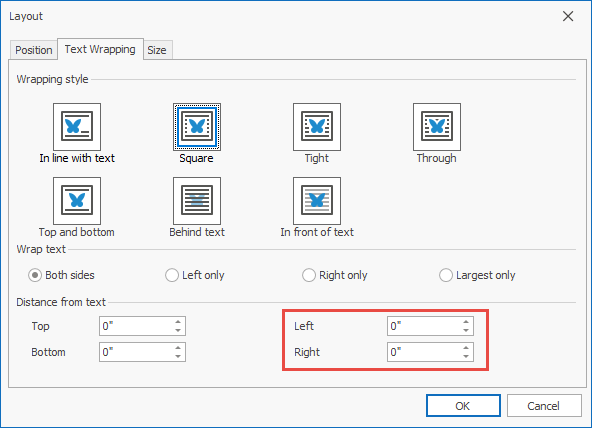
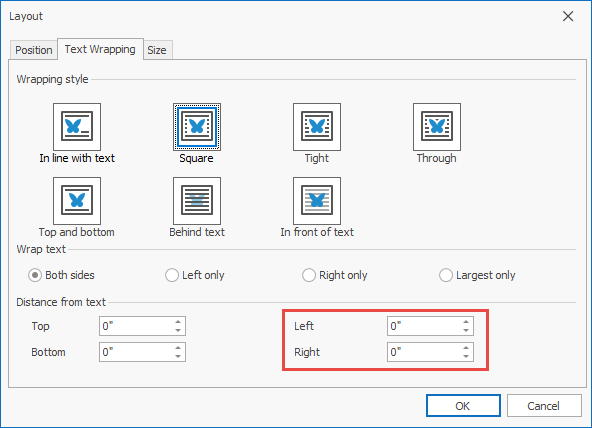
在以前的版本中,当您在RichEditControl中插入浮动对象时,它与左侧和右侧文本的距离设置为0(布局对话框中的"Distance from text"设置为0值)

在v18.2中,已经默认的Left和Right值更改为0.12'',Layout对话框的“文本距离”部分显示新值,如下所示:

DXScheduler for WPF
- BC4598 - 重复appointments拖放操作已更改
------慧都学院11月精品推荐------
【爆款课程】
《DevExpress WinForm 提升班 · 广州站》开班啦!2天熟练掌握各类控件在开发中的应用
现在报名,立减1000元或价值2999元慧都学院VIP免费送,速速抢位~
购买DevExpress正版授权的朋友可以点击"咨询在线客服"哦~~~






















 732
732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








