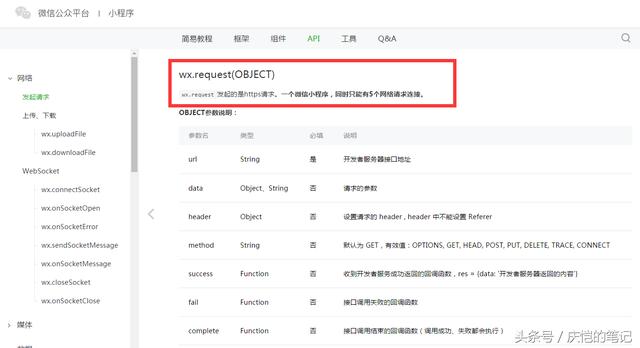
这篇文章是因为微信小程序官方文档里面只有写到发起的是https请求
 像我这种个人开发者就没有https域名了。那但是数据又不能写死在项目当中,还是要请求到服务器啊。
像我这种个人开发者就没有https域名了。那但是数据又不能写死在项目当中,还是要请求到服务器啊。
所以就想啊想怎么办呢。
以前是用jQuery的$.post和$.get这样的方法请求到服务器,但是小程序没有
<script>这样的标签可以给我引入jQuery文件啊。
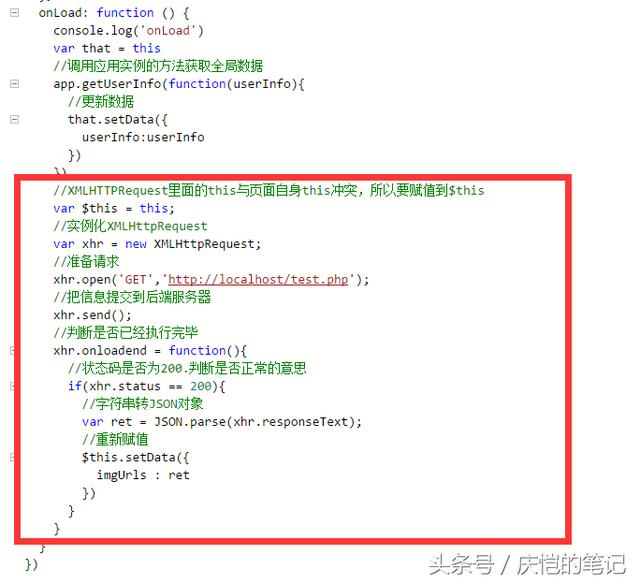
尝试了一下用原生的js,发现,嗯可以!这有一篇之前写的AJAX教程
 请求到本地的test.php文件返回JSON格式的字符串回来。页面再重新赋值imgUrls这个变量
请求到本地的test.php文件返回JSON格式的字符串回来。页面再重新赋值imgUrls这个变量
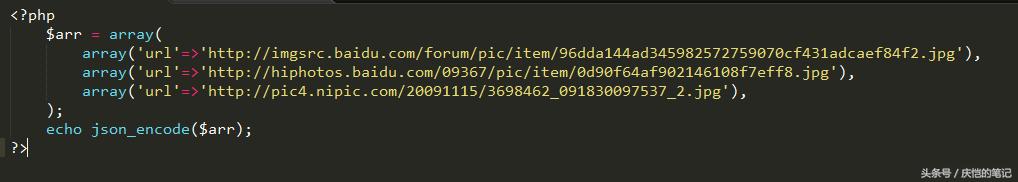
 后端就只是简单的返回一个json格式的数组回去而已,这里没访问数据库,真实情况下是应该访问数据库拿到数据的。
后端就只是简单的返回一个json格式的数组回去而已,这里没访问数据库,真实情况下是应该访问数据库拿到数据的。
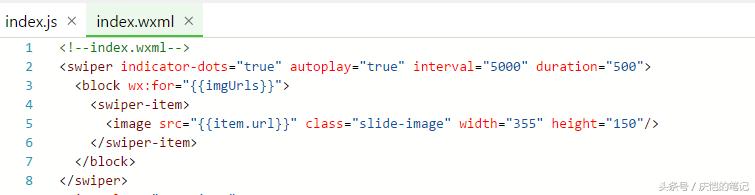
 wxml页面就把拿到的数据数组对象循环出来,放进轮播图view里面
wxml页面就把拿到的数据数组对象循环出来,放进轮播图view里面





















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








