styles.xml
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
values-v19
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
values-v21
<resources>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<!--<item name="android:statusBarColor">@android:color/transparent</item>-->
</style>
</resources>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
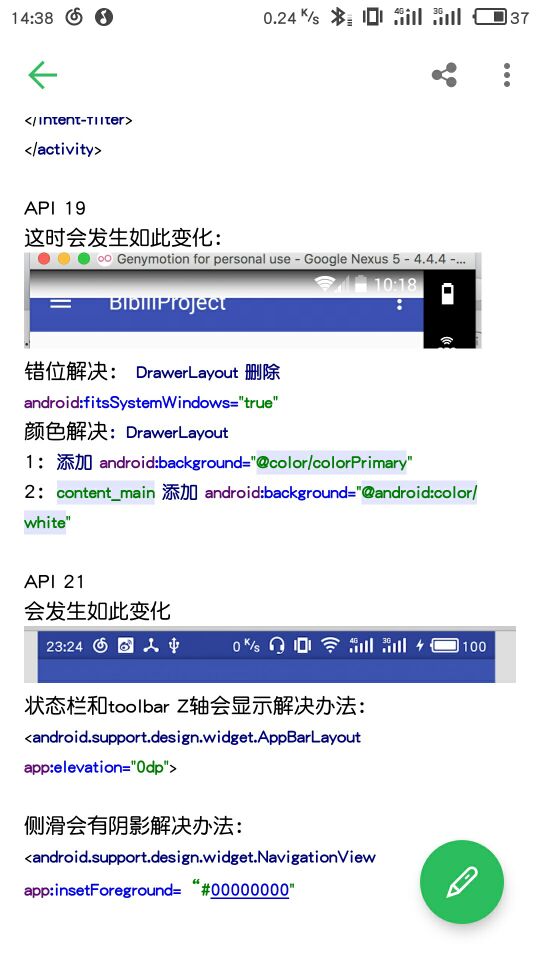
API 19
这时会发生如此变化:
错位解决: DrawerLayout 删除 android:fitsSystemWindows="true"
颜色解决:DrawerLayout
1:添加 android:background="@color/colorPrimary"
2:content_main 添加 android:background="@android:color/white"
API 21
会发生如此变化
状态栏和toolbar Z轴会显示解决办法:
<android.support.design.widget.AppBarLayout
app:elevation="0dp">
侧滑会有阴影解决办法:
<android.support.design.widget.NavigationView
app:insetForeground=“#00000000"






















 510
510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








