创建一个angular空项目
ng new angular-runtime-config因为是demo 这里就不选择路由了,css我使用scss

创建一个名为config的service文件
cd angular-runtime-config
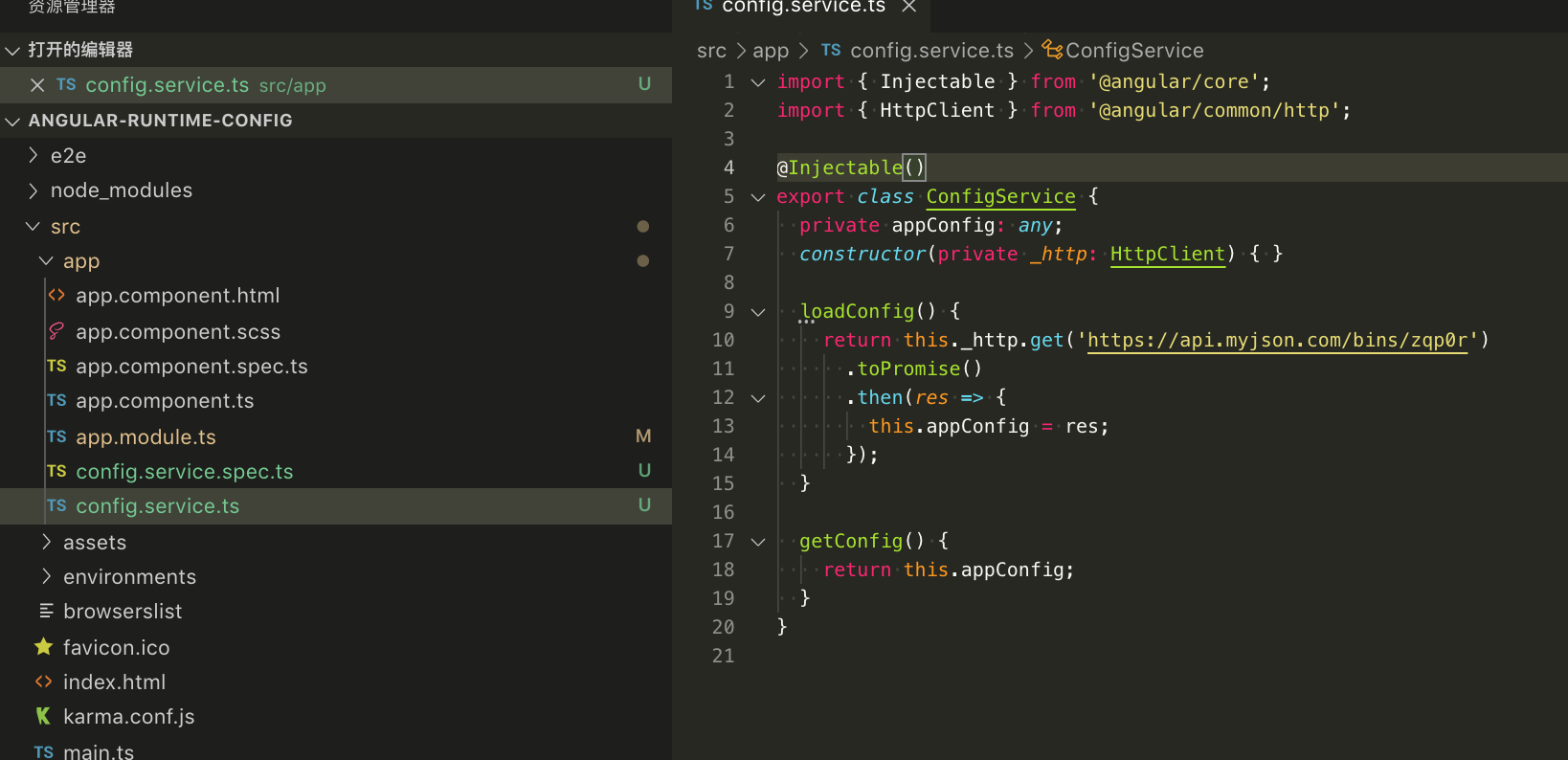
ng g service config对config.service.ts文件 增加两个方法和一个私有属性

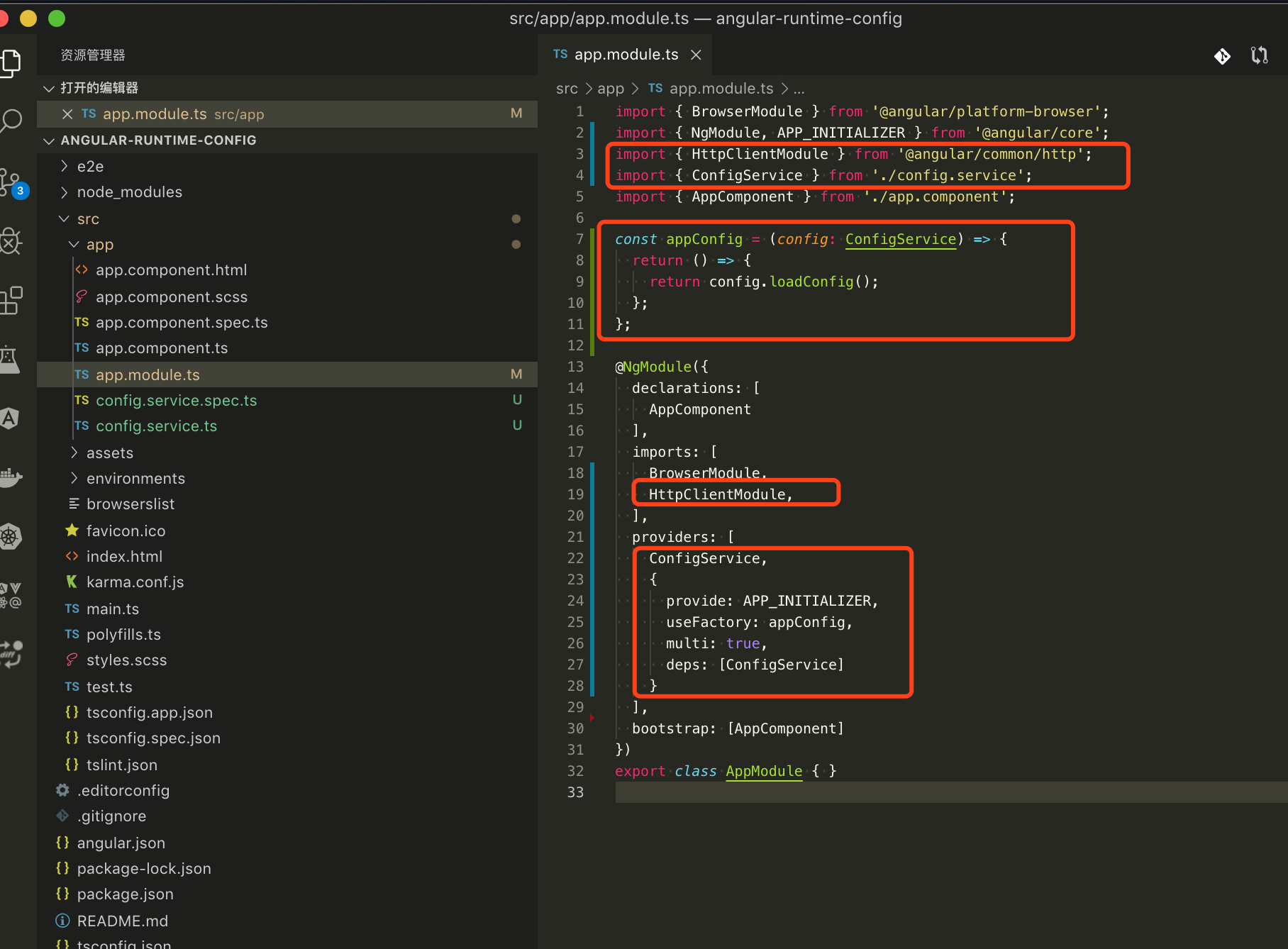
在app.module.ts文件中增加如下设置

启动服务查看一下结果
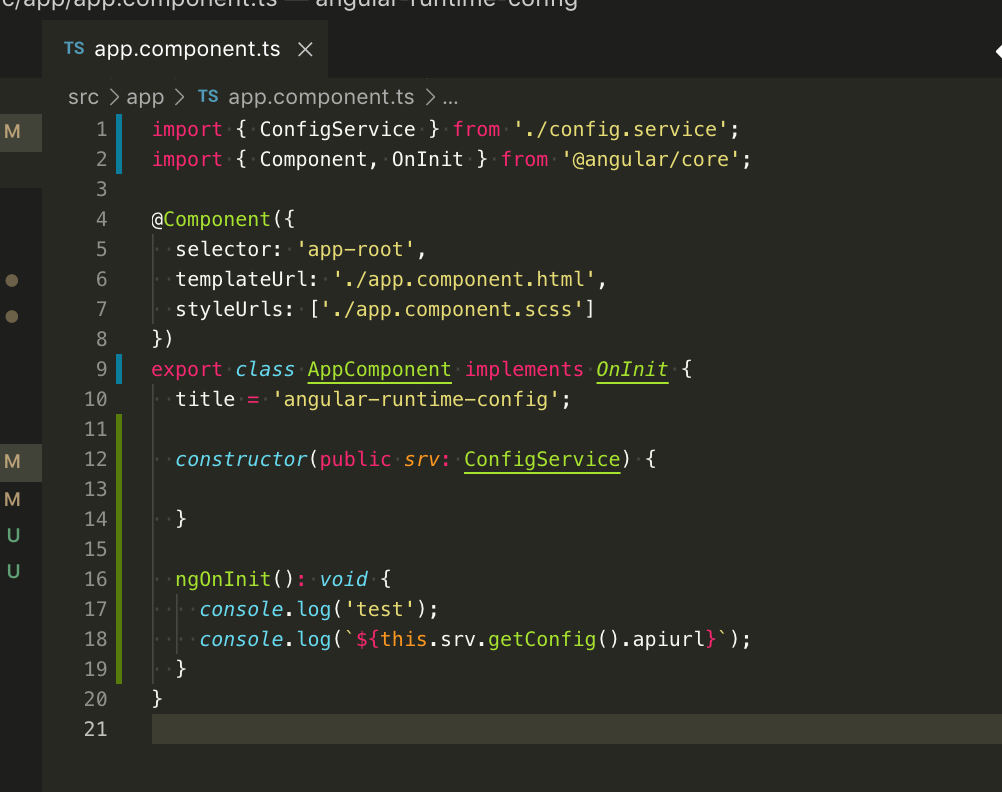
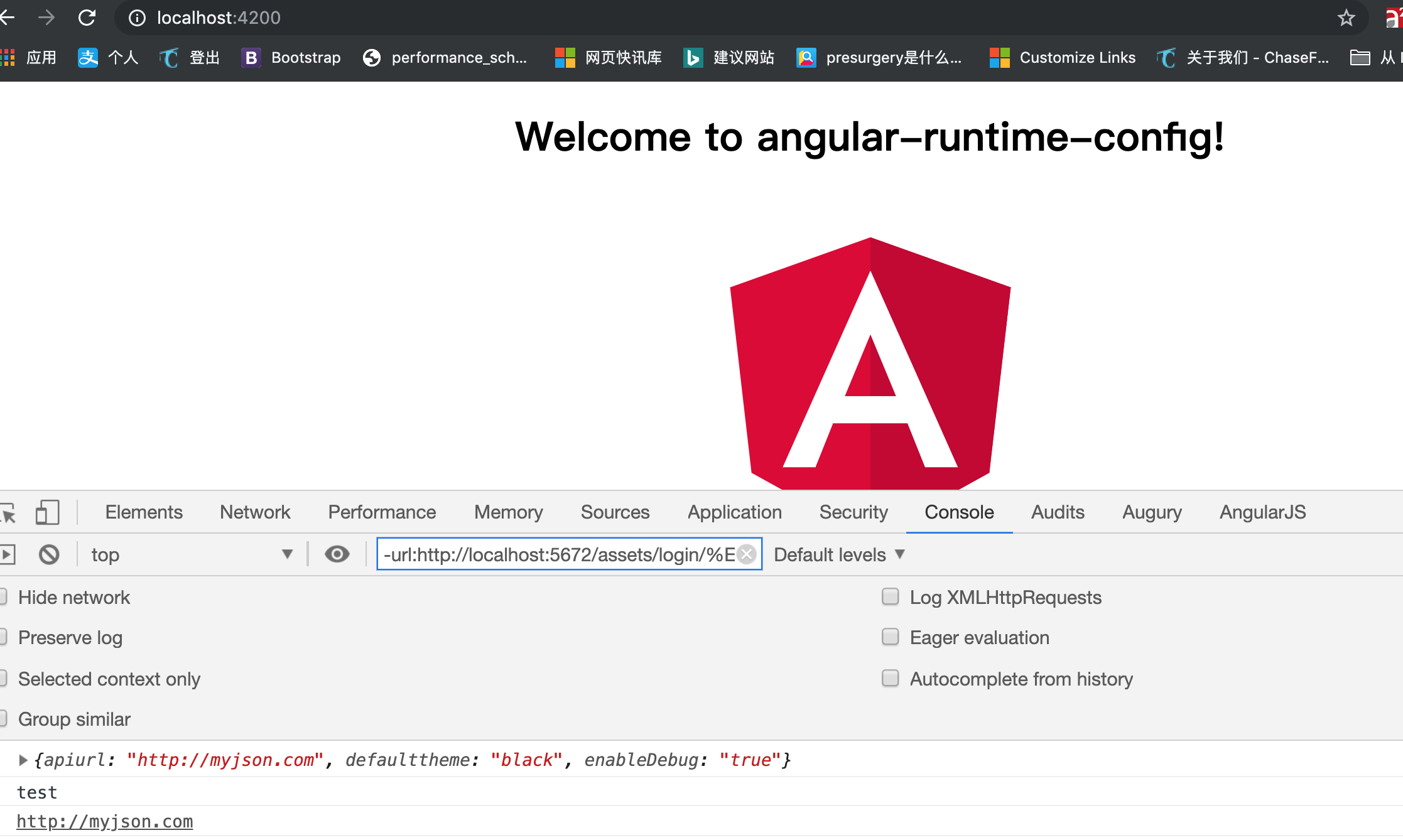
ng serve --o你可以通过在app.compontent.ts中添加console.log来判断一下是否appConfig早于app.component执行
现在我们在app.compontent.ts中试着调用ConfigService中的getConfig方法看一下是否能获取到值























 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








