在 Android 开发中,处理 UI 元素的绑定是日常工作的一部分。在过去,开发者常使用 findViewById() 方法来访问 XML 中定义的视图。然而,随着项目规模的扩大,UI 代码也变得更加复杂和容易出错。因此,Google 推出了 ViewBinding,一个比 findViewById() 更简洁、安全的替代方案。
本文将介绍 Android ViewBinding 的基本概念、工作原理、如何在项目中集成以及其与其他技术(如 DataBinding 和 Kotlin Synthetic)的区别。
1. 什么是 ViewBinding?
ViewBinding 是 Android 提供的一种编译时生成类的机制,用于更高效地绑定 XML 布局文件中的视图。通过 ViewBinding,开发者可以在编译时生成与 XML 布局文件对应的绑定类,避免了手动查找视图的操作,提升了代码的安全性和可维护性。
ViewBinding 的优点:
- 编译时安全:避免了运行时错误,若视图 ID 在 XML 中发生变化,编译时即可发现问题。
- 简洁性:避免了繁琐的
findViewById()操作,提升代码可读性。 - 类型安全:直接访问强类型视图,无需进行类型转换。
2. 如何启用 ViewBinding?
启用 ViewBinding 非常简单,只需在项目的 build.gradle 文件中进行配置:
android {
...
viewBinding {
enabled = true
}
}
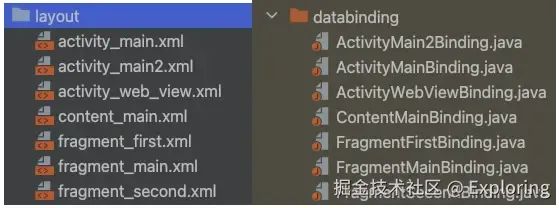
启用之后,Android Studio 会为每个 XML 布局文件生成一个对应的绑定类。绑定类的名称是布局文件名的驼峰命名形式,并且去掉了下划线。 例如,activity_main.xml 对应的绑定类是 ActivityMainBinding。

3. 如何使用 ViewBinding?
ViewBinding 的使用流程如下:
1. 在 Activity 中使用
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
// 直接访问视图
binding.textView.text = "Hello ViewBinding!"
}
}
2. 在 Fragment 中使用
class ExampleFragment : Fragment() {
private var _binding: FragmentExampleBinding? = null
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentExampleBinding.inflate(inflater, container, false)
return binding.root
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
3. 在 RecyclerView 中使用
对于 RecyclerView 的 ViewHolder,ViewBinding 也可以大大简化视图绑定过程:
class ExampleAdapter : RecyclerView.Adapter<ExampleAdapter.ViewHolder>() {
inner class ViewHolder(val binding: ItemExampleBinding) : RecyclerView.ViewHolder(binding.root)
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val binding = ItemExampleBinding.inflate(LayoutInflater.from(parent.context), parent, false)
return ViewHolder(binding)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.binding.textView.text = "Item $position"
}
override fun getItemCount() = 10
}
通过 ViewBinding,可以直接访问 item_example.xml 中的 TextView,无需使用 findViewById(),代码更加简洁和安全。
4. ViewBinding 与 DataBinding 的区别
虽然 ViewBinding 和 DataBinding 有些相似,但它们有本质区别:
- DataBinding 是一个更强大的工具,支持双向数据绑定和自定义属性,适合 MVVM 架构。
- ViewBinding 则更轻量级,只负责视图的绑定和类型安全访问,不支持数据绑定。
选择 DataBinding 还是 ViewBinding 取决于应用场景。对于复杂的应用场景,例如需要数据绑定和表达式处理时,DataBinding 是更好的选择。而 ViewBinding 更适合简单的场景,减少了不必要的开销。
5. ViewBinding 与 Kotlin Synthetic 的区别
Kotlin Synthetic 是 Kotlin 的一种扩展,它允许开发者通过视图 ID 直接访问视图,而无需使用 findViewById()。不过,它存在以下问题:
- 生命周期问题:当视图与生命周期不匹配时,可能会出现
NullPointerException。 - 弃用问题:Google 不再推荐使用 Kotlin Synthetic,并计划逐步弃用。
相比之下,ViewBinding 更加安全、推荐使用,并且未来会有更多支持。
6. 总结
ViewBinding 为 Android 开发者提供了一种高效、安全的方式来处理 UI 绑定,避免了手动查找视图带来的麻烦。它特别适合需要快速开发、简化代码的场景,能有效提升开发体验。
在实际开发中,如果你不需要复杂的数据绑定功能,ViewBinding 是一个理想的选择。通过它,你可以写出更简洁、可维护的代码。
希望这篇文章能帮助你更好地理解和使用 ViewBinding,从而提升 Android 开发的效率!
深入学习 Android ViewBinding:高效、安全的 UI 绑定
作者:Exploring
链接:https://juejin.cn/post/7414030456294686783
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 856
856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








