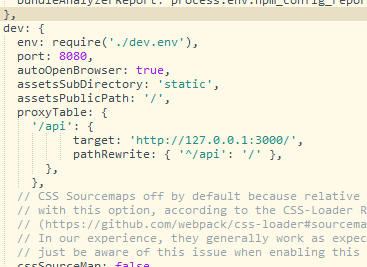
按照json-server的官网https://github.com/typicode/json-server配置可以很容易的把服务起来并且访问到数据,但是这不是想要的,我想知道怎么在怎么在vue-cli用,我将起到的服务地址代理到webpack的代理配置项中

这时候就出现问题了,正常的项目地址访问不到,反而到了json-server的页面,后来查了好多的资料,发现在这里配置往往不够,还需要将json-server配置到dev-server.js
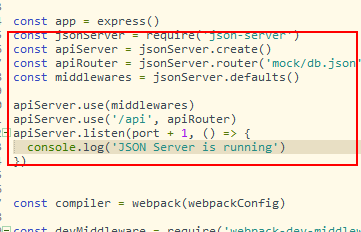
配置结构如下

这些配置具体放到哪里我没搞清楚,查到的资料大部分是放在了app=express()下面,我照猫画虎也放在此项下面,重新启动项目,成功调用接口和模拟数据。
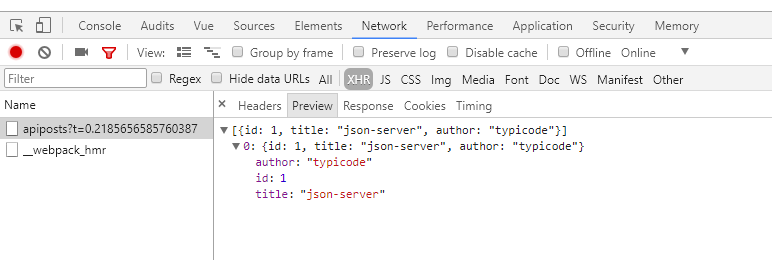
json server 使用 RESTful 架构,GET请求可以获取数据,POST 请求则是添加数据。
在开发过程中,有时候想直接模拟获取POST请求返回结果,可以添加 express 中间件 将POST请求转为GET请求。因为我用了的是post请求,所以每次调用这个接口的就会在db.json对应的接口里面添加一组数据。需要添加中间插件
在mock目录下添加一个post-to-get.js,内容如下:
module.exports = function (req, res, next) {
req.method = "GET";
next();
}
启动运行中间件
json-server --watch mock/db.json --m mock/post-to-get.js
重新启动服务,POST请求就被转换为GET请求了

参考网址https://github.com/typicode/json-server/issues/344
参考网址:http://www.jianshu.com/p/ccd53488a61b





















 148
148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








