示例代码,关键位置做了注释,请查看代码:
<html>
<head>
<title>jQuery实现页面关键词高亮</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
p {
padding: 10px;
margin-bottom: 20px;
}
.highlight {
background-color: yellow;
font-weight: bold;
}
</style>
</head>
<body>
<form>
<p>
I consider that a man's brain originally is like a little empty attic, and you have to stock it with such furniture as you choose. A fool takes in all the lumber of every sort that he comes across, so that the knowledge which might be useful to him gets crowded out, or at best is jumbled up with a lot of other things, so that he has a difficulty in laying his hands upon it.
</p>
<p>
I consider that a man's brain originally is like a little empty attic, and you have to stock it with such furniture as you choose. A fool takes in all the lumber of every sort that he comes across, so that the knowledge which might be useful to him gets crowded out, or at best is jumbled up with a lot of other things, so that he has a difficulty in laying his hands upon it.
</p>
<p>
I consider that a man's brain originally is like a little empty attic, and you have to stock it with such furniture as you choose. A fool takes in all the lumber of every sort that he comes across, so that the knowledge which might be useful to him gets crowded out, or at best is jumbled up with a lot of other things, so that he has a difficulty in laying his hands upon it.
</p>
<input type="text" id="text" />
<input type="button" id="search" value="Search" />
<input type="button" id="clear" value="Clear" />
</form>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//点击search按钮时,执行highlight函数
$('#search').click(highlight);
//点击clear按钮时,执行clearSelection函数
$('#clear').click(clearSelection);
function highlight() {
//先清空一下上次高亮显示的内容
clearSelection();
//获取输入的关键词
var searchText = $('#text').val();
//创建正则表达式,g表示全局的,如果不用g,则查找到第一个就不会继续向下查找了
var regExp = new RegExp(searchText, 'g');
//遍历段落
$('p').each(function() {
var html = $(this).html();
//将找到的关键词替换,加上highlight属性
var newHtml = html.replace(regExp, '<span class="highlight">' + searchText + '</span>');
//更新段落内容
$(this).html(newHtml);
});
}
function clearSelection() {
$('p').each(function() {
//找到所有highlight属性的元素
$(this).find('.highlight').each(function() {
//将highlight样式去掉
$(this).replaceWith($(this).html());
});
});
}
});
</script>
</body>
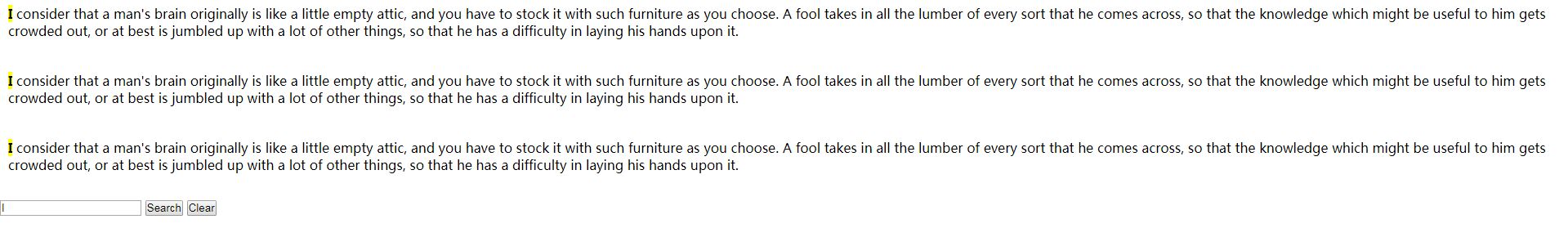
</html>执行运行代码,效果为:






















 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








