CALayer 进一步理解
CALayer包含在QuartzCore框架中,这是一个跨平台的框架,既可以用在iOS中又可以用在Mac OS X中。在使用Core Animation开发动画的本质就是将CALayer中的内容转化为位图从而供硬件操作,所以要熟练掌握动画操作必须先来熟悉CALayer。
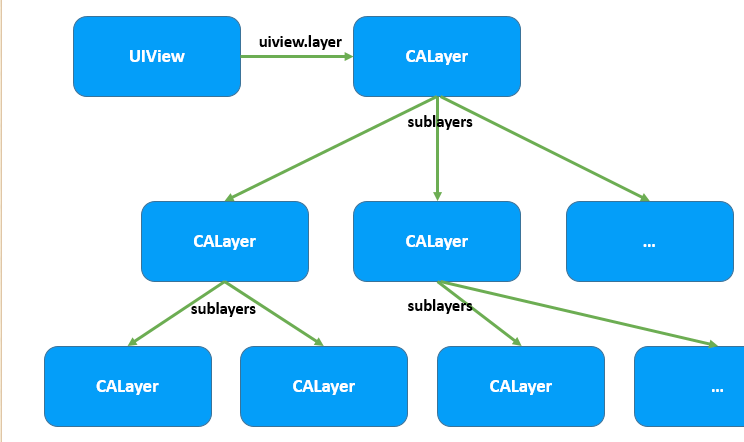
当利用drawRect:方法绘图的本质就是绘制到了UIView的layer(属性)中,在Core Animation中我们操作更多的则不再是UIView而是直接面对CALayer。下图描绘了CALayer和UIView的关系,在UIView中有一个layer属性作为根图层,根图层上可以放其他子图层,在UIView中所有能够看到的内容都包含在layer中:
CAlayer层的属性
一、position和anchorPoint
1.简单介绍
CALayer有2个非常重要的属性:position和anchorPoint
position :用来设置CALayer在父层中的位置,以父层的左上角为原点(0, 0)。
anchorPoint:称为“定位点”、“锚点”,决定着CALayer身上的哪个点会在position属性所指的位置,以自己的左上角为原点(0, 0),它的x、y取值范围都是0~1,默认值为(0.5, 0.5)。
anchorPoint属性是图层的锚点,范围在(0~1,0~1)表示在x、y轴的比例,这个点永远可以同position(中心点)重合,当图层中心点固定后,调整anchorPoint即可达到调整图层显示位置的作用(因为它永远和position重合)总结: 修改锚点,position 不变, frame 改变。
修改position, 锚点不变, frame 改变。
CALayer 其他属性使用注意
在CALayer中很少使用frame属性,因为frame本身不支持动画效果,通常使用bounds和position代替。
CALayer中透明度使用opacity表示而不是alpha;中心点使用position表示而不是center。
隐式动画
隐式动画产生:
每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层)
所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画
什么是隐式动画?
当对非Root Layer的部分属性进行修改时,默认会自动产生一些动画效果
而这些属性称为Animatable Properties(可动画属性)
隐式属性动画的本质是CALayer 某些属性的变动默认隐含了CABasicAnimation动画实现
注意:
CALayer很多属性在修改时都能形成动画效果,但是对于UIView的根图层而言属性的修改并不形成动画效果,因为很多情况下根图层更多的充当容器的做用,如果它的属性变动形成动画效果会直接影响子图层。另外,UIView的根图层创建工作完全由iOS负责完成,无法重新创建,但是可以往根图层中添加子图层或移除子图层。
列举几个常见的Animatable Properties:
bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
position:用于设置CALayer的位置。修改这个属性会产生平移动画
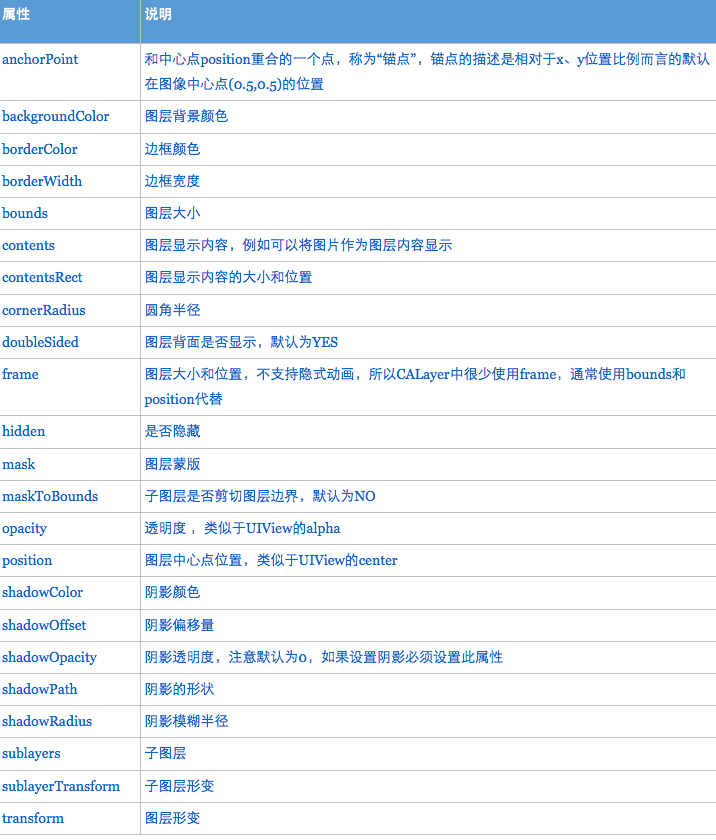
CALayer 常用属性
那如何查看CALayer 的某个属性是否支持隐式动画呢?
方法很简单:
查看头文件、 也可以查看官方文档, 看看有没有Animatable,如果有则支持。
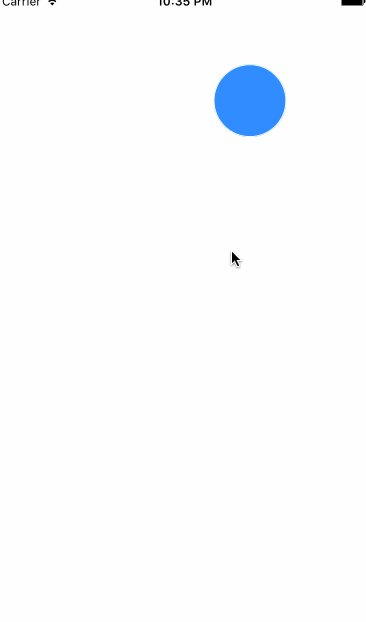
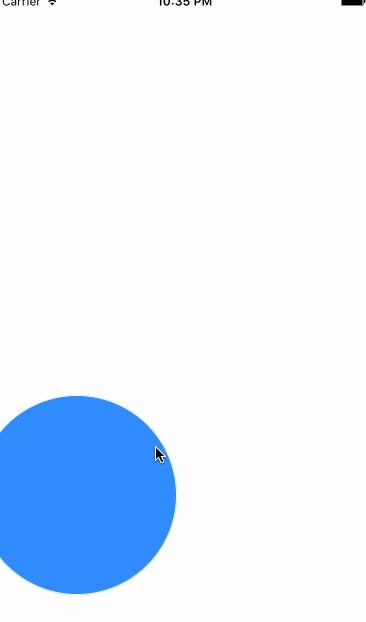
下面是一个隐式动画的小例子:点击小球放大(或者缩小)并且鼠标位置就是图片新位置的position。
#import "ViewController.h"
#define KIDWH 50
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self drawMyLayer];
}
#pragma mark 绘制图层
- (void)drawMyLayer
{
CGSize size = [UIScreen mainScreen].bounds.size;
// 获得根图层
CALayer * layer = [[CALayer alloc] init];
// 设置背景颜色,有益于QuartCore 是跨平台框架, 无法直接使用UIColor
layer.backgroundColor = [UIColor colorWithRed:0 green:146/255.0 blue:1.0 alpha:1.0].CGColor;
// 设置中心点
layer.position = CGPointMake(size.width / 2, size.height /2);
// 设置大小
layer.bounds = CGRectMake(0, 0, KIDWH ,KIDWH);
// 设置圆角
layer.cornerRadius = KIDWH / 2;
layer.masksToBounds = YES;
// 设置阴影
layer.shadowColor = [UIColor grayColor].CGColor;
layer.shadowOffset = CGSizeMake(2, 2);
layer.shadowOpacity = 0.9;
// 设置边框
layer.borderWidth = 1;
layer.borderColor = [UIColor whiteColor].CGColor;
// 设置锚点
// layer.anchorPoint = CGPointZero;
[self.view.layer addSublayer:layer];
}
#pragma mark 点击放大
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
UITouch *touch = [touches anyObject];
CALayer * layer = self.view.layer.sublayers[0];
CGFloat width = layer.bounds.size.width;
if (width == KIDWH) {
width = KIDWH *4;
}else{
width = KIDWH;
}
// 设置layer 的大小
layer.bounds= CGRectMake(0, 0, width, width);
// 设置layer 的位置当前点击的点(点击在self.view 上的点)
layer.position = [touch locationInView:self.view];
// width 改变需要重新切圆
layer.cornerRadius = width /2;
}
@end关闭隐式动画
要关闭隐式动画需要用到动画事务CATransaction,在事务内将隐式动画关闭。
代码:
// 开启事务
[CATransaction begin];
//禁用隐式动画
[CATransaction setDisableActions:YES];
//隐式动画
self.layer.bounds=CGRectMake(0, 0, 200, 60);
self.layer.backgroundColor=[UIColor yellowColor].CGColor;
//提交事务
[CATransaction commit];关于动画事务CATransaction的详细理解 ,请查看另外一篇博客
http://write.blog.csdn.net/postedit/50100049



























 582
582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








