在做web应用的自动化测试时,定位元素是必不可少的,这个过程经常会碰到定位不到元素的情况,一般可以从以下几个方面着手解决:
1、Frame/Iframe原因定位不到元素:
这个是最常见的原因,首先要理解下frame的实质,frame中实际上是嵌入了另一个页面,而webdriver每次只能在一个页面识别,因此需要先定位到相应的frame,对那个页面里的元素进行定位。
2、Xpath描述错误原因:
这种情况有可能是:
1、xpath语法规则书写错误,这个木有办法,补下xpath的语法,多写写,练练就好。
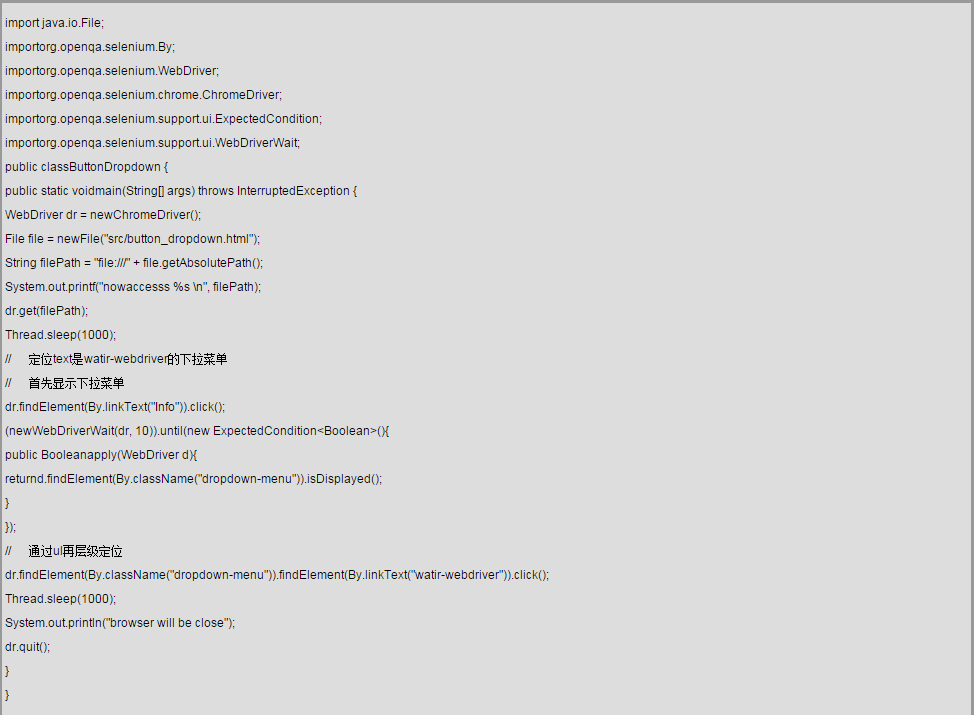
2、xpath层极太长,容易犯晕,比如我就写过://div[@id='mainBody']//div[1]//div[1]//div[1]//div[1]//div[1]//div[1]//div[2]//ul[1]//li[1]//a[1]
虽然最后还是调对了,调试的时候就是一层一层的定位,这种方法比耗时,但好在还算管用。
最终的方法还是要提高下写xpath的水平。
3、页面还没有加载出来,就对页面上的元素进行的操作:
这种情况一般说来,可以设置等待,等待页面显示之后再操作,这与人手工操作的原理一样:
1、设置等待时间;缺点是需要设置较长的等待时间,案例多了测试就很慢;
2、设置等待页面的某个元素出现,比如一个文本、一个输入框都可以,一旦指定的元素出现,就可以做操作。
3、在调试的过程中可以把页面的html代码打印出来,以便分析。
4.动态ID定位不到
解决方法:使用xpath的相对路径来定位
5.firefox安全性强,不允许跨域调用出现报错
错误描述: uncaught exception: [Exception... "Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsIDOMNSHTMLDocument.execCommand]" nsresult: "0x80004005 (NS_ERROR_FAILURE)" location: 解决办法:
这是因为firefox安全性强,不允许跨域调用。
Firefox 要取消XMLHttpRequest的跨域限制的话,第一是从 about:config 里设置
signed.applets.codebase_principal_support = true; (地址栏输入about:config 即可进行
firefox设置)
第二就是在open的代码函数前加入类似如下的代码: try {
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead"); } catch (e)
{ alert("Permission UniversalBrowserRead denied."); }
乙醇的做法:






















 6865
6865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








