问题:
最近在写一个程序界面,有一个scrollVIew,其中有一段内容是需要在线加载的。
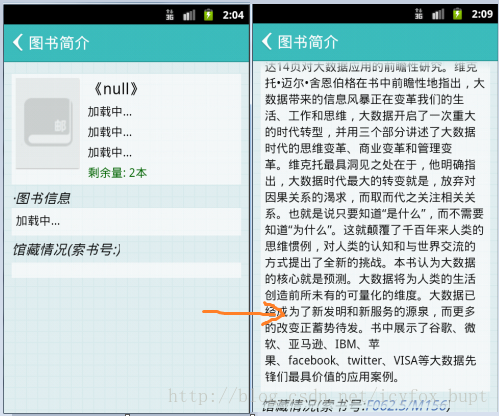
当内容加载完成后,ScrollView中内容的长度会发生改变,这时ScrollView会自动下滚,如下图所示:
滚动的那一下体验特别不好,所以要防止这种情况。即不论Scrollview中内容如何,都要保持在最上。
解决办法:
先简单写一下我的xml文件的结构:
- <ScrollView
- android:id="@+id/scrollView1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_alignParentLeft="true"
- android:layout_below="@+id/linearLayout2"
- android:background="@drawable/repeat_bg"
- android:paddingBottom="5dp" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:paddingLeft="10dp"
- android:paddingRight="10dp"
- android:focusable="true"
- android:focusableInTouchMode="true"
- android:paddingTop="15dp" >
- <!-- 上面这两行是控制scrollview
- android:focusable="true"
- android:focusableInTouchMode="true"
- 不自动的关键! !-->
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <ListView
- android:id="@+id/lv_gc"
- android:layout_marginTop="5dp"
- android:layout_width="match_parent"
- android:layout_height="20dp"
- android:background="#aaffffff"
- android:divider="#666"
- android:scrollbars="none|vertical" >
- </ListView>
- </LinearLayout>
- </LinearLayout>
- </ScrollView>
如上面代码,我的ScrollView中第一个内容是LinearLayout,下面有一个LinearLayout包裹着的ListView.ListView是长度可变的。
将LinearLayout中加入代码:
- android:focusable="true"
- android:focusableInTouchMode="true"
转载请注明来自:http://blog.csdn.net/icyfox_bupt/article/details/15026299






















 2409
2409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








