1:定位基准
说到地理坐标,一定是有一个定位的基准的。在web开发的过程中,它的定位基准一共有那么几种:
第一种是IP,根据当前电脑或者是手机设备它的IP地址来确定当前的地理坐标。IP定位是通过ISP机房,也就是每一个登记的机房位置,比如小区,每一栋大楼都会有一个登记的ISP机房。如果使用IP定位的话,它大约能够精确到小区或者是大楼级别,比如一栋和二栋通过这个IP地址就能准确的区分出来。IP定位的误差大概在十几米。
第二种是GPS,GPS是基于卫星定位的,它相对来说是比较准确的,但是它需要硬件支持。比如电脑一般是不具备GPS定位功能的。它的精确度很高,如果是军方的话可以达到1米甚至以内。
第三种WIFI定位,WiFi定位是通过每一个WiFi地址的Mac地址,特别精确。如果WiFi有登记过的话,它的误差大概在一米左右。WiFi是有一个信号辐射范围的,根据辐射范围的强弱可以确定当前的设备距离这个WiFi有多远。但是它的支持性能不是太好,只能支持室内。
第四种GSM和CDMA是比较常见的,是使用手机卡来定位的,也就是基于设备的基站。比如联通的信号塔电信的信号塔,它的精确度也是比较高的,它一般是用于手机或者是通信设备。不同的信号塔会接到来自不同方位的信号,然后根据这个信号的叠加和它的强弱再来确定当前的位置,它的精确度可以达到10米左右。
最后一种是用户指定,可以手动指定当前的位置,假如当前定位不准,我们需要做一个校正指定当前的位置,最常见的就是我们平常使用打车软件时,如果自动获取的位置不准,那么我们可以通过移动来手动指定我们当前的位置。
2:获取流程
获取定位基准之后,我们需要获取当前的地理坐标,获取是有一个流程的。首先打开web应用,打开之后向浏览器请求地理信息,这时会弹出一个询问窗口,由于位置信息涉及到一个隐私,所以浏览器做了一个双重的保护,询问之后如果同意了,这时浏览器就会从设备或者受信任的服务器获取位置信息并返回。
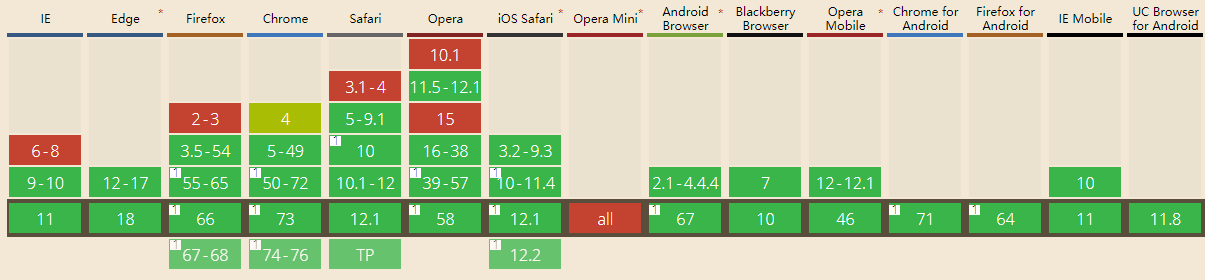
3:浏览器兼容

4:获取用户当前坐标(地理坐标到底是怎么获取的)
getCurrentPosition(onSuccess,onError,options);
onSuccess是一个回调函数,options有三个值:enableHighAccuracy(高精度标识,在设备或者是服务器能达到范围内返回最高精度)、timeout(超出时间,如果在指定时间内获取不到位置信息就会返回Error,默认是0(无穷大))、maximumAge(缓存时间)。
const getLocation = () => {
const options = {
enableHighAccuracy: false,
maximumAge: 1000
}
if(navigator.geolocation) {
//浏览器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
} else {
//浏览器不支持geolocation
alert('当前浏览器不支持getLocation');
}
}
//成功回调
function onSuccess(position) {
const longitude = position.coords.longitude;
//纬度
const latitude = position.coords.latitude;
console.log('position', { longitude, latitude });
}
//失败回调
function onError(error) {
switch(error.code){
case 1:
alert("位置服务被拒绝");
break;
case 2:
alert("暂时获取不到位置信息");
break;
case 3:
alert("获取信息超时");
break;
case 4:
alert("未知错误");
break;
}
}
5:持续获取用户当前位置(科学上网)
watchCurrentPosition(onSuccess, onError, options);
let watchId = undefined;
const getLocation = () => {
const options = {
enableHighAccuracy: false,
maximumAge: 1000
}
if(navigator.geolocation) {
//浏览器支持geolocation
watchId = navigator.geolocation.watchPosition(showPosition);
} else {
//浏览器不支持geolocation
alert('当前浏览器不支持getLocation');
}
}
function showPosition(position) {
const longitude = position.coords.longitude;
const latitude = position.coords.latitude;
console.log('position', { longitude, latitude });
}
const cancel = () => {
//清除当前持续获取当前位置,可以当做是一个setInterval
if(watchId) navigator.geolocation.clearWatch(watchId);
}
6:coords
- coords.latitude - 十进制数的纬度
- coords.longitude - 十进制数的经度
- coords.accuracy - 位置精度
- coords.altitude - 海拔,海平面以上以米计
- coords.altitudeAccuracy - 位置的海拔精度
- coords.heading - 方向,从正北开始以度计
- coords.speed - 速度,以米/每秒计
- timestamp - 响应的日期/时间





















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








