第一步:挑选好需要显示的图片。
裁剪好尺寸,存放在static目录下。

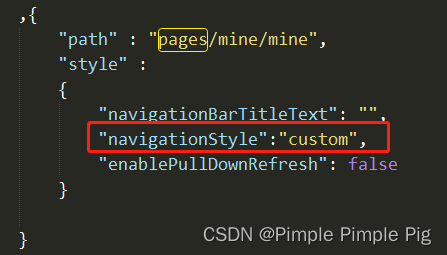
第二步:在pages.json文件中添加navigationStyle样式。
想要在哪个页面自定义头部背景图就在pages页面节点下设置navigationStyle样式。
"navigationStyle":"custom",

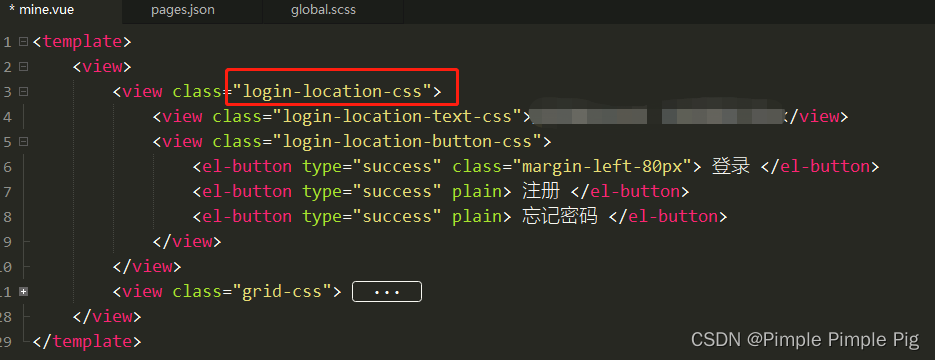
第三步:编写.vue文件
<view class="login-location-css">
</view>
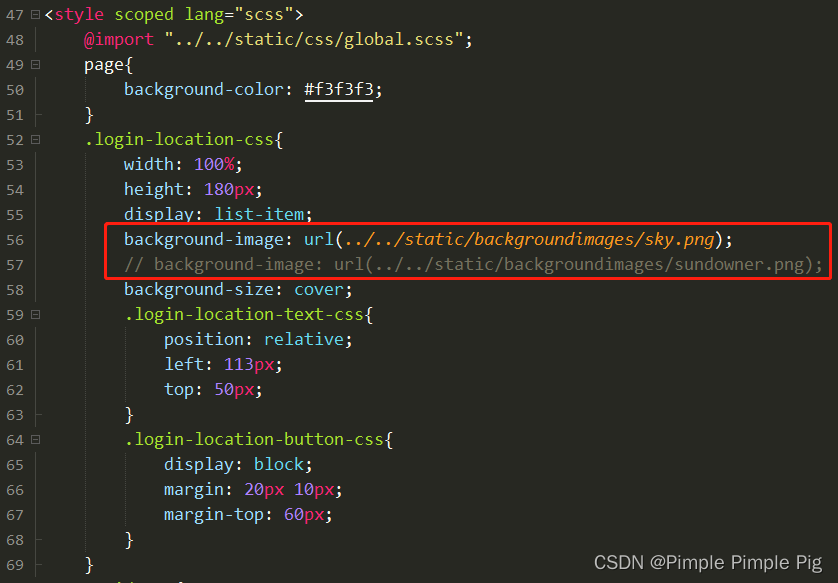
.login-location-css{
width: 100%;
height: 180px;
display: list-item;
background-image: url(../../static/backgroundimages/sky.png);
// background-image: url(../../static/backgroundimages/sundowner.png);
background-size: cover;
}


效果图























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








