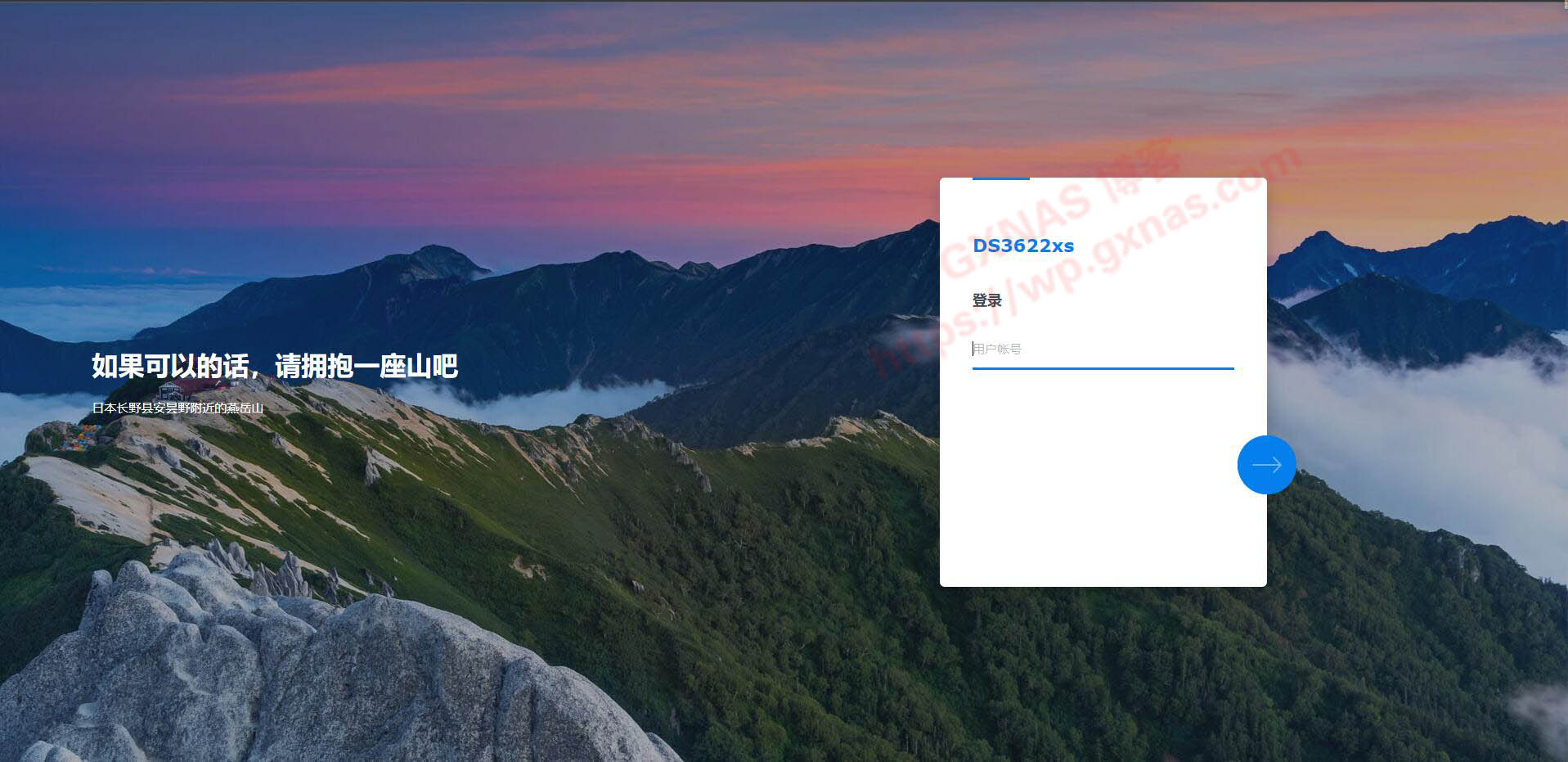
上个月刚刚折腾了《把微软bing的背景图自动更换为群晖DSM7.X登录界面和DSM欢迎信息的教程》,把群晖DSM系统登录界面做了美化,效果图是这样的:
美中不足的是输入账号和密码处有个白底,感觉有点不好,今天看到【github】上面有人专门做了美化,那就搞起来吧,操作步骤如下:
1、美化的设置目前在DSM7.1-42661版本(包括DSM7.1-42661up1到DSM7.1-42661up4版本)和DSM7.1.1-42962版本系统下设置成功,如果DSM系统不是这两个版本的,能不能用请自行测试;
2、如果还没有设置bing壁纸自动更新的,请先按照《把微软bing的背景图自动更换为群晖DSM7.X登录界面和DSM欢迎信息的教程》的教程设置,已经设置好的继续做下一步;
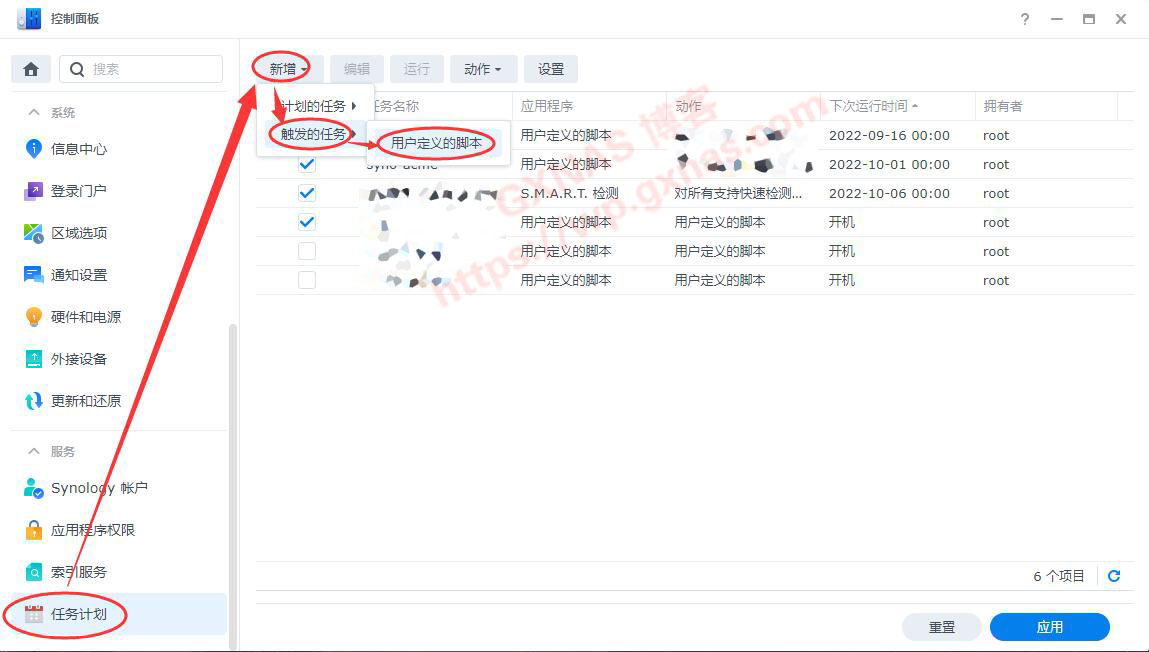
3、打开群晖控制面板,任务计划,新增,触发的任务,用户定义的脚本;
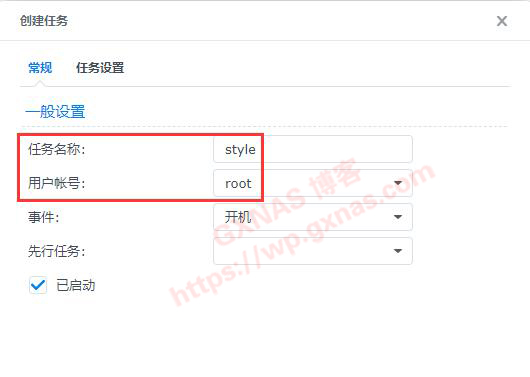
2、任务名称自己写一个,我写的是style,用户账号要改成root;
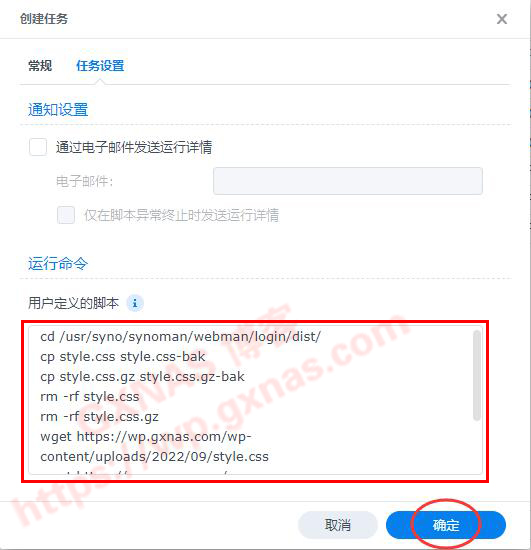
3、根据DSM系统版本选择对应的代码,复制到“任务设置”标签的“用户定义的脚本”处粘贴,再点“确定”;
DSM7.1.1-42962版本系统用的代码:
cd /usr/syno/synoman/webman/login/dist/
cp style.css style.css-bak
cp style.css.gz style.css.gz-bak
rm -rf style.css
rm -rf style.css.gz
wget https://wp.gxnas.com/wp-content/uploads/2022/09/style.css
wget https://wp.gxnas.com/wp-content/uploads/2022/09/style.css.gz
chmod 755 style.css
chmod 755 style.css.gzDSM7.1-42661版本系统(包括DSM7.1-42661up1到DSM7.1-42661up4版本)用的代码:
cd /usr/syno/synoman/webman/login/css/
cp login.css login.css-bak
cp login.css.gz login.css.gz-bak
rm -rf login.css
rm -rf login.css.gz
wget https://wp.gxnas.com/wp-content/uploads/2022/09/login.css
wget https://wp.gxnas.com/wp-content/uploads/2022/09/login.css.gz
chmod 755 login.css
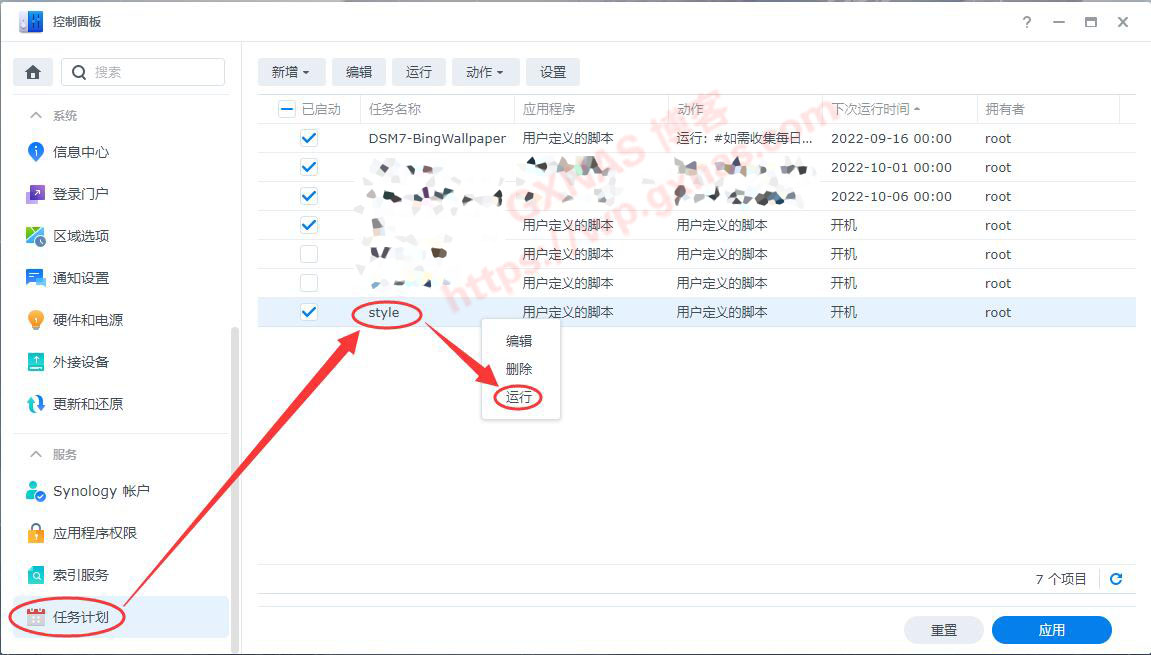
chmod 755 login.css.gz4、在控制面板,任务计划,找到刚刚添加的任务,右键,运行;
5、点“是”;
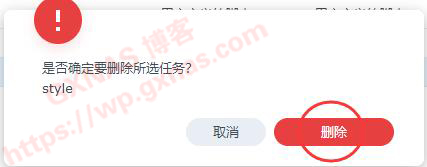
6、在控制面板,任务计划,刚刚添加的任务,右键,删除;
7、点“删除”;
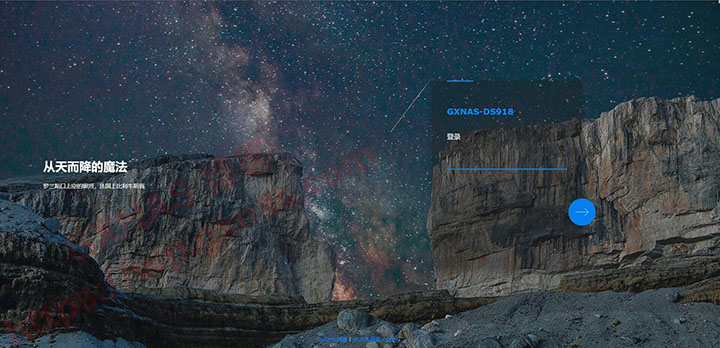
8、在浏览器打开一个无痕窗口,输入群晖的登录地址再看一下,是不是漂亮多了!
如果你觉得这个效果不喜欢,也可以恢复原来的白底:
9、DSM7.1.1-42962版本系统恢复的代码是:
cd /usr/syno/synoman/webman/login/dist/
rm -rf style.css
rm -rf style.css.gz
cp style.css-bak style.css
cp style.css.gz-bak style.css.gz
chmod 755 style.css
chmod 755 style.css.gz10、DSM7.1-42661版本系统(包括DSM7.1-42661up1到DSM7.1-42661up4版本)恢复的代码是:
cd /usr/syno/synoman/webman/login/css/
rm -rf login.css
rm -rf login.css.gz
cp login.css-bak login.css
cp login.css.gz-bak login.css.gz
chmod 755 login.css
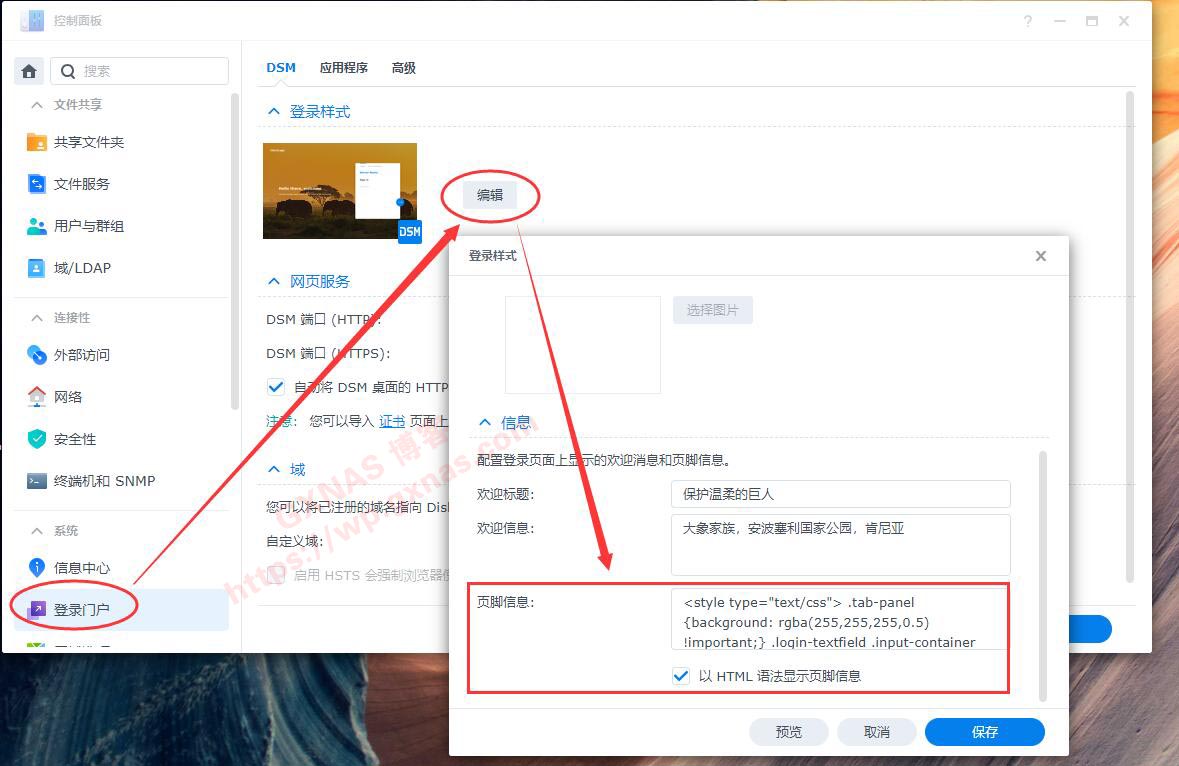
chmod 755 login.css.gzDSM7.2版本系统要设置透明,需要复制以下代码,放到在这个地方:
<style type="text/css"> .tab-panel {background: rgba(255,255,255,0.5) !important;} .login-textfield .input-container input { background-color: transparent !important; } body {-webkit-filter:brightness(1); -o-filter:brightness(1); -moz-filter:brightness(1); filter:brightness(1);} </style>

































 1959
1959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








