开发工具与关键技术:VS2015,ASP.NET MVC
撰写时间:2019年5月7日
我们平时登录账号都会有头像,账号,密码这些,而账号和密码是最基本的东西,这里就说一下更改账户号,密码,头像,这些基本的代码。
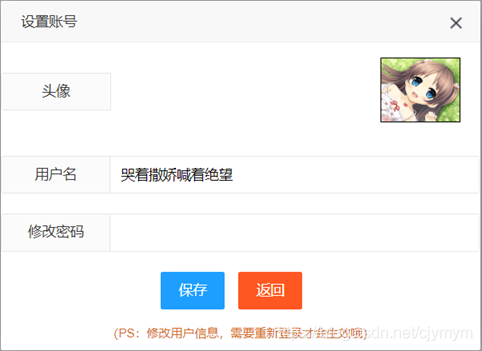
下面看一个例子:


上面的例子中修改完信息点击保存更改完成
说到更改数据的那这就涉及到一个数据回填,涉及到数据库,这个不用多说,在数据库里每一个账号都有一个在整个数据表里都是独一无二的ID,我们就可以通过这个ID找到要更改的帐号,进行更改。
看一下此例子的代码:
例子中点击“设置账号”的时候弹出一个模态框,并且要把模态框里的输入框清空,防止上一次的数据残留,还要把对应的账号的数据回填到输入框

有关数据回填的页面的代码完成了,接下来就是控制器的代码
要回填就要找到对应的数据才能进行回填,因为这里只有头像,用户名,密码,这三个输入框,所以查询这三项即可,这里密码不进行回填,所以直接查询头像,用户名。
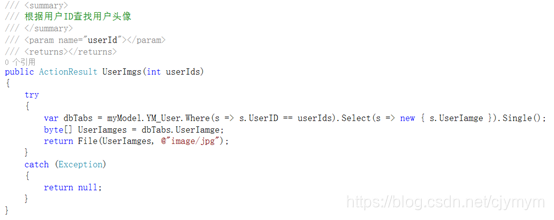
因为头像是图片,所以要独立出来进行查询

方法的括号内必须要有参数,因为是通过ID查询数据的。
然后用try catch捕捉错误。找到对应数据的头像,并把头像存放到byte数组,然后以文件并指定为图片类型的形式返回给视图。这样查询头像就完成了。
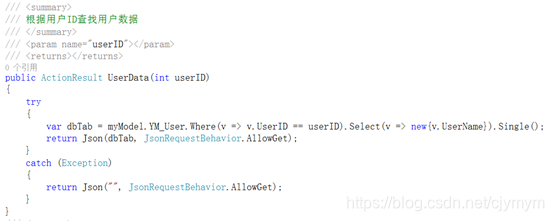
接下来就是查询用户名,这个和查询头像差不多的。

同样的需要参数,查询对应的用户名,并把用户名返回给视图。
这样头像和用户名的回填就完成了。
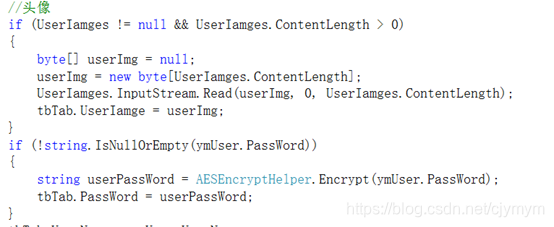
然后就是头像的更改,这里需要点击头像栏就打开文件夹,

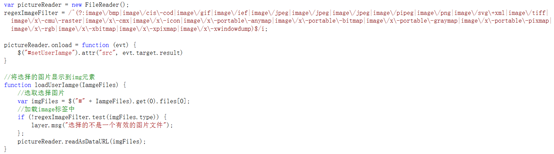
选择对应的图片点击确定就把图片存放到头像栏。并且用正则表达式验证选择的文件是否是图片。

接着就是更改想要更改的密码和用户名然后进行保存。
页面的修改代码

获取页面所输入的内容然后用post把数据传输到控制器,控制器再进行保存处理。
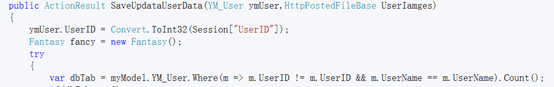
控制器获取数据后对数据进行查重

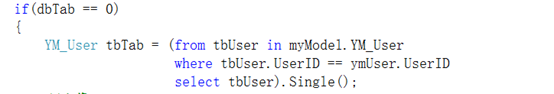
如果数据重复就提示用户“数据已存在”,不重复就找到要更改的数据

然后更改头像

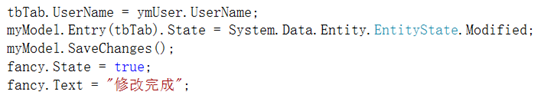
接着就是修改数据

到这里就全部完成了





















 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








