source调试
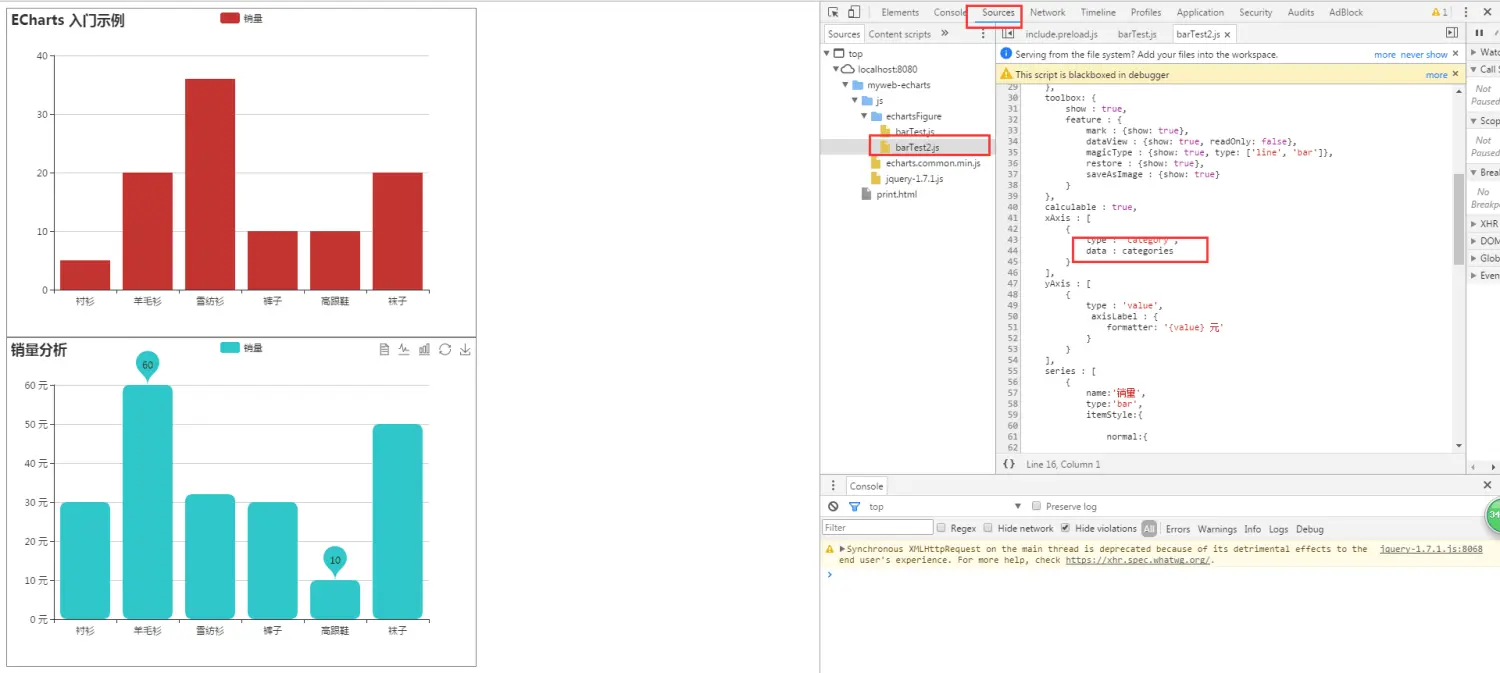
打开要调试的页面,按下F12键,打开调试窗口source标签页,可以查看到网页资源,
选择要调试的js文件

QQ图片20170618154024.png
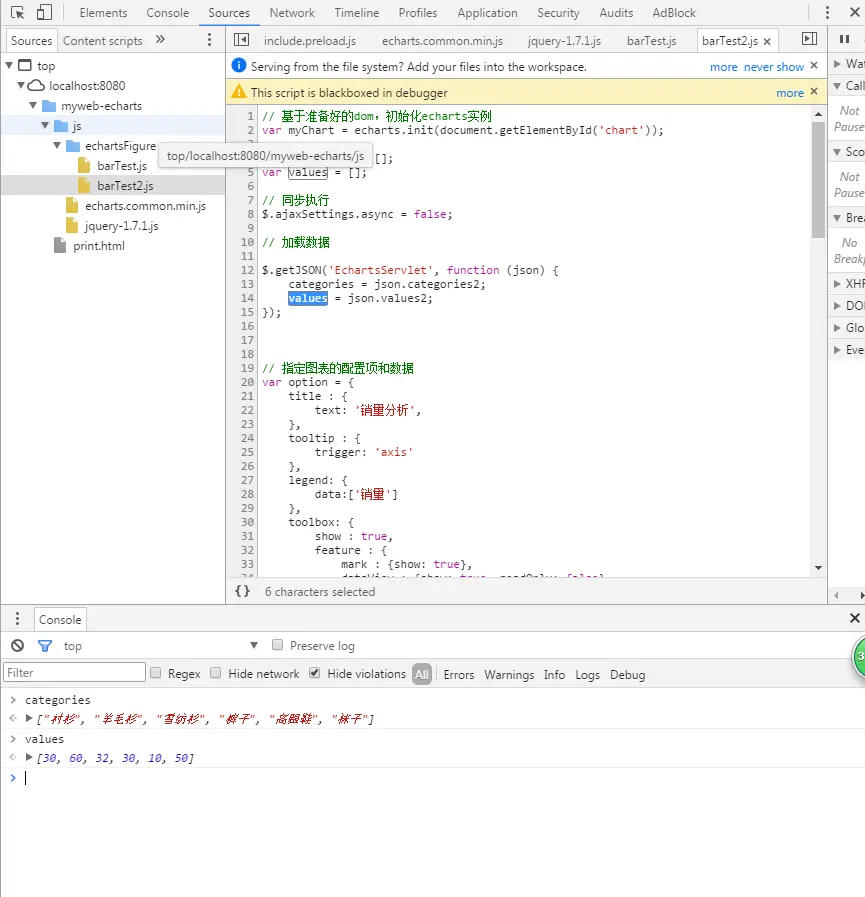
- 选择要查看的数组categories,右键选择Evaluate in console选项,查看categories中的值,从而确认后台传递过来的数据是否正确

Paste_Image.png
如图所示,通过浏览器调试得到categories和values中的值分别为

Paste_Image.png
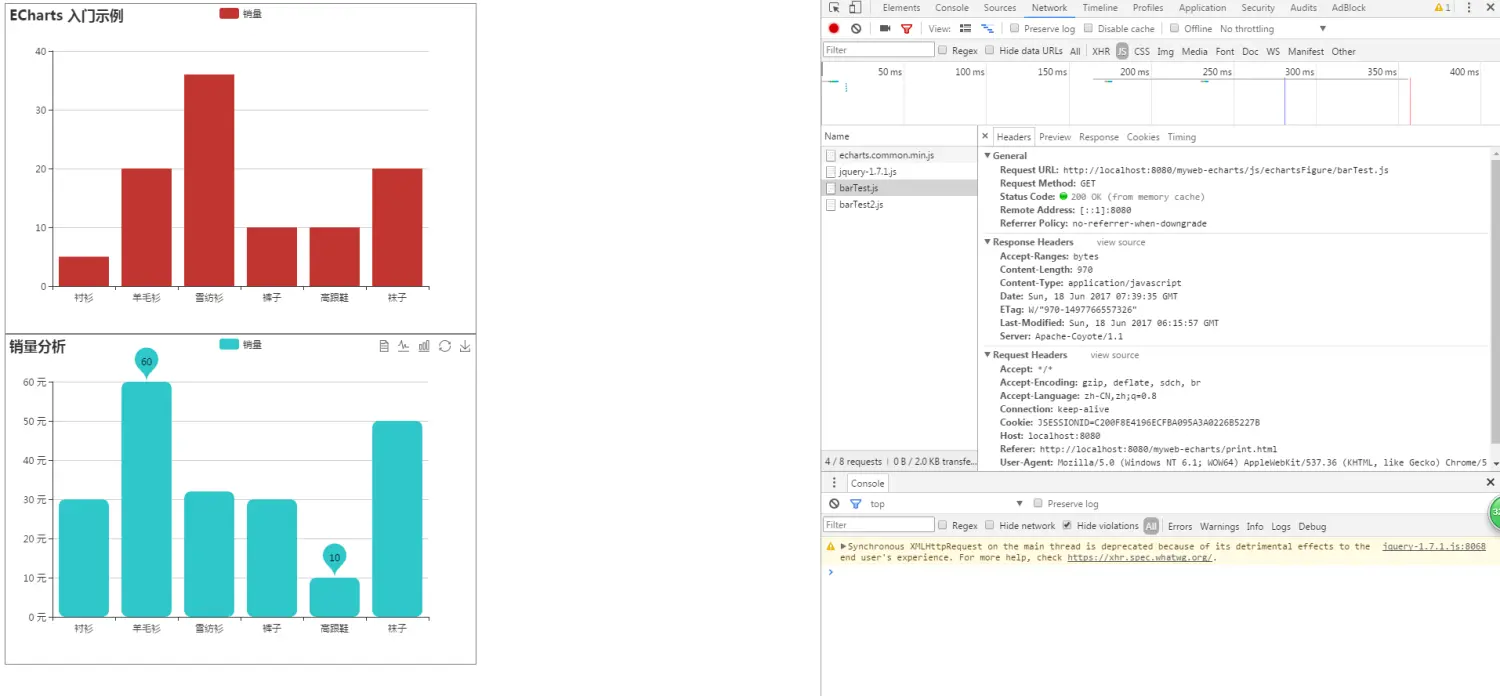
network调试
选择network标签可以查看请求和响应的具体参数信息,包括请求头和请求内容,协议等等。

Paste_Image.png





















 8202
8202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








