
今天给大家找来了阿里巴巴的前端面试题,让大家感受一下 大企业的风度,看看你自己距离阿里巴巴这样的大型互联网工资还有多远?里面包含前端面试知识的方方面面,目前本人已经拿到阿里offer,希望能对后面找工作的学习学妹们有所帮助。
阿里面试对基础比较看重,然后需要你有两三个比较好的项目,一面重视面试者对前端基础的把握,还要手写代码,不过不难,二面部门的leader面,这一面比较难,面试官会对你的项目细节进行深挖,所以说项目要牛逼一点,最后还会有一道逻辑题(我没有答上来),三面是HR面,如果你想进大公司的话,下面这些技术是肯定要掌握的:html5,css3,JavaScript,略懂一点jQuery源码,Node.js,express,mongoose,数据库mongodb。大公司问的核心在于JavaScript。(2)html5的新特性
1、标签语义化,比如header,footer,nav,aside,article,section等,新增了很多表单元素,入email,url等,除去了center等样式标签,还有除去了有性能问题的frame,frameset等标签
2、音视频元素,video,audio的增加使得我们不需要在依赖外部的插件就可以往网页中加入音视频元素。
3、新增很多api,比如获取用户地理位置的window.navigator.geoloaction,
4、websocket
一.基础部分
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
-
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
-
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
-
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

精心整理的,希望能够帮助大家
二.HTML的知识部分
(1).html5的新特性
1、标签语义化,比如header,footer,nav,aside,article,section等,新增了很多表单元素,入email,url等,除去了center等样式标签,还有除去了有性能问题的frame,frameset等标签
2、音视频元素,video,audio的增加使得我们不需要在依赖外部的插件就可以往网页中加入音视频元素。
3、新增很多api,比如获取用户地理位置的window.navigator.geoloaction,
4、websocket是一种协议,可以让我们建立客户端到服务器端的全双工通信,这就意味着服务器端可以主动推送数据到客户端,
(2)请列举7种以上常用的HTML标签,说明其语义
三.CSS的知识部分
1.css盒模型,可能会要求手写一个布局,这个布局基本上用到的css是margin的负值,boxing-sizing:border-box,布局尽量往这方面想。浏览器布局的基本元素是盒,在w3c的标准模式下,width=width,但是在怪异模式下,width=border 2+padding 2+width;其中后代元素的width:100%;参照的是右边的那个width,
四.JavaScript部分
(1)JavaScript的数据类型
基本数据类型:Number,String,Boolean,Undefined,Null
复杂数据类型:Object,Array,Function,RegExp,Date,Error
全局数据类型:Math
(2)JavaScript事件模型
原始事件模型,捕获型事件模型,冒泡事件模型,
原始事件模型就是ele.οnclick=function(){}这种类型的事件模型
冒泡事件模型是指事件从事件的发生地(目标元素),一直向上传递,直到document,
捕获型则恰好相反,事件是从document向下传递,直到事件的发生地(目标元素)
(3)IE是只支持冒泡事件模型的,下面是兼容各个浏览器的事件监听代码:请用JavaScript语言实现 sort 排序函数,要求:sort([5, 100, 6, 3, -12]) // 返回 [-12, 3, 5, 6, 100]。
(4)请编写一个JavaScript 函数toRGB,它的作用是转换CSS中常用的颜色编码。 要求:
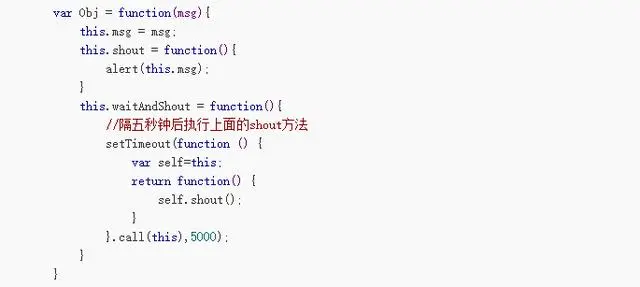
(5)尝试实现注释部分的Javascript代码,可在其他任何地方添加更多代码(如不能实现,说明一下不能实现的原因):

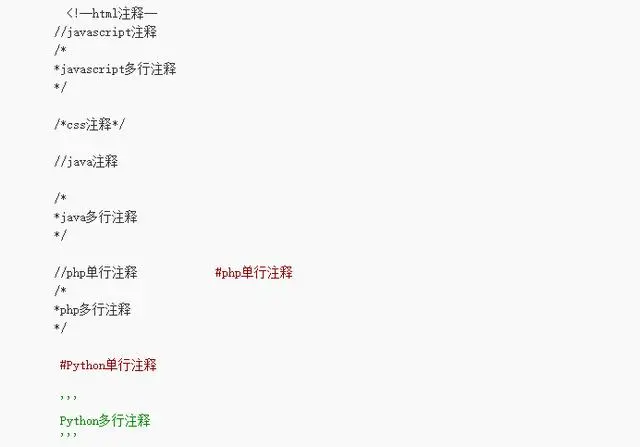
(六)请分别列出HTML、JavaScript、CSS、Java、PHP、Python的注释代码形式。

题目有很多,考虑到大家可能阅读大量的文字会疲劳,所以有些题目我没有写出答案来
如果你也是一个前端党,无论是在学习web前端开发,还是已经工作的,这里推荐一下我们的前端学习交流群:784783012,这里是把梦想照亮的地方,同为了生活而拼搏奋斗,大家互相帮助。新手加入即可获得经过整理的最前沿的前端技术资料,不定时更新技术,与企业需求同步。好友都在里面交流,每天都会有大牛定时讲解前端技术!知识改变命运
点击: 加入
来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/69901074/viewspace-2564209/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/69901074/viewspace-2564209/





















 2372
2372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








