怎么用CSS画一个带阴影的三角形呢 ?
有童鞋说, 这还不简单吗
网上有很多解决方案, 但其实大多都是实现不太完美的, 存在一些问题
假设我们做一个向下的三角形箭头
常见的方法大致有两种
1.通过边框控制, border-left和border-right设为透明, border-top设为预定的颜色即可
2.通过 transform 旋转盒子
- 设计
2.1 边框法

html结构
<body> <div class="box"></div> </body>
css样式
.box {
position: relative;
width: 200px;
height: 100px;
background: #ff8605;
box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);
}
.box::after {
content: '';
position: absolute;
bottom: -9px;
left: 45px;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #ff8605;
}
缺点很明显, 我们不能通过box-shadow的方式来设置阴影, 阴影会是一个盒子
但如果不用设阴影, 只是需要边框的话, 我们可以再定义一个伪类元素, 覆盖到三角形的下面即可
.box::before {
position: absolute;
bottom: -10px;
left: 45px;
content: '';
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid rgba(0, 0, 0, .1);
}
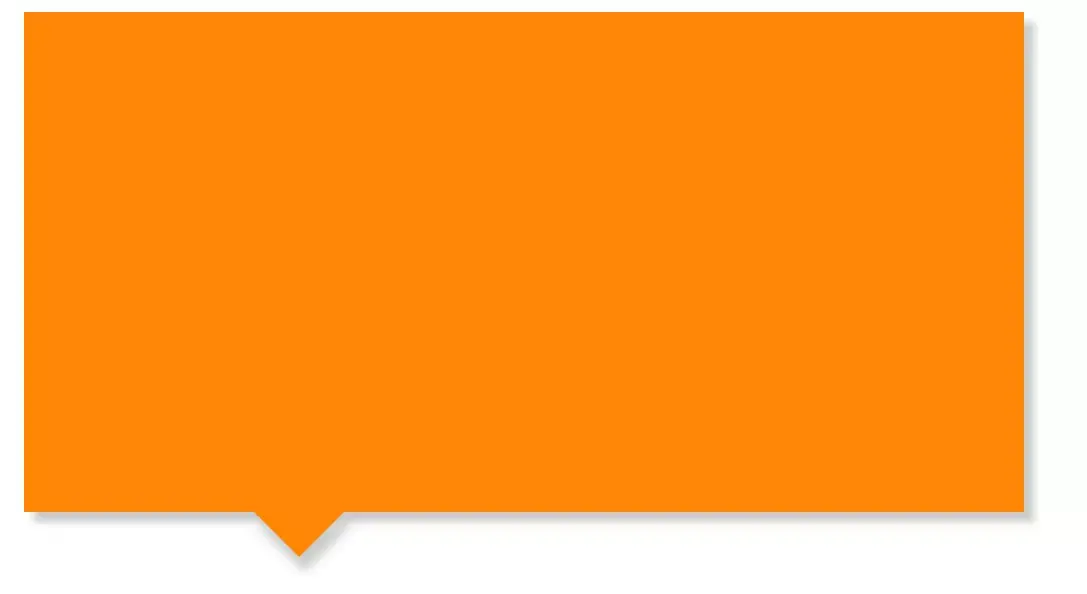
如图所示

如果要求不严格似乎也够用了. 但作为一个严格的前端工程师! 我们还是不能容忍这种实现方法
正确的姿势是使用滤镜(filter)中的drop-shadow()
drop-shadow才是真正意义上的投影,而box-shadow只是盒阴影
它只会投影出真实图形的阴影
.box::after {
position: absolute;
bottom: -9px;
left: 45px;
content: '';
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #ff8605;
filter: drop-shadow(2px 2px 2px rgba(0, 0, 0, .2));
}

2.2 transform方法
这种方法的思路就是使用transform旋转盒子, 一半被上面的容器遮挡, 一半显示出来
.box::before {
position: absolute;
bottom: -5px;
left: 45px;
content: '';
width: 10px;
height: 10px;
background: #ff8605;
transform: rotate(135deg);
box-shadow: 1px -2px 2px rgba(0, 0, 0, .2);
}

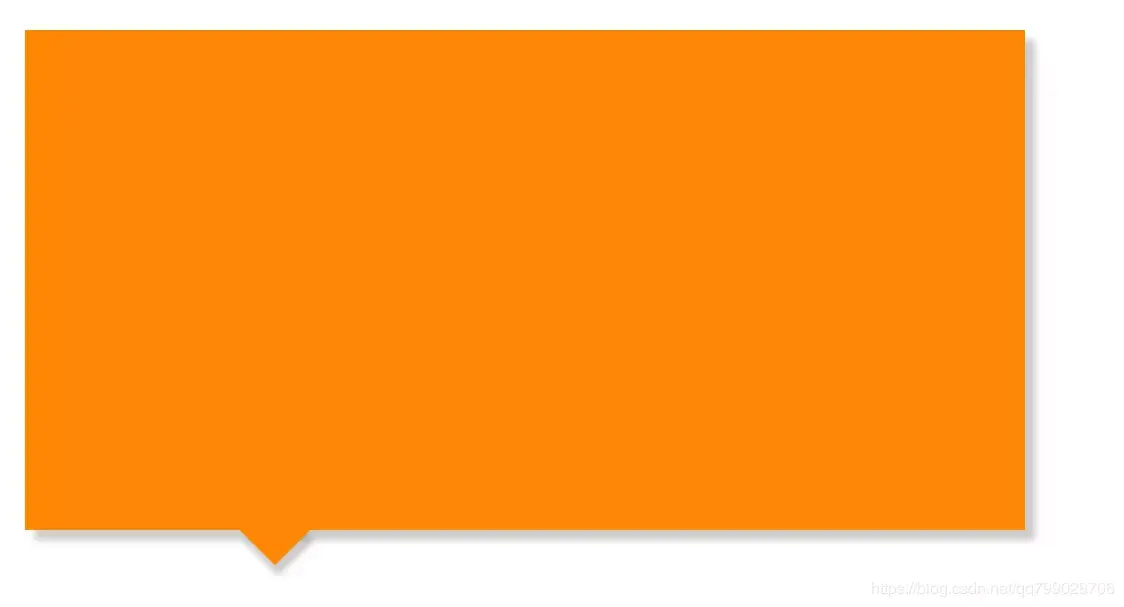
我们似乎实现了我们想要的结果, 但是, 其实是存在一个问题的, 但因为我们的阴影面积不够大, 所以图片上看起来不明显
当我们把box-shadow的阴影面积扩大时, 我们发现到问题的所在了

盒子突出来了, 那怎么解决呢
我们再定义一个与容器颜色相同的盒子, 将上半部分盖住就可以啦.
/* transform方法 */
.box::before {
position: absolute;
bottom: -5px;
left: 45px;
content: '';
width: 10px;
height: 10px;
background: #ff8605;
transform: rotate(135deg);
box-shadow: 1px -2px 5px rgba(0, 0, 0, .2);
}
.box::after {
position: absolute;
bottom: 0px;
left: 40px;
content: '';
width: 20px;
height: 20px;
background: #ff8605;
}
要注意三角形应该用before定义, 覆盖的盒子应该用after定义, 这样盒子才能覆盖到三角形上面
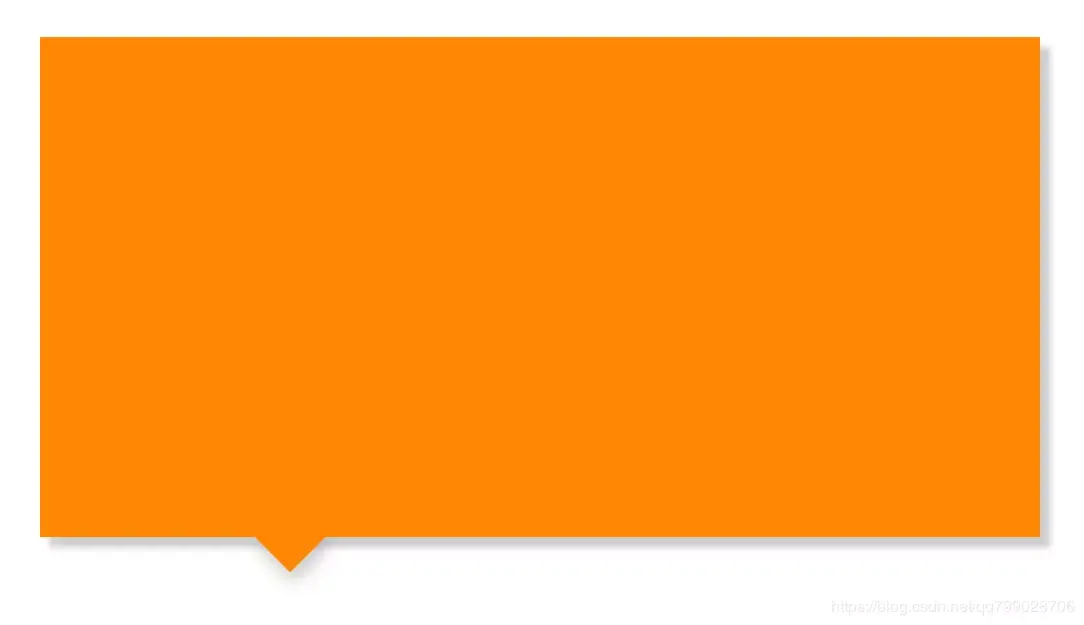
实现效果:

当然这种方法有可能影响盒子内的内容
- 最终解决方案代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>CSS实现带阴影效果的三角形</title>
<style>
.box {
position: relative;
width: 200px;
height: 100px;
background: #ff8605;
box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);
}
/* drop-shadow */
.box::after {
position: absolute;
bottom: -9px;
left: 45px;
content: '';
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #ff8605;
filter: drop-shadow(1px 3px 1px rgba(0, 0, 0, .2));
}
/* tranform */
.box::before {
position: absolute;
bottom: -5px;
left: 45px;
content: '';
width: 10px;
height: 10px;
background: #ff8605;
transform: rotate(135deg);
box-shadow: 1px -2px 5px rgba(0, 0, 0, .2);
}
.box::after {
position: absolute;
bottom: 0px;
left: 40px;
content: '';
width: 20px;
height: 20px;
background: #ff8605;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/69901074/viewspace-2637636/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/69901074/viewspace-2637636/





















 435
435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








