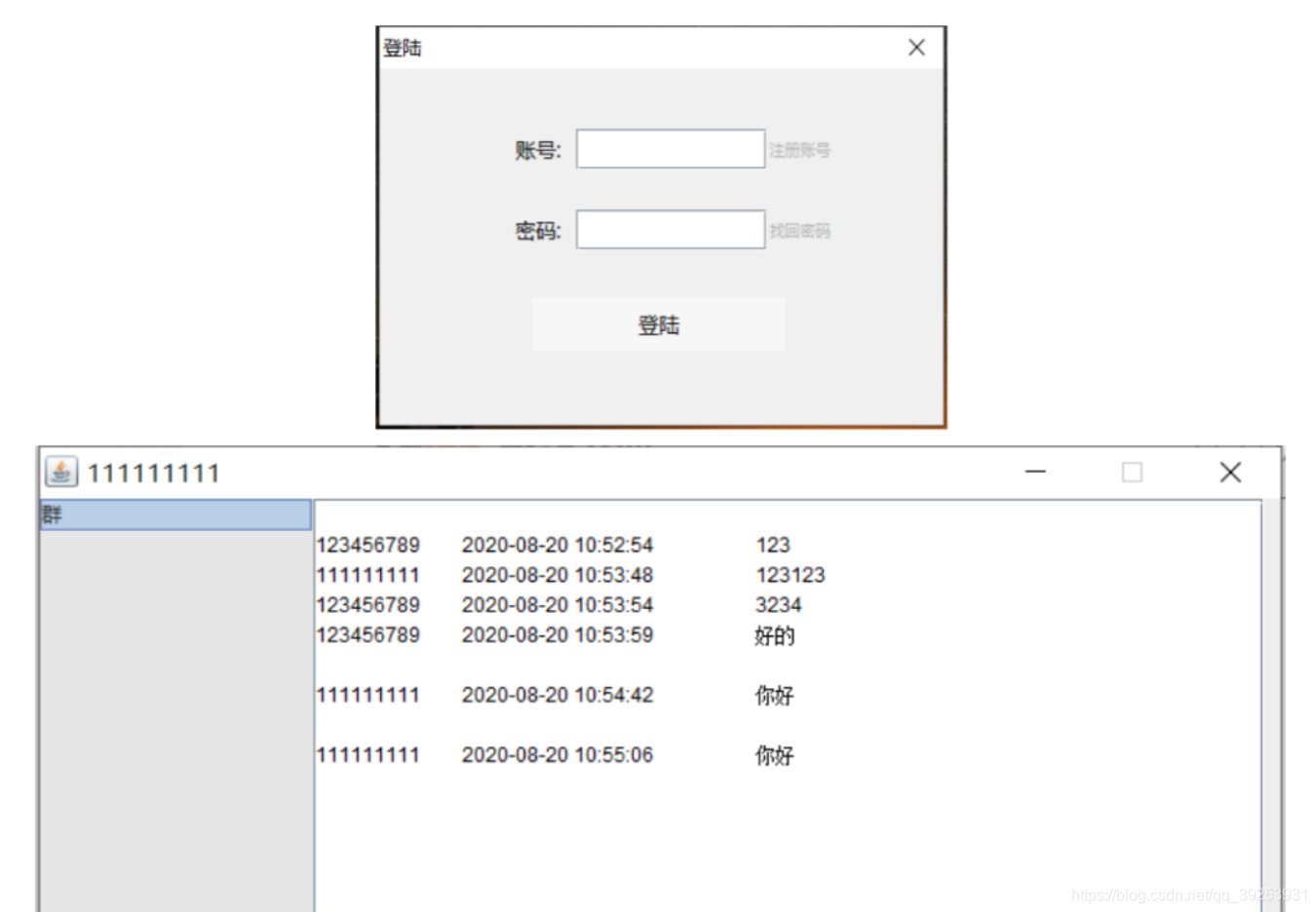
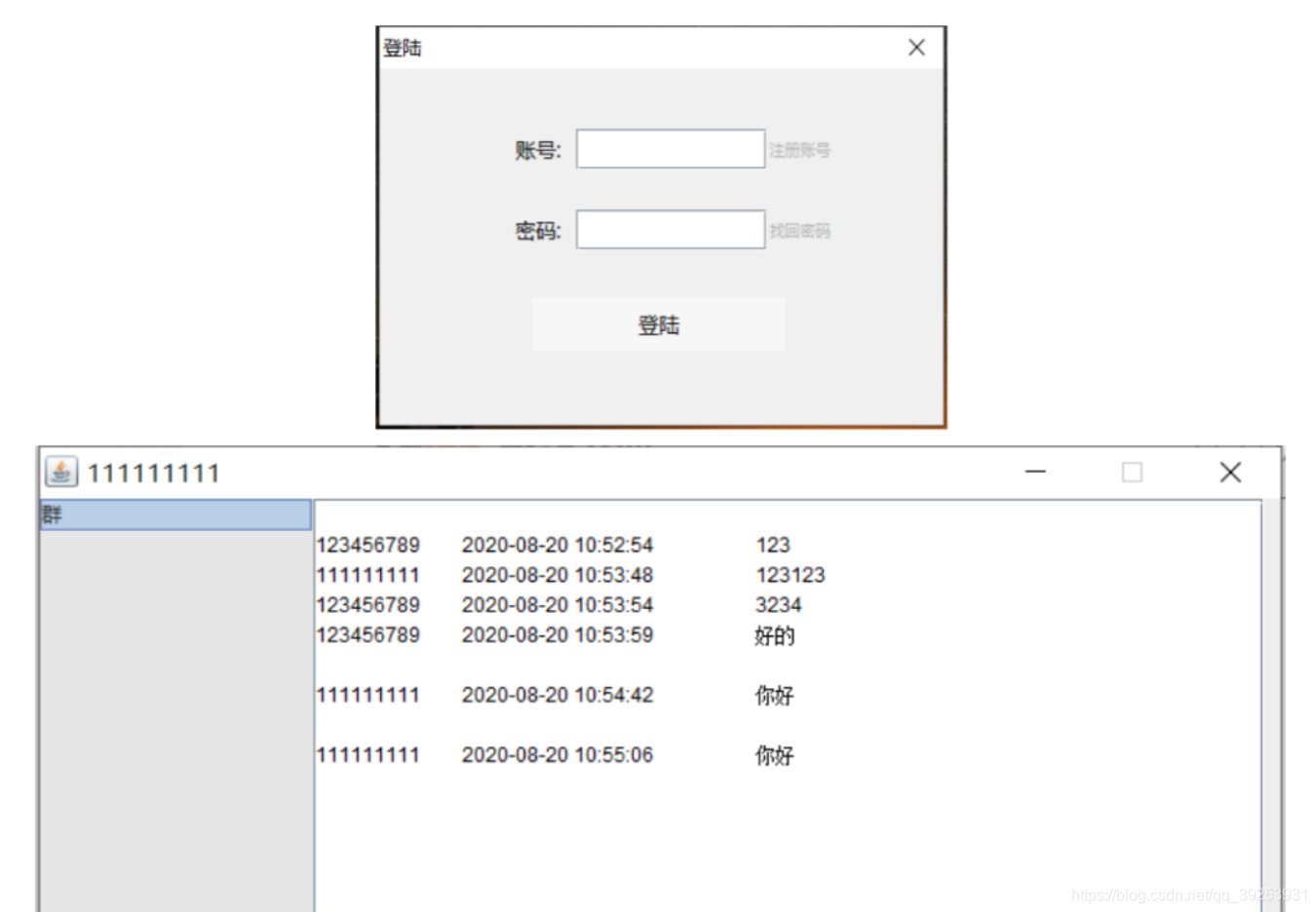
该毕业设计采用了c/s架构,通过javase中的知识编写完成,系统功能包括:用户注册,用户登录,聊天功能。
对于刚学完java基础的同学来说可以通过该毕业设计加深对所学知识的理解。该系统使用socket进行数据的发送,用户注册登录之后,可以进行多人聊天,功能类似qq群聊。
源码
http://www.byamd.xyz/dljd.html

该毕业设计采用了c/s架构,通过javase中的知识编写完成,系统功能包括:用户注册,用户登录,聊天功能。
对于刚学完java基础的同学来说可以通过该毕业设计加深对所学知识的理解。该系统使用socket进行数据的发送,用户注册登录之后,可以进行多人聊天,功能类似qq群聊。
源码
http://www.byamd.xyz/dljd.html

 743
743
 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


