是不是经常看到有些网站带有切的主题的功能?该功能可以方便用户切换自己喜欢的样式,让用户可以选择自己喜欢的主题,是一个不错的用户体验。
今天我们为大家分享一个能实现这个切换样式特效的插件:jQuery Theme Switcher,使用它你就能方便的为你的网站定制多种不同的主题啦!
插件名称:jQuery Theme Switcher
网站地址:http://archin-modi.github.io/Jquery-Theme-Switcher/
演示:

使用方法
STEP 1: 载入 jQuery 库和 jQuery Theme Switcher 插件代码
<link href=”Jquery.Theme.Switcher.css” rel=”stylesheet” /> <script src=”Jquery.Theme.Switcher.js”></script>
STEP 2: html代码
把要改变样式的代码放在 id=“Layout_Skin” 下
<body>
<div id=”Layout_Skin”>
/*这里添加你的代码…*/
</div>
</body>
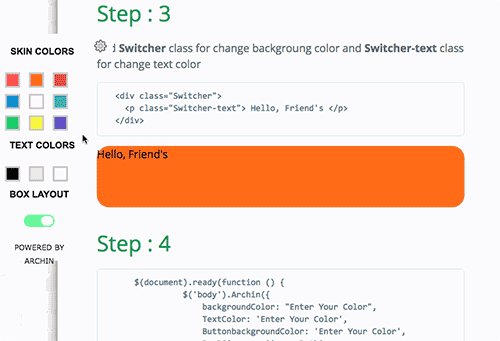
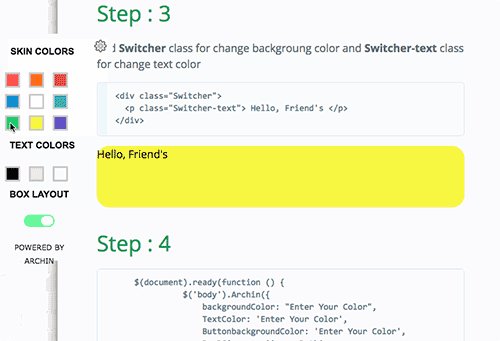
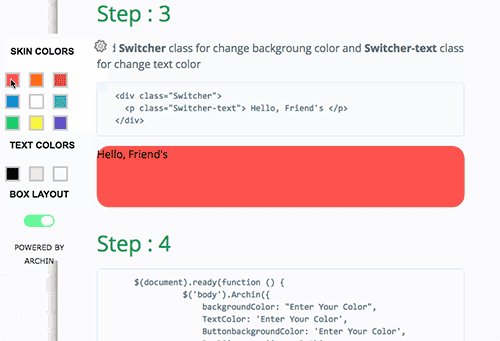
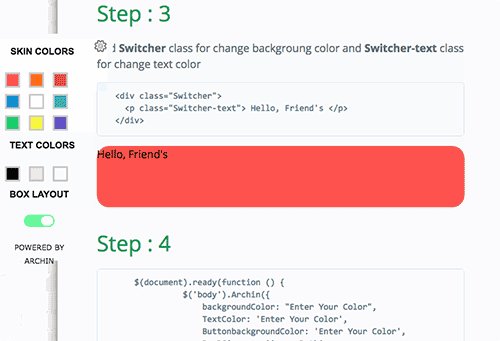
STEP 3: 添加对应 Class 名称,分别有改变背景和文字颜色的 Class,根据需求添加到你的HTML 标签上。
class="Switcher" 为改变背景颜色;
class="Switcher-text" 为改变文字颜色;
STEP 4: 添加 JS 代码,设置你对应的样式
$(document).ready(function () {
$(‘body’).Archin({
backgroundColor: “Enter Your Color”,
TextColor: ‘Enter Your Color’,
ButtonbackgroundColor: ‘Enter Your Color’,
BoxBGimages: ‘image Path’
});
});
下载代码或具体使用方法请参考 jQuery Theme Switcher 的官方网站。





















 51
51











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








