


目录
2、新浪新闻-正文:video、audio、p、b、strong
一、什么是HTML,CSS


参考书:W3school→HTML/CSS→参考书

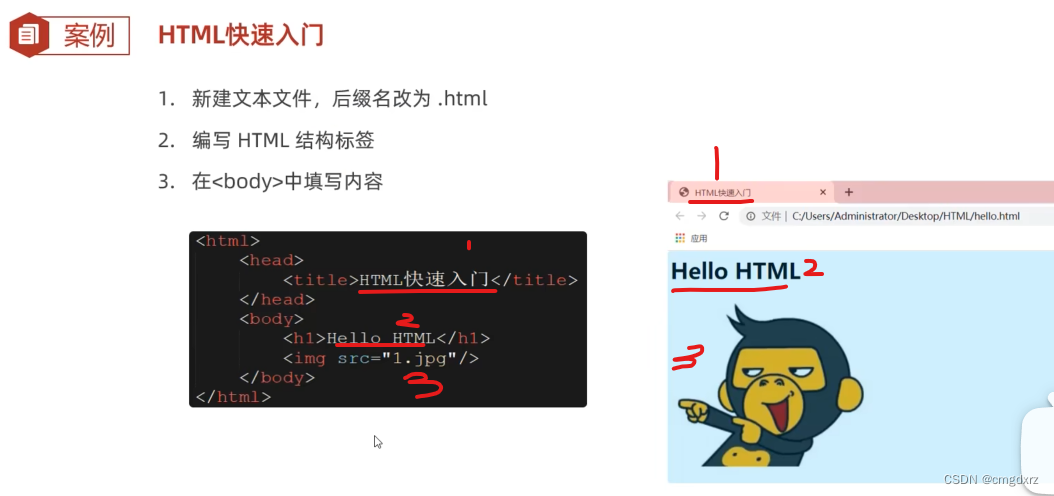
二、HTML快速入门
使用记事本编辑html文件


三、VS Code

四、基础标签和样式
1、新浪新闻-标题
1️⃣标题排版:img、h1、hr

<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>人工智能:对成人娱乐AI产品的担忧加剧</title>
</head>
<body>
<!--
img标签:
src: 图片资源路径
width: 宽度(①px, 像素 ; ②% , 相对于父元素的百分比)
height: 高度(①px, 像素 ; ②% , 相对于父元素的百分比)
<img src="img/news_logo.png" width="80%" >
路径书写方式:
绝对路径:
1. 绝对磁盘路径(右键图片属性→安全): C:\Users\Administrator\Desktop\HTML\img\news_logo.png
<img src="C:\Users\Administrator\Desktop\HTML\img\news_logo.png">
2. 绝对网络路径: (使用时保证网上有这张图片且必须联网)https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">
相对路径:
①./ : 当前目录 , ./ 可以省略的
②../: 上一级目录,不能省略
-->
<img src="img/news_logo.png"> 人工智能 > 正文
<h1>人工智能:对成人娱乐AI产品的担忧加剧</h1>
<hr>
2023年03月02日 21:50 新浪网
<hr>
</body>
</html>注意代码中图片路径的书写方式,重点看相对路径
2️⃣标题样式:css引入方式


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>人工智能:对成人娱乐AI产品的担忧加剧</title>
<!-- 方式二: 内嵌样式 -->
<style>
h1 {
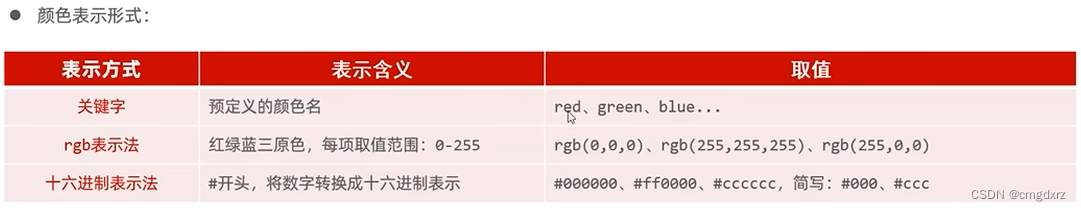
/* color: red; */
/* color: rgb(0, 0, 255); */
color: #4D4F53;
}
</style>
<!-- 方式三: 外联样式 -->
<!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body>
<img src="img/news_logo.png"> 人工智能 > 正文
<!-- 方式一: 行内样式 -->
<!-- <h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> -->
<h1>人工智能:对成人娱乐AI产品的担忧加剧</h1>
<hr>
2023年03月02日 21:50 新浪网
<hr>
</body>
</html>h1 {
/* color: red; */
/* color: rgb(0, 0, 255); */
color: #4D4F53;
}上面是用方式3时,css文件中的代码
【补充】可以用识色器插件才识别网页上的任意颜色
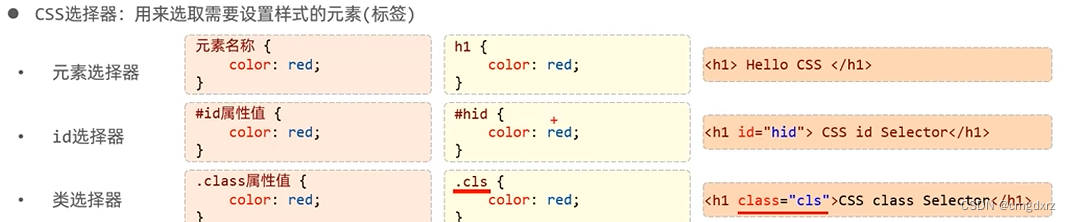
3️⃣css选择器



优先级:id>class>元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>人工智能:对成人娱乐AI产品的担忧加剧</title>
<style>
h1 {
color: #4D4F53;
}
/* 元素选择器 */
/* span {
color: red;
} */
/* 类选择器 */
/* .cls {
color: green;
} */
/* ID选择器 */
#time {
color: #968D92;
font-size: 13px; /* 设置字体大小 */
}
</style>
</head>
<body>
<img src="img/news_logo.png"> 人工智能 > 正文
<h1>人工智能:对成人娱乐AI产品的担忧加剧</h1>
<hr>
<span class="cls" id="time">2023年03月02日 21:50</span> <span class="cls">新浪网</span>
<hr>
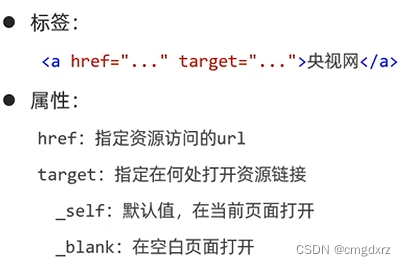
</body>4️⃣超链接
 _self:当前页面打开;_blank:新打开yi'g
_self:当前页面打开;_blank:新打开yi'g

text-decoration可以去掉超链接中默认的蓝色和下划线样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>人工智能:对成人娱乐AI产品的担忧加剧</title>
<style>
h1 {
color: #4D4F53;
}
#time {
color: #968D92;
font-size: 13px; /* 设置字体大小 */
}
a {
color: black;
text-decoration: none; /* 设置文本为一个标准的文本 */
}
</style>
</head>
<body>
<img src="img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_self">人工智能</a> > 正文
<h1>人工智能:对成人娱乐AI产品的担忧加剧</h1>
<hr>
<span id="time">2023年03月02日 21:50</span> <span> <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">新浪网</a></span>
<hr>
</body>
</html>2、新浪新闻-正文:video、audio、p、b、strong



video中的属性controls完整写法是controls = “controls”,但是可以省略只写controls,效果一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>人工智能:对成人娱乐AI产品的担忧加剧</title>
<link rel="stylesheet" href="./css/news.css">
</head>
<body>
<img src="./img/news_logo.png"> <a href="https://gov.sina.com.cn/">人工智能</a> >正文
<h1>人工智能</h1>
<hr>
<span>2024年7月4日</span> <span><a href="https://tv.cctv.com/" target="_blank"> 新浪网</a></span>
<hr>
<!-- 视频 -->
<video src="./video/1.mp4" controls width="950px"></video>
<!-- 音频 -->
<audio src="./audio/1.mp3" controls ></audio>
<!-- 段落 -->
<p> <b> 摘要:</b>互联网营销服务公司SplitMetrics的分析显示,AI伴侣应用程序在Google Play商店中的下载量达到2.25亿次。
</p>
<p>互联网营销服务公司SplitMetrics的分析显示,AI伴侣应用程序在Google Play商店中的下载量达到2.25亿次。
</p>
<img src="./img/1.jpg" >
<p>互联网营销服务公司SplitMetrics的分析显示,AI伴侣应用程序在Google Play商店中的下载量达到2.25亿次。
</p>
<p id="plast">责任 编辑:xxx
</p>
</body>
</html>h1 {
/* color: red; */
/* color: rgb(0, 0, 255); */
color: #4D4F53;
}
a {
color: black;
text-decoration: none;
}
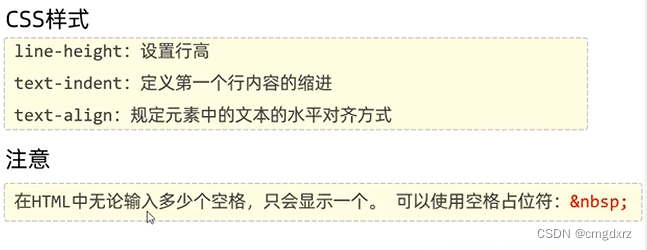
p {
text-indent: 35px;
line-height: 40px;
}
#plast {
text-align: right;
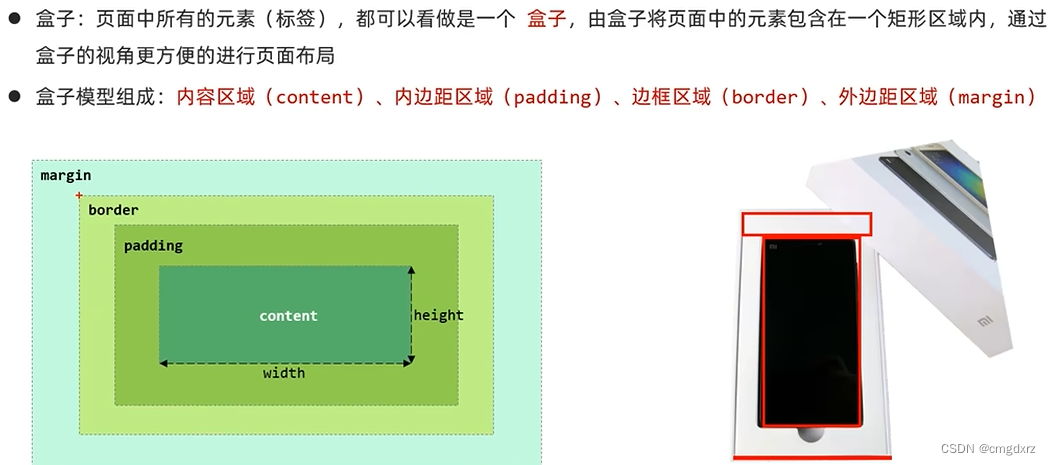
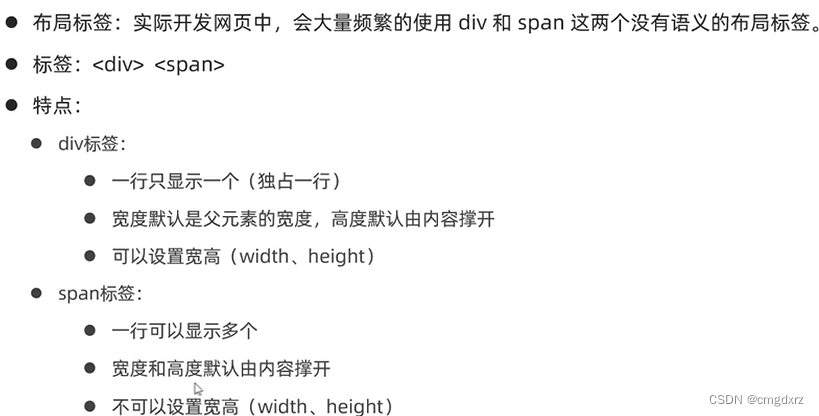
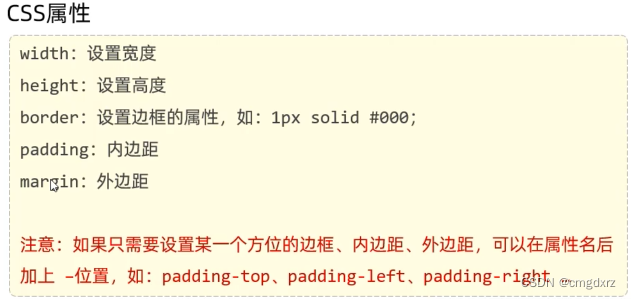
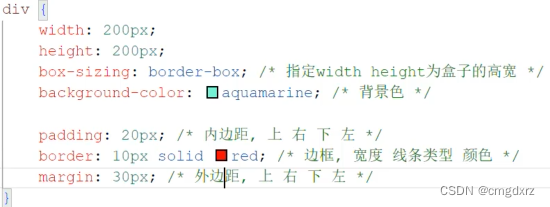
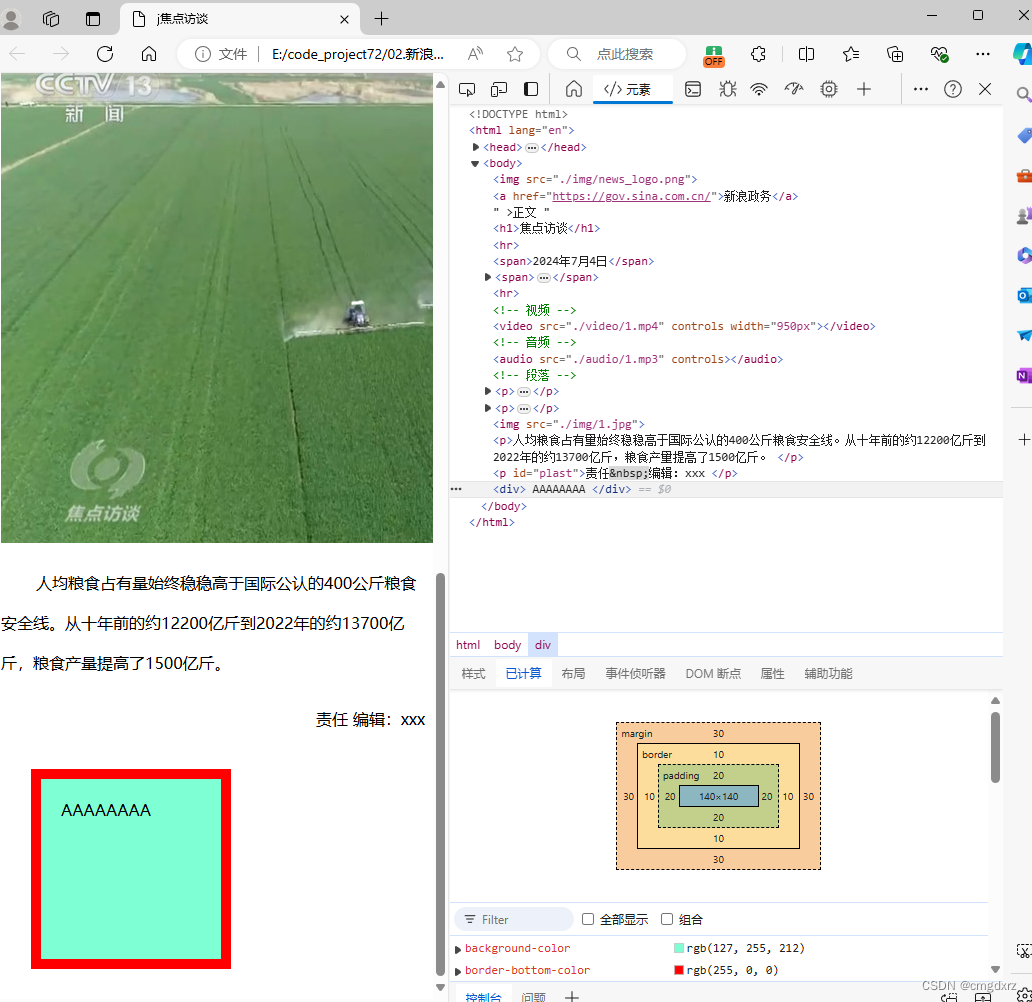
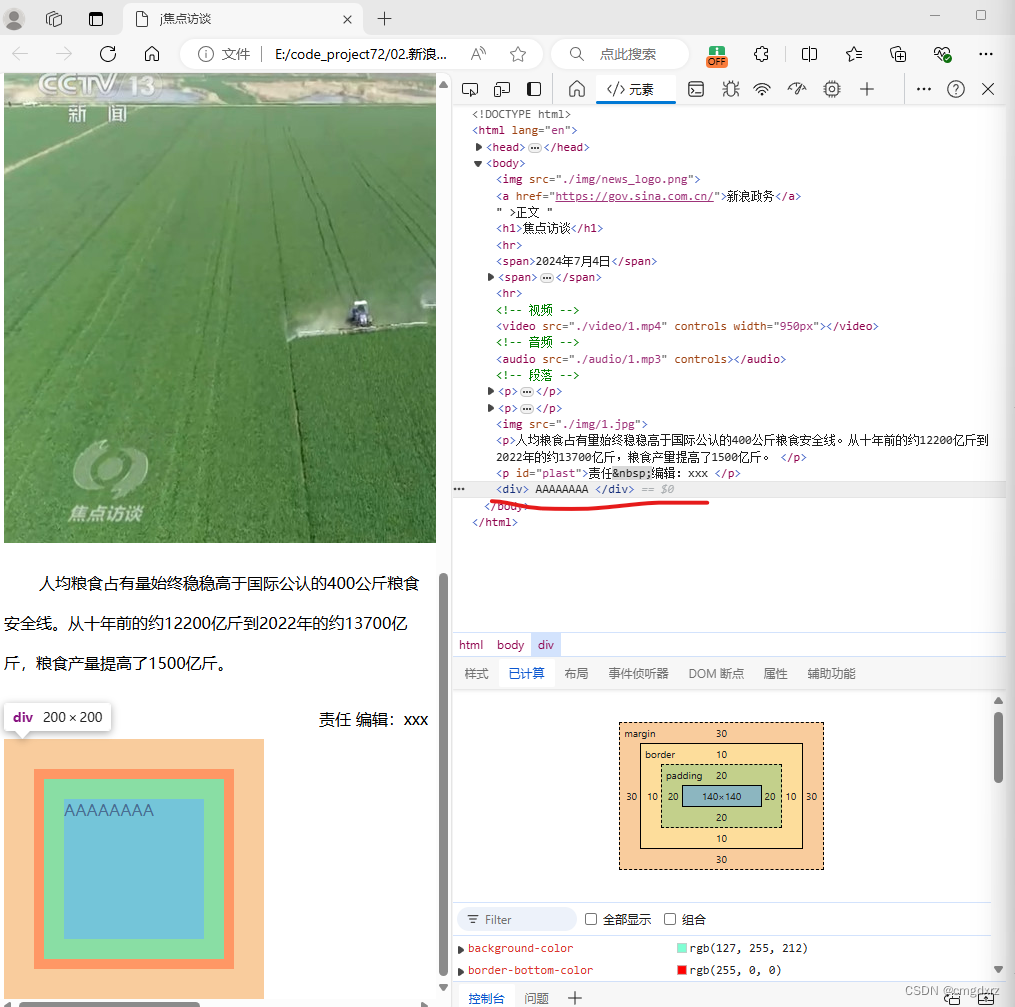
}3、新浪新闻:页面布局 :盒子、div、span



span标签是用来组合行内元素的



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>人工智能</title>
<style>
h1 {
color: #4D4F53;
}
#time {
color: #968D92;
font-size: 13px; /* 设置字体大小 */
}
a {
color: black;
text-decoration: none; /* 设置文本为一个标准的文本 */
}
p {
text-indent: 35px; /* 设置首行缩进 */
line-height: 40px; /* 设置行高 */
}
#plast {
text-align: right; /* 对齐方式 */
}
#center {
width: 65%;
/* margin: 0% 17.5% 0% 17.5% ; */ /* 外边距, 上 右 下 左 */
margin: 0 auto;
}
</style>
</head>
<body>
<div id="center">
<!-- 标题 -->
<img src="img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_self">人工智能</a> > 正文
<h1>人工智能</h1>
<hr>
<span id="time">2023年03月02日 21:50</span>
<span><a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a></span>
<hr>
<!-- 正文 -->
<!-- 视频 -->
<video src="video/1.mp4" controls width="950px"></video>
<!-- 音频 -->
<!-- <audio src="audio/1.mp3" controls></audio> -->
<p>
<strong>重点:</strong> 互联网营销服务公司SplitMetrics的分析显示,AI伴侣应用程序在Google Play商店中的下载量达到2.25亿次。
</p>
<p>
互联网营销服务公司SplitMetrics的分析显示,AI伴侣应用程序在Google Play商店中的下载量达到2.25亿次。
</p>
<img src="img/1.jpg">
<p>
互联网营销服务公司SplitMetrics的分析显示,AI伴侣应用程序在Google Play商店中的下载量达到2.25亿次。
</p>
<img src="img/2.jpg">
<p>
互联网营销服务公司SplitMetrics的分析显示,AI伴侣应用程序在Google Play商店中的下载量达到2.25亿次。
</p>
<p id="plast">
责任编辑:王树淼 SN242
</p>
</div>
</body>
</html>4、表格标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签</title>
</head>
<body>
<table border="1px" cellspacing="0" width="600px">
<!-- <table style="borde: 1px;cellspacing:0;width:600px"> 为什么错????-->
<tr>
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr>
<td>1</td>
<td><img src="./img/huawei.jpg" alt=""></td>
<td>华为</td>
<td>华为技术有限公司</td>
</tr>
<tr>
<td>1</td>
<td><img src="./img/alibaba.jpg" alt=""></td>
<td>阿里巴巴</td>
<td>阿里巴巴集团控股有限公司</td>
</tr>
</table>
</body>
</html>5、表单标签


![]() !!!!
!!!!


注意:!!!一定要先打开检查,再在页面提交才会出现图中2的网络请求
点击图中3后面的“负载”便可以看到提交的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="post">
用户名:<input type="text" name="username">
年龄:<input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>6、表单项标签

1️⃣input标签

radio:①选择男,提交的是value中的值“1”;选择女,提交的是value中的值“2”。②注意两个name的值要相同,不然就不是单选了,会被识别成两个表单。③要用lable标签把单个选项圈起来,这样点击“男”就会选择上前面的按钮,不用lable圈上的话得精确选上按钮。
2️⃣select标签、textarea标签

textarea中的属性cols设置了最多的行数,rows设置了最多的列数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="post">
用户名:<input type="text" name="username"><br><br>
密码:<input type="password" name="password"><br><br>
性别:<label><input type="radio" name="gender" value="1">男</label>
<label><input type="radio" name="gender" value="2">女</label><br><br>
爱好:<label><input type="checkbox" name="hobby" value="java">java</label>
<label><input type="checkbox" name="hobby" value="python">python</label>
<label><input type="checkbox" name="hobby" value="matlab">matlab</label> <br><br>
图像:<input type="file" name="image"><br><br>
生日:<input type="date" name="birthday" ><br><br>
时间:<input type="time" name="time"><br><br>
日期时间:<input type="datetime-local" name="datetime"><br><br>
邮箱:<input type="email" name="email"><br><br>
年龄:<input type="number" name="age"><br><br>
学历:<select name="degree">
<option value="">-----请选择-----</option>
<option value="大专" value="1">大专</option>
<option value="本科" value="2">本科</option>
<option value="硕士" value="3">硕士</option>
<option value="博士" value="4">博士</option>
</select><br><br>
描述:<textarea name="description" cols="30" rows="10"></textarea><br><br>
<input type="hidden" name="id" value="1">
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</body>
</html>
【补充】没有闭合属性的标签
比较常见的无内容元素有:
<br> <hr> <img> <input> <link> <meta>
不太常见的无内容元素有:
<area> <base> <col> <command> <embed> <keygen><param> <source> <track> <wbr>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








