一:html5新增的主体元素
<article>:定义页面独立的内容区域(可以嵌套使用,可以表示插件)。
<section>:定义文档中的节(section,区段)。
<nav>:定义导航链接的部分。
<aside>:定义页面的侧边栏内容。
<time>:定义日期或时间。
二:html5新增的非主体元素
<header>:定义了文档的头部区域。
<footer>:定义 section 或 document 的页脚。
<hgroup>:被用来对标题元素进行分组。
<adderss>:定义文档作者/所有者的联系信息。
————————————————
版权声明:本文为CSDN博主「Assassin大神」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_39082301/article/details/80201389

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 10px;
padding: 10px;
border: 1px solid black;
}
</style>
</head>
<body>
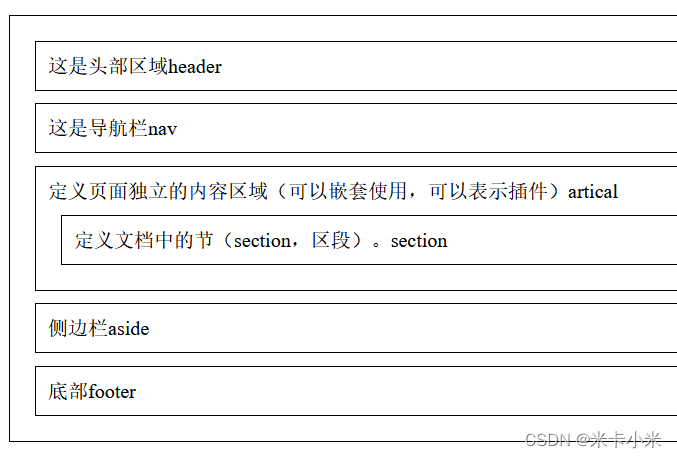
<header>
这是头部区域header
</header>
<nav>
这是导航栏nav
</nav>
<article>
定义页面独立的内容区域(可以嵌套使用,可以表示插件)artical
<section>
定义文档中的节(section,区段)。section
</section>
</article>
<aside>
侧边栏aside
</aside>
<footer>
底部footer
</footer>
</body>
</html>





















 3933
3933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








