在百度编辑器(UEditor)工具栏加一个秀米的编辑器工具,让百度编辑器变得更灵活方便。轻轻松松做出H5页面布局。参考网络其它人写的内容整理做个记录。
可参考官方DEMO及说明:秀米图文排版UEditor插件示例

主要项:
- 关闭了多余的功能项,主要针对手机端内容编辑;
- 原来很Low的图标替换了(这是抄别人的);
- 增加秀米插件,内容编辑真是方便啊,如果有秀米vip的就更好使了;
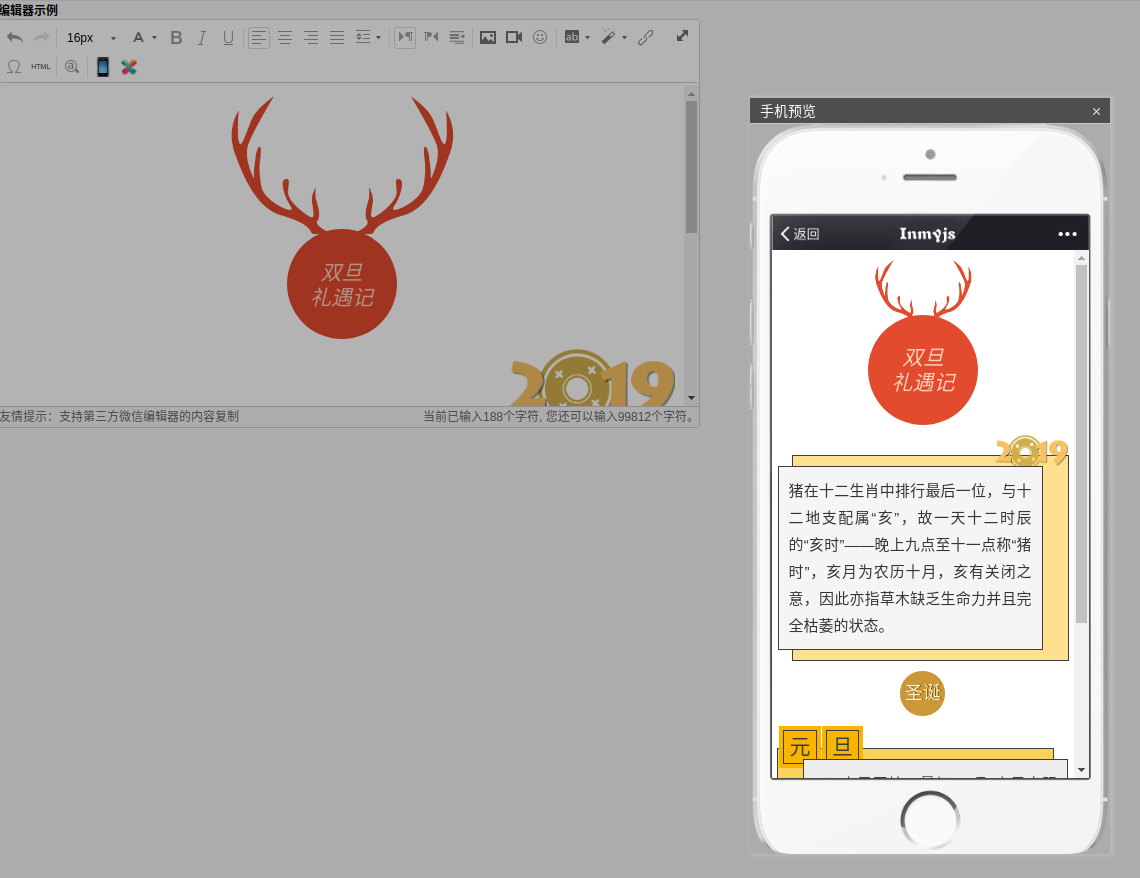
- 增加手机端预览功能,方便检查内容;
- 关闭了本地保存成功的提示,仅关闭了提示。
- 与egg-ueditor完美结合。
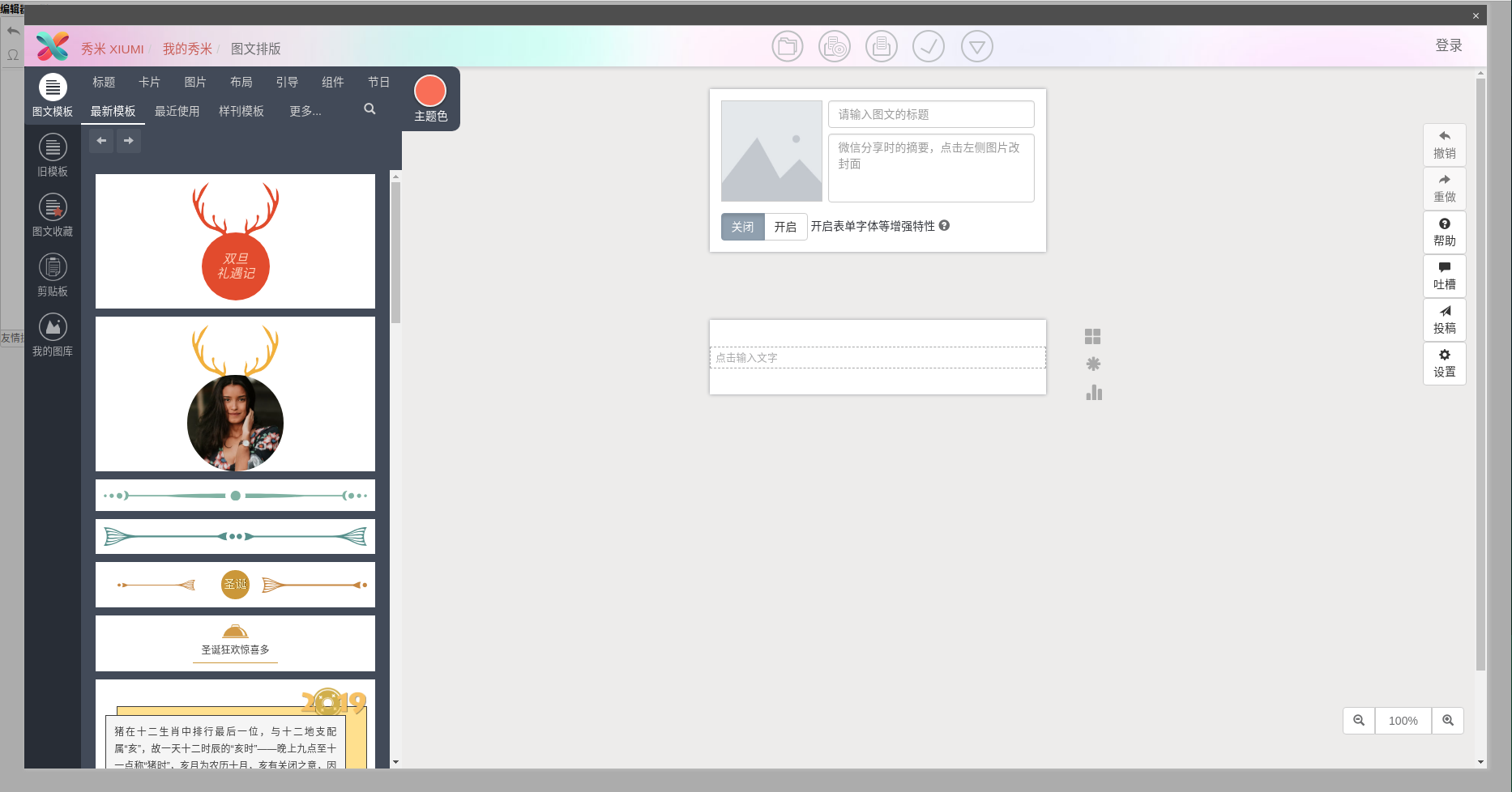
效果图:
使用方法:
- 下载源码,放至静态资源目录
- 在页面引用。例如:福地
<!DOCTYPE html> <html> <head> <script src="/public/ueditor/ueditor.config.js"></script> <script src="/public/ueditor/ueditor.all.js"></script> <script src="/public/ueditor/xiumi-ue-dialog-v5.js"></script> <link rel="stylesheet" href="/public/ueditor/xiumi-ue-v5.css"> </head> <body> <h1>编辑器示例</h1> <div id="content"></div> <script type="application/javascript"> let ueditor_config = { serverUrl: "/ueditor?_csrf={{ ctx.csrf | safe }}", initialFrameWidth: 700, initialFrameHeight: 320, autoHeightEnabled: false }; var ue = UE.getEditor('content',ueditor_config); </script> </body> </html> - 详细使用见ueditor官方文档
遇到的问题解决:
1、秀米编辑器上传的图片到百度编辑器里会被放大很多倍
解决方法找到这个文件。

加上这段代码,清理浏览器缓存后重试
/*可以在这里添加你自己的css*/
img {
max-width: 100%;
}
body {
overflow-y: scroll !important;
}
.view {
word-break: break-all;
}
.vote_area {
display: block;
}
.vote_iframe {
background-color: transparent;
border: 0 none;
height: 100%;
}
#edui1_imagescale{display:none !important;} /*去除点击图片后出现的拉伸边框*/
2、微信浏览器里的图片不显示
秀米编辑器防外链,需要后台存一下再返回。

























 2824
2824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








