WordPress后台默认是不显示文章、分类等信息ID的,查看起来非常不方便。不知道WordPress官方团队出于什么原因默认不显示这个。但我们可以使用 Simply Show IDs插件来实现。
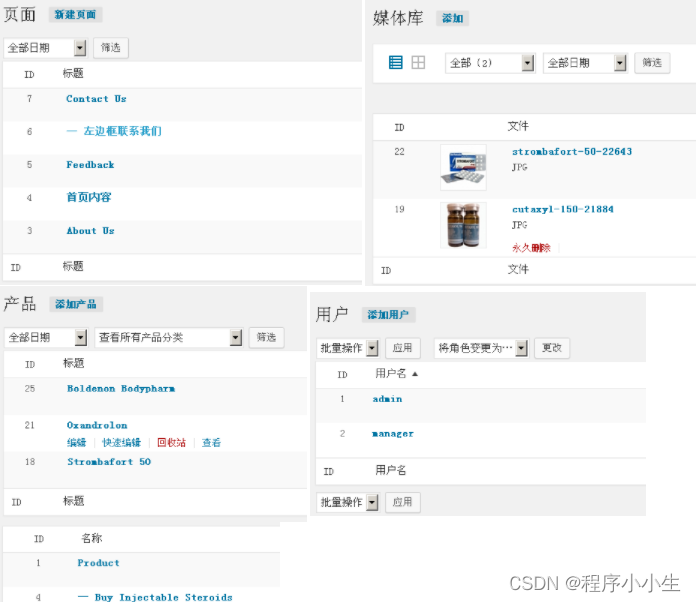
今天就分享一个非常全面的WordPress后台显示ID的方法。并且支持 文章、页面、链接、多媒体、评论、分类、标签、用户 等,也就是在这些管理页面的列表中,会添加一列 ID,如下图所示:

目录
一、来自Simply Show IDs插件实现代码:
也可以直接将下面的代码(来自该插件)添加到当前主题的 functions.php 文件即可:
<?php
/**
*为WordPress后台的文章、分类等显示ID www.anjiaotong.com
* Simply Show IDs插件
*/
//添加一个新的列 ID
function ssid_column($cols){
$cols['ssid']='ID';
return $cols;
}
//显示 ID
function ssid_value($column_name, $id){
if($column_name =='ssid')
echo $id;
}
function ssid_return_value($value, $column_name, $id){
if($column_name =='ssid')
$value = $id;
return $value;
}
// 为 ID 这列添加css
function ssid_css() {
?>
<style type="text/css">
#ssid { width: 50px; } /* Simply Show IDs */
</style>
<?php
}
//通过动作/过滤器输出各种表格和CSS
function ssid_add(){
add_filter('manage_posts_columns','ssid_column');
add_action('manage_posts_custom_column','ssid_value',10,2);
add_filter('manage_pages_columns','ssid_column');
add_action('manage_pages_custom_column','ssid_value',10,2);
add_filter('manage_media_columns','ssid_column');
add_action('manage_media_custom_column','ssid_value',10,2);
add_filter('manage_link-manager_columns','ssid_column');
add_action('manage_link_custom_column','ssid_value',10,2);
add_action('manage_edit-link-categories_columns','ssid_column');
add_filter('manage_link_categories_custom_column','ssid_return_value',10,3);
foreach ( get_taxonomies()as $taxonomy ){
add_action("manage_edit-${taxonomy}_columns",'ssid_column');
add_filter("manage_${taxonomy}_custom_column",'ssid_return_value',10,3);
}
add_action('manage_users_columns','ssid_column');
add_filter('manage_users_custom_column','ssid_return_value',10,3);
add_action('manage_edit-comments_columns','ssid_column');
add_action('manage_comments_custom_column','ssid_value',10,2);
}
add_action('admin_init','ssid_add');
?>二、不使用插件,其他网友的实现
/*
*WordPress后台默认是不显示文章、分类等信息ID的
*/
function jue_post_id_column( $post_columns ){
$beginning = array_slice( $post_columns,0,1);
$beginning['postid']= __('ID','jue');
$ending = array_slice( $post_columns,1);
$post_columns = array_merge( $beginning, $ending );
return $post_columns;
}
add_filter('manage_posts_columns','jue_post_id_column');//添加文章列表页ID标题
add_filter('manage_pages_columns','jue_post_id_column');//添加页面列表页....
add_filter('manage_media_columns','jue_post_id_column');//添加多媒体列表页....
function jue_posts_id_column( $col, $val ){
if( $col =='postid') echo $val;
}
add_action('manage_posts_custom_column','jue_posts_id_column',10,2);//添加文章列表页ID列数值
add_action('manage_pages_custom_column','jue_posts_id_column',10,2);//添加页面列表页ID...
add_action('manage_media_custom_column','jue_posts_id_column',10,2);//添加多媒体列表页ID...
function jue_posts_id_column_css(){
echo '<style type="text/css">#postid { width: 50px; }</style>';//ID列宽度
}
add_action('admin_head-edit.php','jue_posts_id_column_css'); 
由于上面的两种都没有办法完全满足要求,于是在上面两个的基础上进行了更改来实现我想要的效果。
三、全面修改版
<?php
/**
* WordPress后台的文章、分类,媒体,页面,评论,链接等所有信息中显示ID并将ID设置为第一列
*/
// 添加一个新的列 ID
function ssid_column($columns) {
//将ID设置为第一列
return array_merge(array('ssid' => 'ID'), $columns);
}
// 显示 ID
function ssid_value($column_name, $id) {
if ($column_name == 'ssid')
echo $id;
}
function ssid_return_value($value, $column_name, $id) {
if ($column_name == 'ssid')
$value = $id;
return $value;
}
function ssid_css() {
echo "<style>.column-ssid,#ssid{width: 50px!important;text-align: center!important;padding: 0px!important;margin: 0px!important;}</style>";
}
// 通过动作/过滤器输出各种表格和CSS
function ssid_add() {
add_action('admin_head', 'ssid_css');
//文章
add_filter('manage_posts_columns', 'ssid_column');
add_action('manage_posts_custom_column', 'ssid_value', 10, 2);
// 页面
add_filter('manage_pages_columns', 'ssid_column');
add_action('manage_pages_custom_column', 'ssid_value', 10, 2);
// 媒体
add_filter('manage_media_columns', 'ssid_column');
add_action('manage_media_custom_column', 'ssid_value', 10, 2);
// 连接
add_filter('manage_link-manager_columns', 'ssid_column');
add_action('manage_link_custom_column', 'ssid_value', 10, 2);
// 连接分类
add_action('manage_edit-link-categories_columns', 'ssid_column');
add_filter('manage_link_categories_custom_column', 'ssid_return_value', 10, 3);
foreach ( get_taxonomies() as $taxonomy ) {
add_action("manage_edit-${taxonomy}_columns", 'ssid_column');
add_filter("manage_${taxonomy}_custom_column", 'ssid_return_value', 10, 3);
}
// 用户
add_action('manage_users_columns', 'ssid_column');
add_filter('manage_users_custom_column', 'ssid_return_value', 10, 3);
// 评论
add_action('manage_edit-comments_columns', 'ssid_column');
add_action('manage_comments_custom_column', 'ssid_value', 10, 2);
}
add_action('admin_init', 'ssid_add');
?>最终效果:

完。
参考:Wordpress大学






















 4106
4106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








